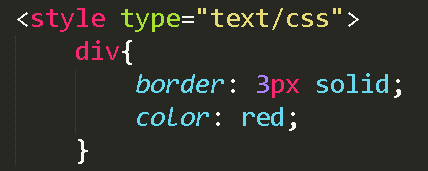
1、color属性:设置文本颜色。无默认值
- 可以使用Color Name(颜色名称), HEX, RGB, RGBA, HSL, HSLA, transparent来指定color。

-
color属性值被间接用来提供一个中间值 currentColor 以供其他接受颜色值的属性使用。
-
如上代码,没有定义边框的颜色,但定义了color的颜色为red,那么这时red将会作为一个间接值 currentColor 提供给边框颜色属性,所以最终边框色也为red。
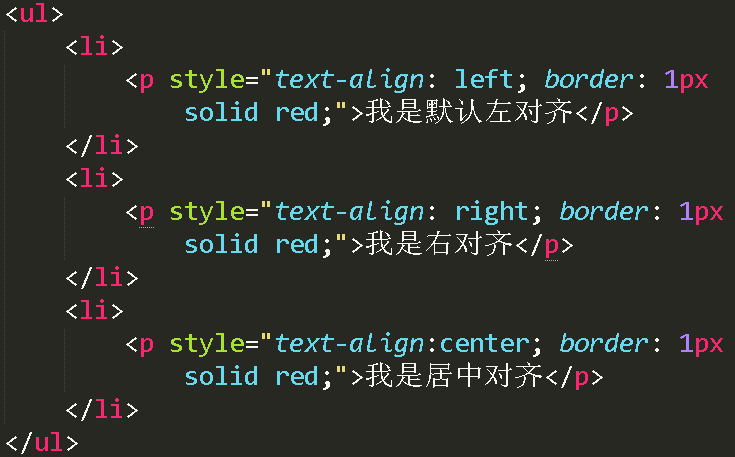
2、text-align:设置文本水平对齐方式。默认start

justify:内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。(CSS3)
3、text-indent:设置对象中文本缩进 ,单位常用em。

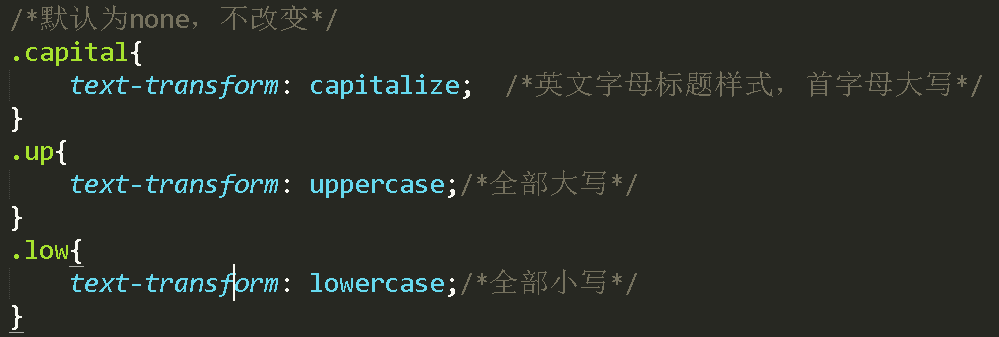
4、text-transform:设置文本中对象的大小写

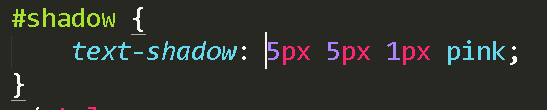
5、text-shadow:设置文本阴影效果和模糊值

- none:
- 无阴影
- <length>①:
- 第1个长度值用来设置对象的阴影水平偏移值。可以为负值
- <length>②:
- 第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
- <length>③:
- 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值
- <color>:
- 设置对象的阴影的颜色。
6、word-wrap:当内容超过指定容器的边界时是否断行。

- normal:
- 允许内容顶开或溢出指定的容器边界。
- break-word:
- 内容将在边界内换行。如果需要,单词内部允许断行。
块级元素默认不会超出边框,但是如果是长单词,可以超出。可以用word-wrap强制断行。
- CSS3中将 <' word-wrap '> 改名为 <' overflow-wrap '>;
- 由于历史原因,当你使用 <' overflow-wrap '> 时,最好同时使用 <' word-wrap '> 作为备选,作向前兼容。
7、overflow-wrap:
- normal:
- 允许内容顶开或溢出指定的容器边界。
- break-word:
- 内容将在边界内换行。如果需要,单词内部允许断行。
- 8、text-overflow:定义内联内容溢出其块容器是否截断或者添加(...)及自定义字符
-
- 要使得 <' 非visible值,同时显式或者隐式的定义 <' width '> 为
非auto值, <' white-space '> 为nowrap值。 - clip:
- 当内联内容溢出块容器时,将溢出部分裁切掉。
- ellipsis:
- 当内联内容溢出块容器时,将溢出部分替换为(...)。
9、overflow:定义元素处理溢出内容的方式。
- 要使得 <' 非visible值,同时显式或者隐式的定义 <' width '> 为
- visible:对溢出内容不做处理,内容可能会超出容器
- hidden:隐藏溢出容器的内容且不出现滚动条。
- scroll:隐藏溢出容器的内容,溢出的内容可以通过滚动呈现。
- auto:当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚
- 动条。
textarea元素的overflow默认值就是auto。 - 10、white-space:设置空格处理方式
- normal:默认处理方式。
- pre:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字超出边界时不换行。可查阅
- pre对象
- nowrap:强制在同一行内显示所有文本,合并文本间的多余空白,直到文本结束或者遭遇br对象。
- pre-wrap:用等宽字体显示预先格式化的文本,不合并文字间的空白距离,当文字碰到边界时发行。
- pre-line:保持文本的换行,不保留文字间的空白距离,当文字碰到边界时发生换行。
