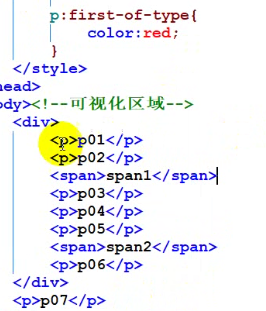
1.first-of-type:第一个eg:选中了 div里的第一个p,以及div之外的第一个p.


2.last-of-type(最后一个)
3.nth-of-type(number) 从上向下数 eg: nth-of-type(2) 选中第二个
4.ntn-last-of-type(number) 从下向上数 egnth-last-of-type(2) :倒数第二个
5.first-child:第一个子元素且位置必须是第一个,会受到其它元素的位置影响 eg:p:first-child 
可能有多个值,当不同父级之下都有p且都在第一个
6.last-child
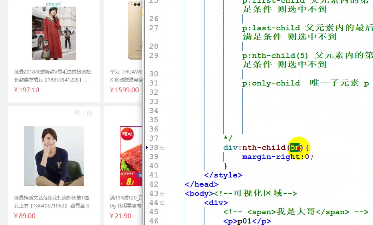
7.nth-child(number):
利用以上选择器做: 可以同时选中两行商品任何一个,这里用作清除margin
可以同时选中两行商品任何一个,这里用作清除margin
♥nth-child(n) nth-of-type nth-last-of-type 括号里面可以放n(全选),2n+1(奇数) 2n(偶数) 3n(3的倍数)
type与child,一般都可以,child更死性,type与nth之间有of,child与nth之间没有of,且-of-type找的是父级 child找的是子级
not()(否定选择器)括号内可以放类名或者id名也可放其它选择器:eg:div:not(.m){} 选择除了类名为m的div
div.not(:last-child){}选择除了最后一个子元素div的其它div.
括号内用选择器的话,前面要加上冒号 :
关于字体的选择器:
first-letter:第一个字
first-line:第一行
::selection{} 鼠标选中的区域部分 比较特殊前面要有两个冒号。
比较特殊前面要有两个冒号。
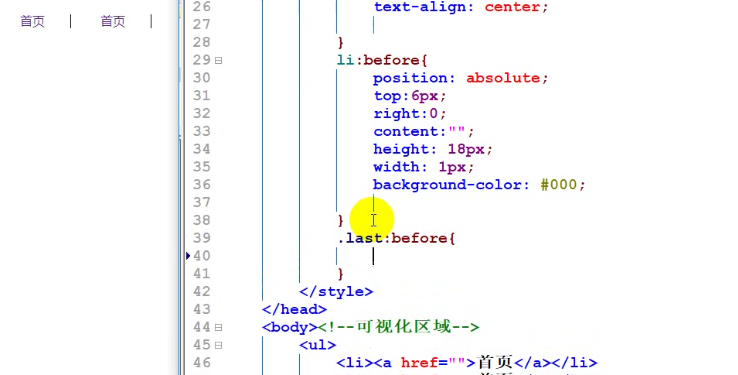
before: 出现的位置如下:有content属性
<li>(before) <a href=""></a> </li>
作用:做小黑线: