transition:过渡,控制变化属性的 比如控制hover改变的宽高等
四个属性:1.transition-property:(属性)
2.transition-duration:(过渡时间)
3.transition-delay:(延迟多长时间 开始过渡)
4.transition-timing-function:(运动曲线) 贝塞尔曲线 1.cubic-bezier 2.linear(匀速) 3.ease(默认)
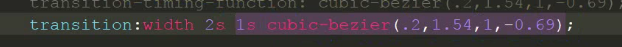
复合写法: 
通常只是用前两个属性 :transition:width 2s
贝塞尔曲线(看斜率)搜索然后 在网上改变曲线倾斜度,然后复制粘贴下来。
写两个会覆盖, 宽度瞬变,高度有过渡效果
宽度瞬变,高度有过渡效果
不覆盖写法用逗号隔开:
较常用:
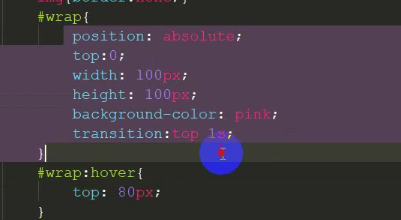
♥很重要:除了变宽高需要过渡,绝对定位也需要过渡,绝对定位默认值为auto,♥必须给初始值设为0,才能有效果。,因为单词之间无法过渡,比如display:block,display:inline之间无法使用过渡
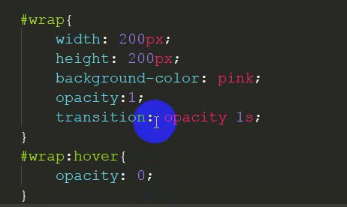
opacity:实现淡入淡出(常用): opacity初始值为1,但还是写上,方便编程。
opacity初始值为1,但还是写上,方便编程。
不要用 transition 做 display 与 visibility与 z-index
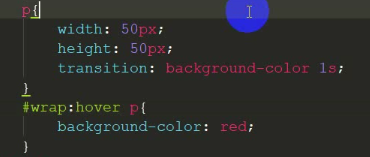
利用选择器: hover div 控制p,实现多层控制
hover div 控制p,实现多层控制
常用transition 做: 1宽高变化 2.opacity 3.background-color 4.position:absolute 的 top 与 left