【AO 执行完会被垃圾回收机制回收以免占用内存,造成卡顿。函数每次执行都会创建新的AO
如何被回收:砍掉指向堆内存的栈内指针,并清空占用的堆内存。】
闭包:关于闭包最简单的描述是 ECMAScript允许使用内部函数--即函数定义和函数表达式位于另一个函数的函数体内。
而且,这些内部函数可以访问他们所在的外部函数中所有的局部变量、参数和声明的其他内部函数。
当其中一个这样的内部函数在包含它们的外部函数之外被调用时,就会形成闭包。
也就是说,内部函数会在外部函数返回后被执行。
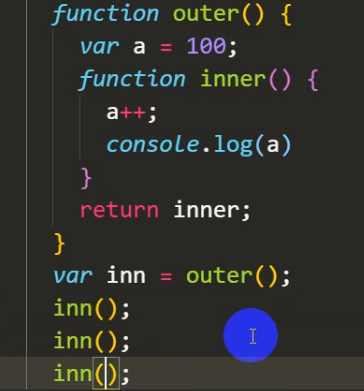
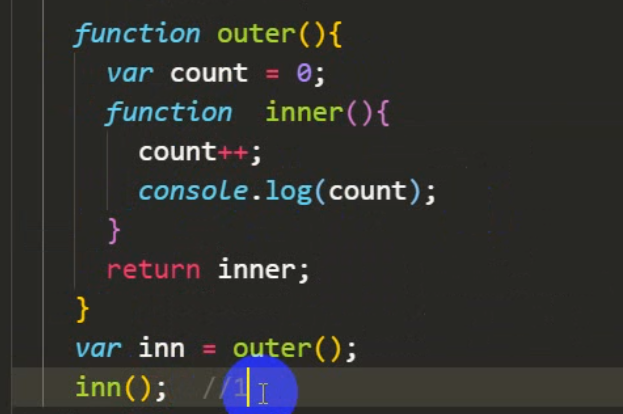
1. inner()就是闭包


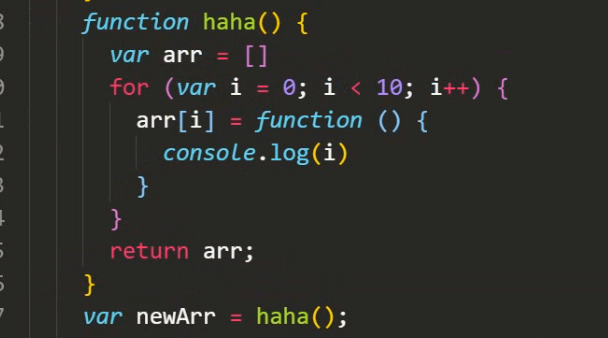
2 很重要:在for里要将函数表达式封装成闭包,才能传参,使函数表达式里的变量发生实时变化

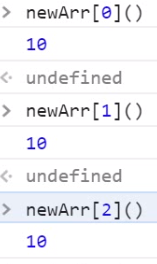
 数组中每一项都是10
数组中每一项都是10
♥♥♥:很重要:在for里要将函数表达式封装成闭包,才能传参,使函数表达式里的变量发生实时变化
函数表达式无法接收for中的变量,只能在for循环结束后去找i 的值
原因:在预解析中,为for循环里的每个数组对象arr[i] 对应的都是 function(){ console.log(i)} ,当for循环结束,i=10,之后才开始堆function(){console.log(i)}里的 i 开始赋值。
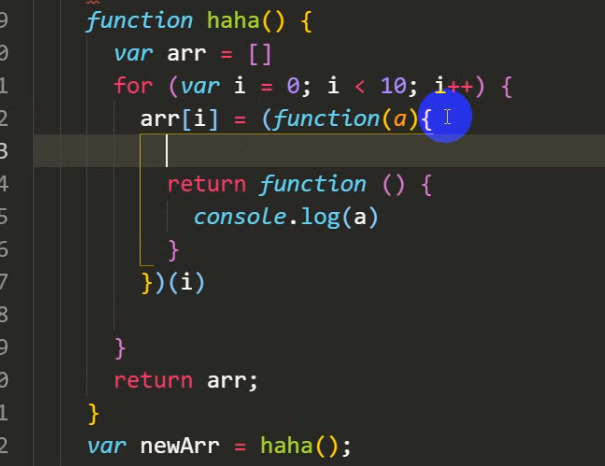
解决方法: 在函数表达式外边套上自执行函数,将变量 i 传递进去,使得函数表达式成为闭包里的函数可以实时接受外部变量
用自执行函数封装函数表达式,成为闭包后,要将函数表达式return出去

 return 函数名
return 函数名