一听到委托,当然就感觉到这件事情是给某东西去做。
比如,你委托啊新哥去买包烟 ,委托是不是好像只是一种声明一样,真正的动作是去买烟().也就是教材书上说的方法的签名
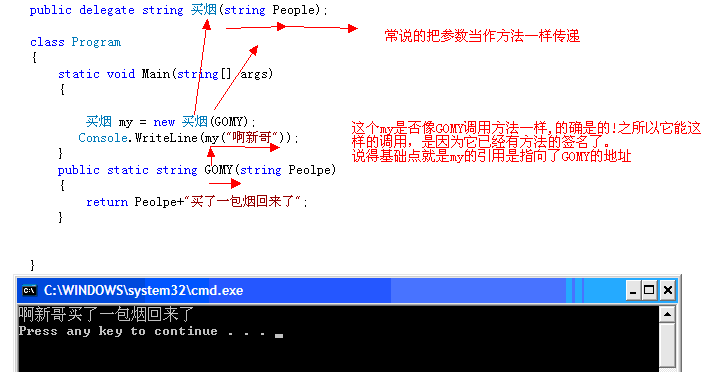
那先看看委托的声明: public delegate string (string name); //public 修饰符 delegate声明委托的关键字 void 是返回类型 name当然是参数
还要说明的是 委托是一种类型。好了其它的不多说,先来用用委托这东西


委托存储的是方法的地址
买烟 my 所以my我们也就可能是一个方法
既然这个东西这么好,用谁就是指向谁就好,是不是少了很多if swtihc的判断(因为你要谁就指向谁了,当然就有这种感觉呢!)
下面一步一步来体现这种感觉
我们知道打招乎中国人当然是中文,英国人当然是英文
英国人打招乎:
////英文
public void EnglishGreeting(string name)
{
Console.WriteLine("Morning"+name);
}
中国人打招乎:
////中文
public void ChineseGreeting(string name)
{
Console.WriteLine("早上好, " + name);
}
////如果要加另外一些国家的方法呢??
public enum Language
{
English,Chinese
}
////问候人们的方法 ,当然越来越多呢?????
public void GreePeople(string name, Language lange)
{
switch(lange)
{
case Language.English:
EnglishGreeting(name);
break;
case Language.Chinese:
ChineseGreeting(name);
break;
}
}
上面我们有用枚举和switch分支来判断是那个人打招乎了,并调用某一方法。实现不同国家的人调不同的方法,那问题又来了,哥们如果在加些一法国,德国。。。一些国家
那么这个swtich分支结构就不好写了是不,越来越多了!上面不是说了嘛,用谁就调用谁嘛!把委托当作当参数,用谁就指向谁的方法
private static void EnglishGreeting(string name)
{
Console.WriteLine("Morning," + name);
}
private static void ChineseGreeting(string name)
{
Console.WriteLine("早上好," + name);
}
//用委托类型作为参数来传递
private static void GreePeople(string name, GreetingDelegate MakeGreeting)
{
MakeGreeting(name);
}


引用网上看到的一句话:委托是一个类,它定义了方法的类型,
使得可以将方法当作另一个方法的参数来进行传递,这种将方法动态地赋给参数的做法,
可以避免在程序中大量使用If-Else(Switch)语句,同时使得程序具有更好的可扩展性。
好了委托就说说这里,也是简单的说了下,希望对朋友们有帮助