1.生成一个简单的express项目(命令:express passport-test),项目结构如下:

2.添加项目依赖:
npm install passport --save
npm install passport-http-bearer --save
3.在项目下新建 modules/auth.js 文件,内容如下 :
var pp = require('passport'); var BearerStrategy = require('passport-http-bearer').Strategy; //写几个固定的token做演示 var tokens={ 'aaa':{name:'aaa'}, 'bbb':{name:'bbb'} } pp.use(new BearerStrategy( function(token, done) { //这里查询token是否有效 if(tokens[token]){ //有效的话在done方法的第二个参数传递用户对象,然后路由的req.user对象即为当前对象 done(null,tokens[token]); } else{ done(null,false); } } )); module.exports = pp.authenticate('bearer', { session: false });
4.修改index.js,添加中间件
var express = require('express'); var router = express.Router(); var auth = require('../modules/auth.js'); /* GET home page. */ router.get('/', auth,function(req, res, next) { res.json(req.user); }); module.exports = router;
5.测试(npm install ,然后启动项目)
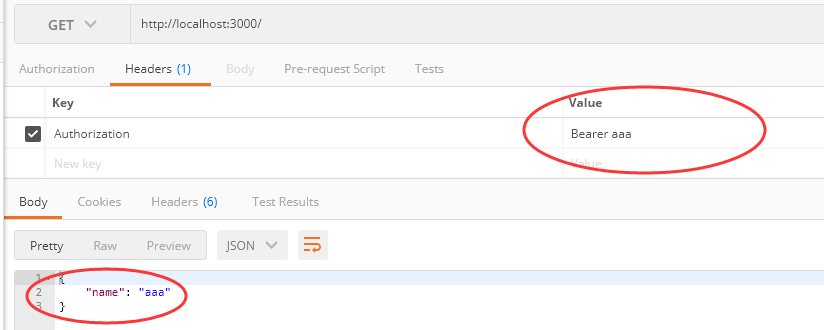
成功状态:

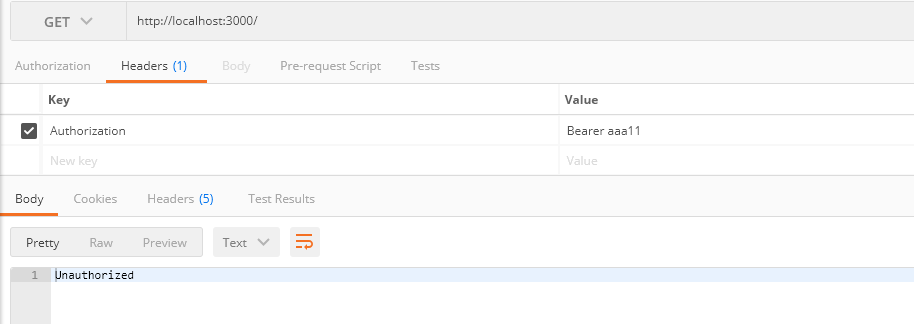
失败状态(返回httpCode=401):