第五周:循环神经网络
视频学习
绪论
1. 循环神经网络的应用
语音问答、视觉问答、机器翻译、股票预测、作词机、作诗、仿写论文及代码、图像理解
2. 循环神经网络 vs 卷积神经网络
-
RNN核心问题:上下文关系(时序)
-
循环神经网络与卷积神经网络的不同
- 传统神经网络、卷积神经网络,输入和输出之间是相互独立的
- RNN可以更好的处理具有时序关系的任务
- RNN通过其循环结构引入“记忆”的概念
- 输出不仅依赖于输入,还依赖“记忆”
- 将同一个结构循环利用
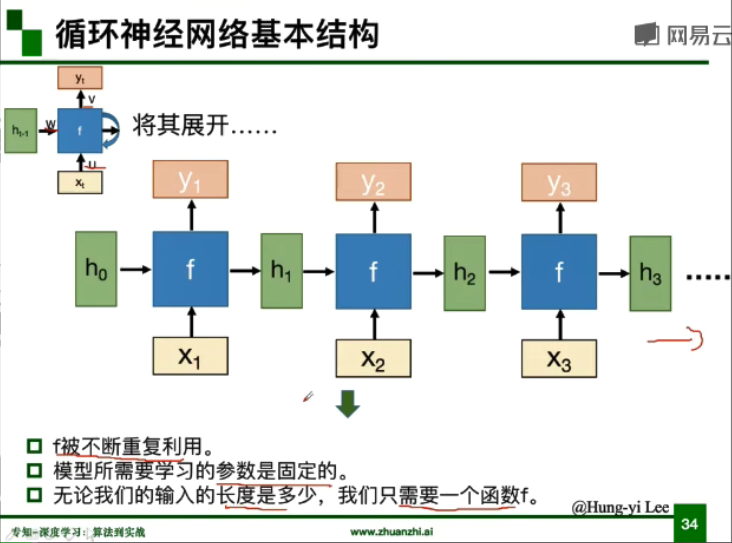
基本组成结构
- 隐层状态h可以被看作是“记忆”,因为它包含了之前时间点上的相关信息。
- 输出y不仅由当前的输入所决定,还会考虑到之前的“记忆”。由两者共同决定。
- RNN在不同时刻共享一组参数(U,W,V),极大地减小了需要训练和预估的参数量。
1. 基本结构
- 隐层的数据被存入到一个“记忆”单元中
- 存在“记忆”中的数据会被作为另外一个输入与原始输入一起输入到神经网络中
- 两种输入
- 两种输出

2. 深度RNN
深度较深,特征表示能力较强。

3. 双向RNN
同时联系上、下文信息。

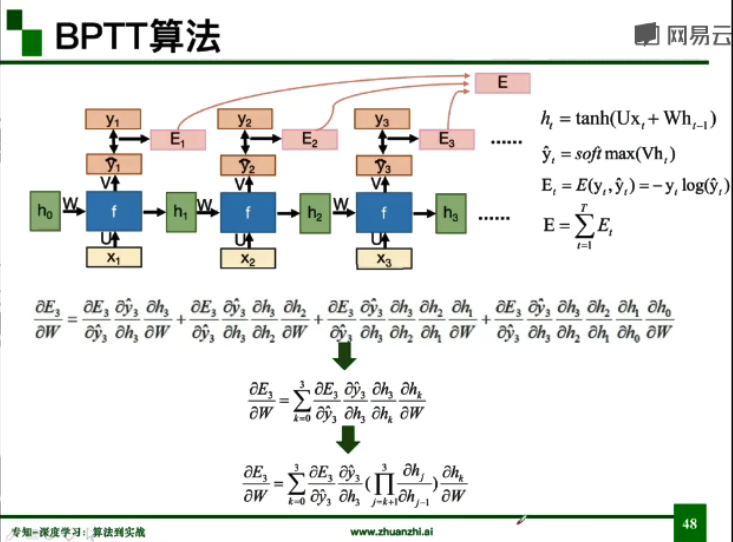
4. BPTT算法
与BP算法相似,复合函数链式求导需要考虑所有与W相关的h。

循环神经网络的变种
1. 传统RNN的问题
- 当循环神经网络在时间维度上非常深的时候,会导致梯度消失(较多)或者梯度爆炸(对优化过程影响很大)的问题。
- 梯度爆炸导致的问题:模型训练不稳定,梯度变为Nan(无效数字),Inf(无穷大)
- 梯度爆炸问题的改进:
- 权重衰减
- 梯度截断:误差梯度超过阈值,截断梯度,将梯度设为阈值
- 梯度消失导致的问题:长时依赖问题
- 随着时间间隔不断增大,RNN会丧失学习到连接较远信息的能力。
- 梯度消失问题的改进:
- 改进模型
- LSTM,GRU
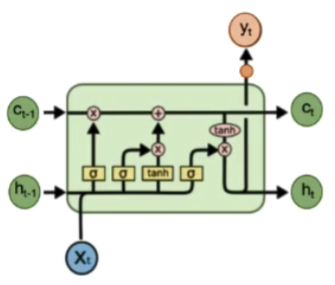
2. LSTM

LSTM中“记忆”不会被新的输入覆盖(相加)。
如果前面的输入对 Ct 产生了影响,那这个影响会一直存在,除非遗忘门的权重为0。
- LSTM实现三个门的计算:
- 遗忘门:遗忘信息,通过记住后信息
- 输入门:确定需要更新的信息
- 输出门:确定输出信息
- 小技巧:
- LSTM中learning rate可以被尽量的设置小
- 初始化将输出门bias置为正数(1或5),这样模型刚开始训练时forget gate的值接近于1,不会发生梯度消失
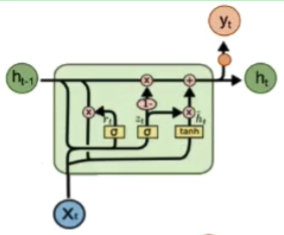
3. GRU

解决LSTM运算复杂的问题。
- GRU只有两个门:
- 重置门:控制忽略前一时刻的状态信息的程度,重置门越小说明忽略的越多
- 更新门:控制前一时刻的状态信息被带入到当前状态中的程度,更新门越大表示前一时刻的状态信息带入越多
- 相似:
- 从t-1到t时刻的记忆的更新都引入加法
- 可以防止梯度消失
扩展
1. 解决RNN梯度消失的其他方法
- Clockwise RNN
- 把隐层分成很多组,每组有不同的循环周期,有的周期是1(同普通RNN),有的周期更长。这样距离较远的某个依赖关系就可以通过周期较长的cell少数几次循环访问到,从而网络层数不太深,更容易学到。
2. 基于attention的RNN
- 每个时刻根据当前记忆学到一个attention权重矩阵
- 同一时刻该权重在每个channel上是共享的