首先,我们需要注意的是,sass不对css代码做任何语法上的检测!!!
1. 设置字符编码,支持中文注释
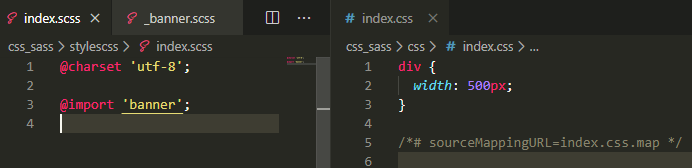
@charset "UTF-8";
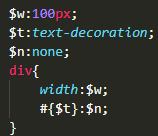
2. 定义变量
必须以$符号开头,后面紧跟变量,变量名和变量值之间用冒号:连接

普通变量:可以用来作为css属性值
特殊变量:作为属性名或其他的特殊使用,必须使用#{}调用

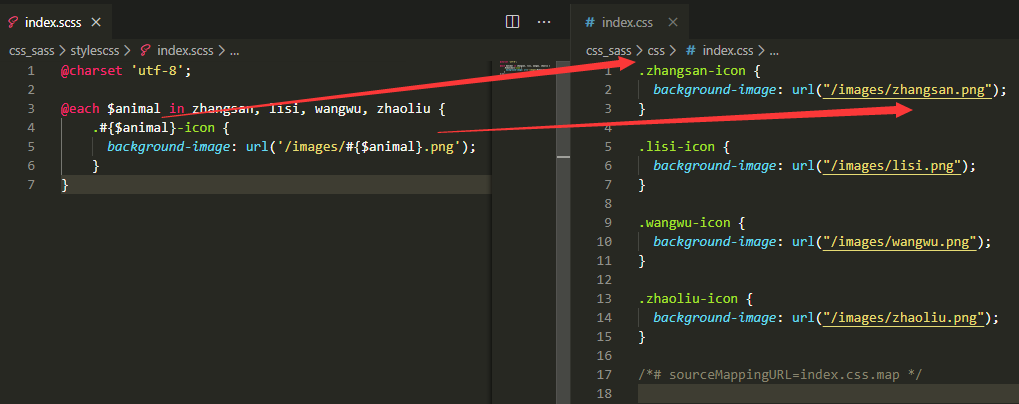
编译后的css代码:

变量可以参与任意的运算

3. 注释
//单行注释:编译后不显示。
/*多行注释:编译后显示,压缩不显示*/
/*!强制注释:编译后显示,压缩后也显示*/
4. 嵌套

&符号,代表引用父元素
嵌套最好不要超过四层,否则会影响性能
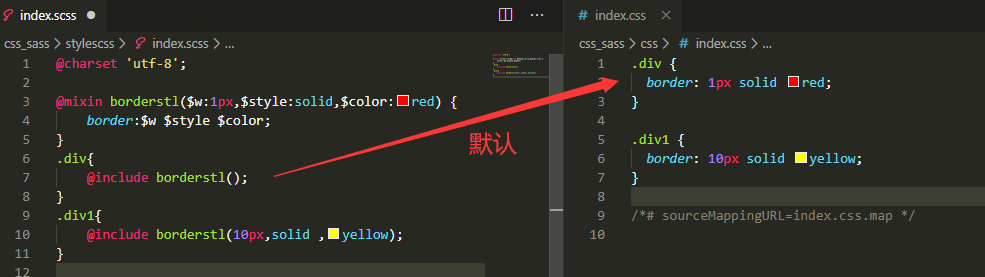
5. sass-mixin混合
sass中可以通过@mixin声明混合(混合宏),可以传递参数,参数名称添加$,多个参数可以用逗号隔开,@mixin声明的混合通过@include来调用。

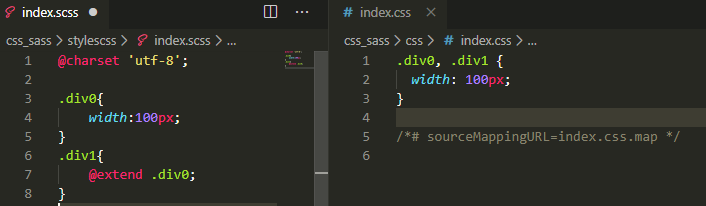
6. 继承
通过@extend继承减少重复的代码,可以让一个选择器取继承另一个选择其中的所有样式,继承包括子类:继承选择器下面子元素的样式

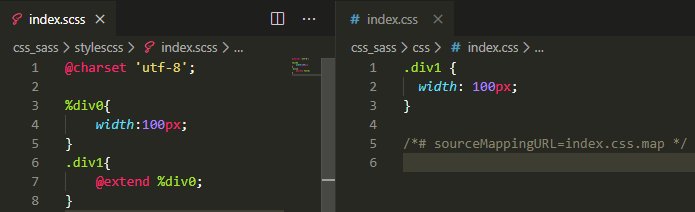
占位继承,前面添加%,占位继承的选择器不会显示在编译后的css中

7. sass导入局部文件
首先,如果不想监听目录下面的sass文件被编译,文件名前面添加一个_下划线

通过@import进行调用,在sass文件下哪里调用编译哪里

通过@import加载文件可以省略下划线和扩展名
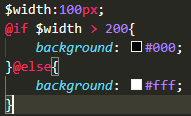
8. @if语句

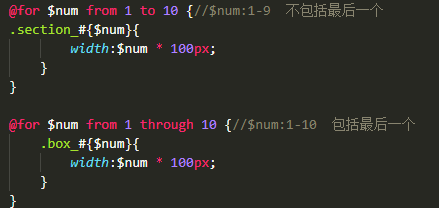
9. @for循环
@for $var from <start> to <end>
//这个指令包含两种格式:@for $var from <start> through <end>,或者 @for $var from <start> to <end>,
区别在于 through 与 to 的含义:当使用 through 时,条件范围包含 <start> 与 <end> 的值,而使用 to 时条件范围只包含 <start> 的值不包含 <end> 的值。

10. @each
@each 指令的格式是 $var in <list>, $var 可以是任何变量名,比如 $length 或者 $name,而 <list> 是一连串的值,也就是值列表。
for循环都是带有顺序的。

11. 函数

12.更多可参考官网操作文档