什么是节点?
HTML文档中,所有内容都是节点。
整个文档,是一个文档节点;每一个html元素,是一个元素节点;每一个html属性,是属性节点;每一个注释,是注释节点;html内的文本,是文本节点。
DOM将HTML文档被视为树结构,称为节点树。
节点树中所有节点都可通过js访问或者修改。
节点树中节点拥有层级关系---父(parent)、子(child)、同胞(sibling),父拥有子,同胞拥有相同的父。
创建节点
document.creatElement('标签名') 创建一个节点---标签名不区分大小写。
还有一种方法是复制已存在的节点,cloneNode(),括号里面填写true或false。false时,只执行一个浅复制,也就是说只复制作用的标签,他的子元素不复制。

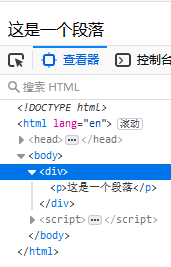
clonNode(true)时,结果如下:

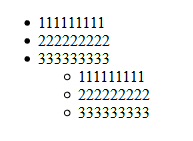
clonNode(false)时,结果如下:

插入节点
appendChild() 或者 insertBefore()
appendChild()在父元素上调用,把新元素插入到父元素中最后的位置。
insertBefore()在父元素上调用,接收两个参数,参1:父元素中要添加的元素;参2:父元素中已存在的子元素。把要添加的元素放在哪个元素的前面。
需要注意的是,调用这两个方法时,如果将已经存在的节点再次插入,那么原来位置的节点自动删除,并在新的位置重新插入。
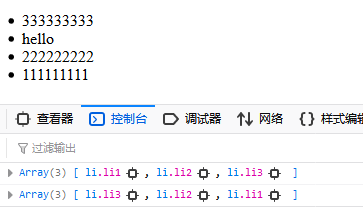
例:按照li标签的内容,由大到小排列li。

代码如下:

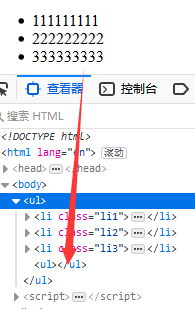
执行之后的结果如下:

数组arr中的li全部为原来的li,并不是新添加的li,所以appendChild()时,只是相当于重新排列了原来li的顺序。
而新创建一个li标签时,就会在已经存在的元素基础上增加一个。
删除节点
removeChild() --- 从文档树中删除一个节点。 需要注意的是,该方法是在要删除节点的父节点上调用,要删除的节点作为该方法的参数。

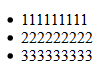
结果如下:

replaceChild() --- 删除一个子节点,并用一个新节点取而代之。参1:新节点;参2:需要替代的节点。
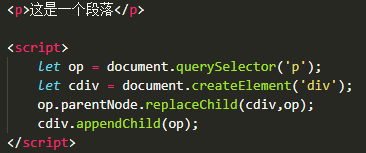
例:给p标签添加一个父元素div

结果如下: