JavaScript简介
一.使用JS完成注册表单数据校验
用户在进行注册的时候会输入一些内容,但是有些用户会输入一些不合法的内容,这样会导致服务器的压力过大,此时我们需要对用户输入的内容进行一个校验(前端校验和后台校验),前端校验防君子不防小人。
JavaScript介绍
什么是JavaScript?
JavaScript被设计用来向HTML页面添加交互行为
JavaScript是一种脚本语言(脚本语言是一种轻量级的编程语言)
JavaScript由数行可执行计算机代码组成
JavaScript通常直接嵌入HTML页面
JavaScript是一种解释性语言(代码执行不进行预编译)
所有人无需购买许可证均可使用JavaScript
JavaScript的作用?
HTML:它是整个网站的骨架
CSS:它是对整个网站骨架的内容进行美化(修饰)
JavaScript:它能够让整个页面具有动态效果
JavaScript的组成部分

ECMAScript:它是整个JavaScript的核心,包含(基本语法 变量 关键字 保留字 数据类型 语句 函数等等)
DOM:文档对象模型,包含(整个HTML页面的内容)
BOM:浏览器对象模型,包含(整个浏览器相关的内容)
JavaScript语法
区分大小写
变量是弱类型(String str = "aaa",var str = "123";)
每行结尾的分号可有可无(建议都加上)
注释与Java相同
JavaScript的变量
变量可以不用声明,变量是弱类型。统一使用var来定义!定义变量的时候不要使用关键字和保留字
JavaScript数据类型
分为原生数据类型和引用数据类型
原生数据类型:
String,number,boolean,null,undefined
引用数据类型:
Array,Boolean,Date,Math,Number,String,RegExp (类似Java中的包装类)
JavaScipt运算符
其他运算符与Java大体一致,需要注意其等性运算符
== 它在做比较的时候会进行自动转换(值相等就等)
===它在做比较的时候不会进行自动转换(值和类型都相等才等)
JavaScipt语句
所有语句和Java大体一致
获取元素内容
获取元素:
document.getElementById("id名称");
获取元素里面的值:
document.getElementById("id名称").value;
JavaScript事件
表单提交事件:onsubmit
JavaScript的输出
警告框:alert();
向页面指定位置写入内容:innerHTML(属性)
向页面写入内容:document.write("")
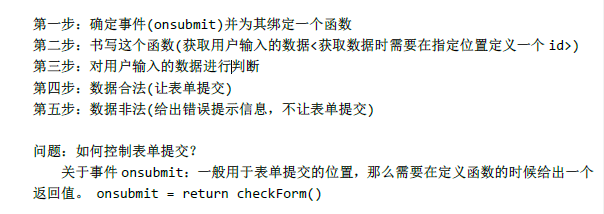
注册表单数据校验步骤分析:

二.使用JS完成首页轮播图效果
技术分析
获取元素 document.getElementById("id名称")
事件(onload)
定时操作:setInterval("changeImg()",3000);
步骤分析


三.使用JS完成页面定时弹出广告
技术分析
获取图片位置(document.getElementById(""))
隐藏图片:display:none
定时操作:setInterval("显示图片的函数",3000);
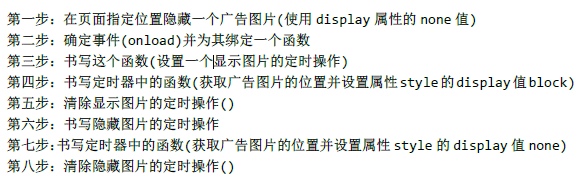
步骤分析

小结:
JavaScipt的引入方式
BOM对象
BOM对象:浏览器对象模型(操作与浏览器相关的内容)
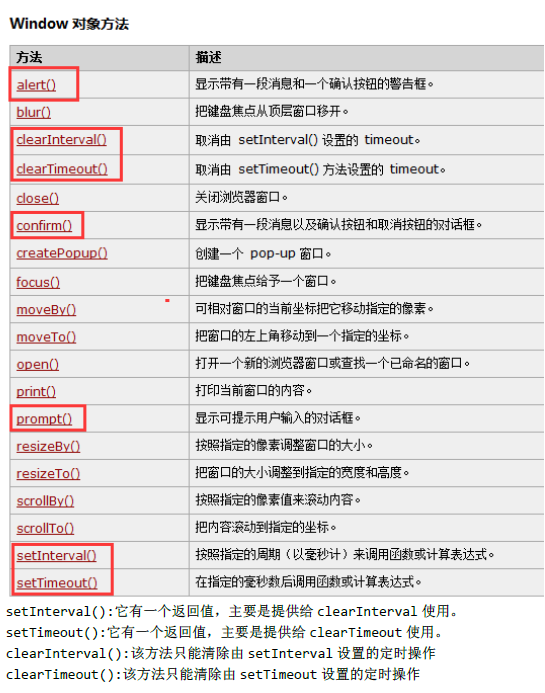
Window对象
Window对象表示浏览器中打开的窗口

Location对象
Location对象包含有关当前URL的信息

History对象
History对象包含用户(在浏览器窗口中)访问过的URL
