1.如何区分私有变量和全局变量
a. 在全局作用域下声明(预解释的时候)的变量是全局变量
b.在”私有作用域中声明的变量”和“函数的形参”都是私有的变量
在私有作用域中,我们代码执行的时候遇到了一个变量,
首先,需要确定它是否为私有变量,如果是私有变量,那么和外面的任何东西都没关系;
如果不是私有的,则往当前作用域的上级作用域进行查找,如果上级中也没有,则继续查找,一直找到window为止(此机制称为,作用域链)
2.当函数执行的时候(直接目的:让函数体中的代码直接执行),首先会形成一个新的私有的作用域,然后按照如下步骤执行:
a. 如果有形参,先给形参赋值
b. 进行私有作用域中的预解释
c. 私有作用域中的代码从上到下的执行
函数形成一个新的私有的作用域保护了里面的私有变量不受外界的干扰(外面修改不了私有的,私有的也修改不了外面的) --> 此机制称为闭包
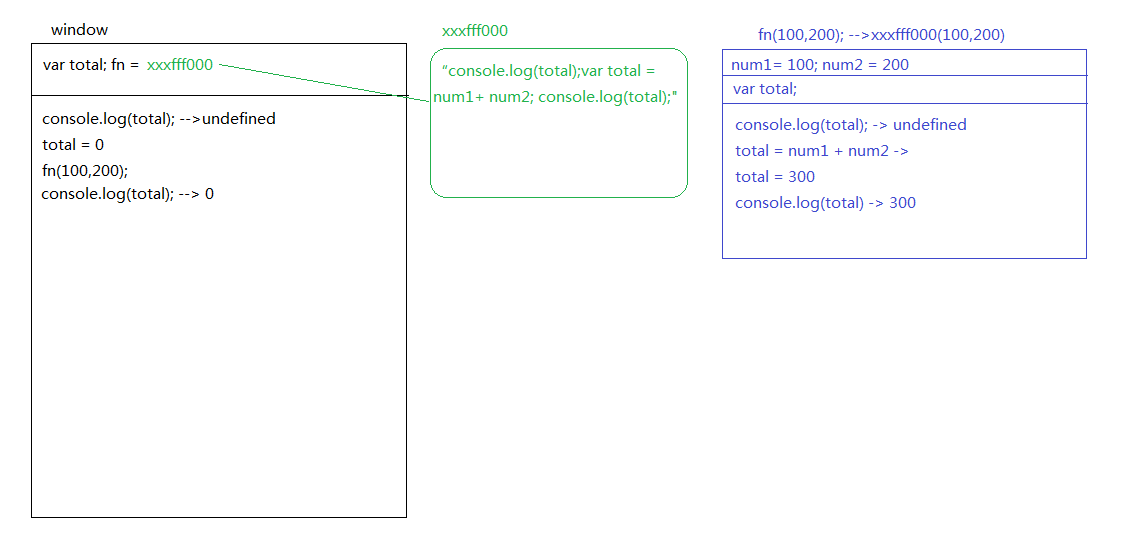
console.log(total); //undefined var total = 0; function fn (num1.num2) { console.log(total); // undefined var total = num1 + num2; console.log(total); // 300 } fn(100,200) console.log(total) // 0

console.log(total); //undefined var total = 0; function fn (num1.num2) { console.log(total); // total不是私有的,找全局下的total,也就是在这里出现的所有的total其实应该是全局的 ->0 total = num1 + num2; // 全局total=300 console.log(total); // 300 } fn(100,200) console.log(total) // 300
注意:在全局作用域中,带var和不带var的关系
区别:带var的可以进行预解释,所以在赋值的前面执行不会报错,不带var 的不能进行预解释的,在前面执行会报错
关系:num=12 -> 相当于给window增加了一个叫做num2的属性名,属性值是12
var num = 12 首先它相当于给全局作用域增加了一个全局变量num,但是不仅如此,它也相当于给window增加了一个属性名num,属性值是12
console.log(num); -> undefined var num = 12; console.log(num2); ->Uncaught ReferenceError: num2 is not defined num2 = 12;
console.log(num2); ->12 window.num2
在私有作用域中出现一个变量不是私有的,则往上级作用域进行查找,上级没有则继续向上查找,一直找到window为止,如果window下也没有:
1.我们是获取值:console.log(total); //报错了,js中如果在不进行任何处理的情况下,上面的代码报错,下面的代码都不在执行了
2.我们是设置值:total = 100 //相当于给window增加了一个属性名total,属性值是100
function fn () { console.log(total) //->Uncaught ReferenceError: num2 is not defined
total = 100
}
fn()
console.log(total) // 100