react 小白编程
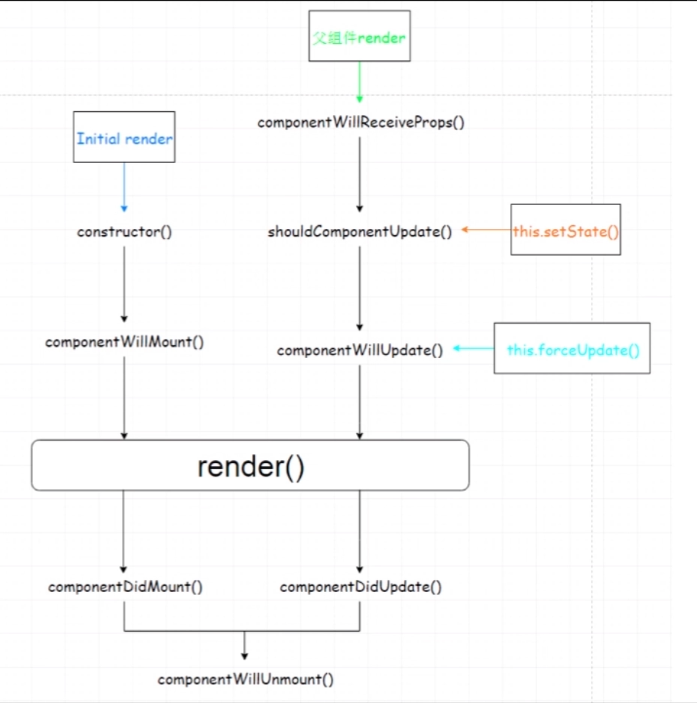
生命周期:一个组件在不同的时期会调用不同时期的函数接口(也就是对应的生命周期函数)
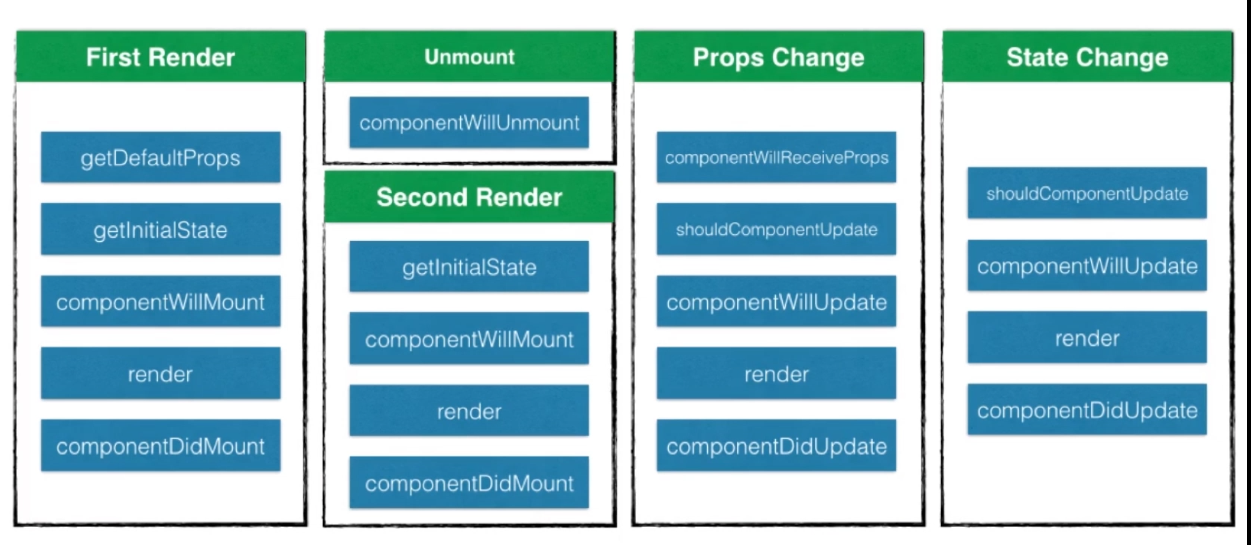
react组件的生命周期总共提供了10个API。
装载:
依次执行以下函数:
constructor -- 组件被加载前最先调用,只调用一次
1、getDefaultProps --作用于组件类,只调用一次,设置默认的 props,对于引用值,会在组件中共享
2、getIntialState -- 在ES6语法中废弃了这种写法,作用于组件实例,在组件被实例化的时候被调用一次,用于初始化每个实例的 State,此时可以访问 this.props,在ES6中可以在constructor使用this.state={}
3、函数体第一句必须是:super(props)
componentWillMount -- 在完成首次渲染之前调用,只调用一次,此时可以修改组件的 state
render -- 创建虚拟DOM,需要注意:
1、只能通过 this.prop 和 this.state 访问数据
2、可以返回 null 、false 和任何 React 组件
3、只能出现一个顶级组件(不能返回数组)
4、不能改变组件的状态
5、不能修改DOM输出
componentDidMount -- 真实的DOM被渲染出来之后调用,只调用一次,需要注意:
1、可以通过 this.DOMNode() 访问到真实的DOM元素
2、可是使用其他类库来操作这个DOM
3、在服务端中,该方法不会被调用
更新:
组件数据发生变化,也就是 props 和 state 被改变,会依次执行如下函数:
componentWillReceiveProps -- 组件接收到新的 props 时调用,此时可以更改组件 props 和 state
1、props 是父组件传递给子组件的,父组件发生 render的时候子组件就会调用
componentWillReceiveProps: function(nextProps) { if (nextProps.bool) { this.setState({ bool: true }); } }
shouldComponentUpdate -- 组件是否应当渲染新的 props 和 state
1、返回 false 表示跳过后续的生命周期
2、首次渲染调用了 forceupdate 方法后,该方法不会被调用
3、用来进行性能优化,因为有些变化并不需要重新render的,例如前后两次的 props 和 state 相同,但是不建议使用
shouldComponentUpdate: function(nextProps,nextState){}
componentWillUpdate -- 接收到新的 props 和 state 之后,进行渲染之前调用,此时不允许更新 props 和 state
componentDidUpdate -- 完成新的 props 和 state 更新渲染之后调用,此时可以访问到真实的 DOM
卸载:
销毁组件:componentWillUnmount -- 组件被移除之前调用
用于清除一些不必要的东西,例如组件中事件的解绑等...
1 class Demo extends React.Component { 2 constructor(props) { 3 super(props); 4 console.log('组件初始化了'); 5 } 6 componentWillMount() { 7 console.log('组件马上就要挂载了'); 8 } 9 // render() 渲染 10 componentDidiMount() { 11 console.log('组件已经挂载了'); 12 } 13 componentWillReceiveProps(nextProps) { 14 console.log('组件要接收父组件的值了'); 15 } 16 shouldComponentUpdate(nextProps,nextState) { 17 console.log('判断是不是要更新组件,当返回false的时候,将不执行一下的生命周期方法 '); 18 return true; 19 } 20 componentWillUpdate(nextProps,nextSate) { 21 console.log('组件将要被更新了'); 22 } 23 // render() 渲染 24 componentDidUpdate(prevProps,prevstate) { 25 console.log('组件更新完毕了'); 26 } 27 compoenntWillUnmount() { 28 console.log('组件卸载了'); 29 }


图片源自网络...