Reactor有三种模式:
- 单reactor单线程
- 单 reactor多线程
- 主从reactor
1. 单reactor单线程工作原理图

dispatch与handler在同一个线程中处理。。。 redis就是采用这种模式
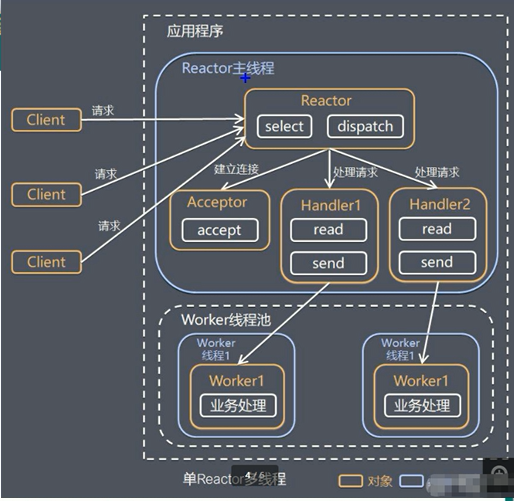
2. 单reactor多线程工作原理图

(1) reactor对象通过select监控客户端请求事件,收到事件后,通过dispatch进行分发
(2)如果建立连接请求,则由Acceptor通过accept处理连接请求,然后创建一个Handler对象处理完成连接后的各种事件
(3)如果不是连接请求,则由reactor分发调用连接对应的Handler来处理
(4)Handler只负责响应事件,不做具体的业务处理, 通过read读取数据后分发给后面的work线程池中的某个线程。
(5)work线程池会分配一个独立的线程完成真正的业务 ,并将处理完的业务结果返回给Handler
(6) Handler收到响应结果后,通过send将结果返回给client
优点:
(1) 可以充分利用多核cpu的处理能力
(2) 多线程数据共享和访问比较复杂 ,reactor处理了所有的事件监听和响应,而且是在单线程中运行,在高并发场景容易出现性能瓶颈
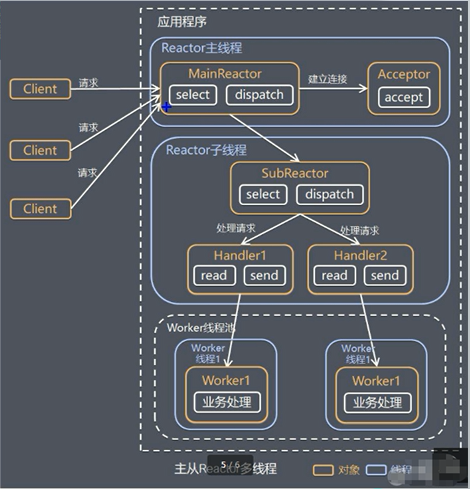
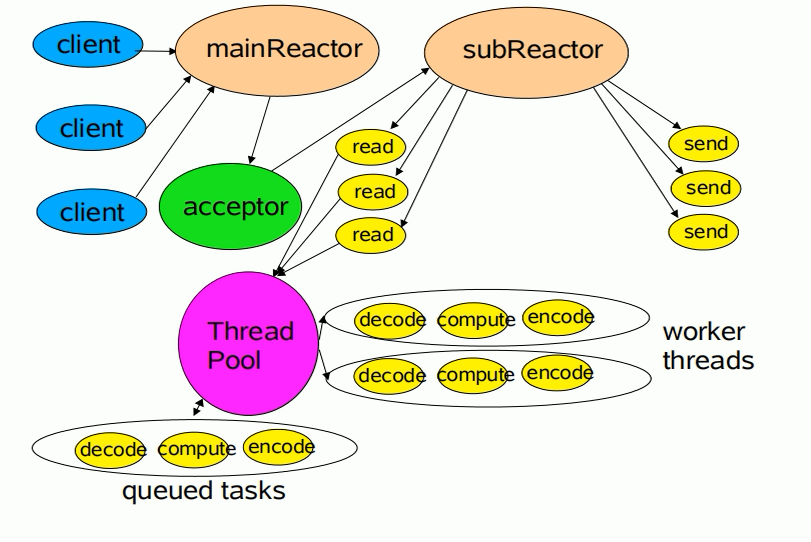
3. 主从reactor多线程工作原理图

(1)Reactor主线程MainReactor对象通过select监听连接事件,收到连接事件后,通过Acceptor处理连接事件
(2)当Acceptor处理连接事件后,MainReactor将连接分配给SubReactor,
(3) SubReactor将连接加入到连接监听队列进行监听,并创建Handler进行各种事件处理
(4) 当有新的事件发生时, subreactor就会调用对应的handler处理,
(5)handler通过read读取数据后,分发给后面的worker线程处理
(6)worker线程池会分配独立的worker线程进行业务处理,并返回结果
(7)handler收到响应结果后,再通过send将结果返回给client
注意: reactor主线程可以对应多个reactor子线程,即一个MainReactor可以管理多个SubReactor

优点:
1. 父线程与子线程的数据交互简单,职责明确,父线程只需要接收新的连接,子线程完成后继的业务处理
2. MainReactor主线程只需要把新的连接传给子线程SubReactor,子线程无需要返回数据
案例: nginx,netty,memcache