最近了解Ant design 设计table 单击行选中checkedbox功能,相比于element的 @row-click 再触发toggleRowSelection,ant design的api就没那么清晰了,言归正传
期望:Ant design table 单击行选中 勾选checkedbox
实现:

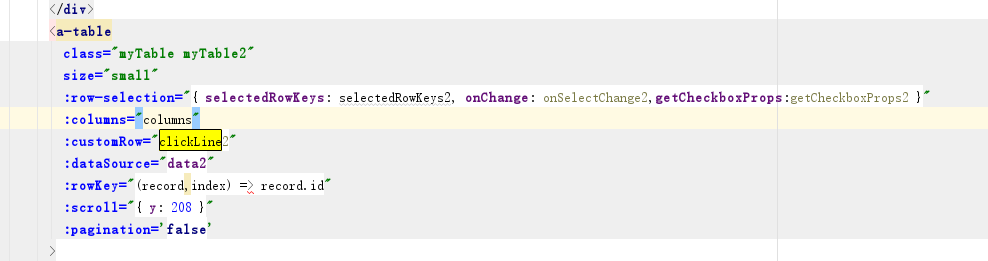
单选: onClickRow(record) { return { on: { click: () => { let keys = []; keys.push(record.id); this.selectedRowKeys = keys; } } } } 多选: onClickRowMulti(record) { return { on: { click: () => { let rowKeys=this.selectedRowKeys if(rowKeys.length>0 && rowKeys.includes(record.id)){ rowKeys.splice(rowKeys.indexOf(record.id),1) }else{ rowKeys.push(record.id) } this.selectedRowKeys = rowKeys; } } } }