
javascript原型和原型链的引入,最初的目的是属性和方法的共享。没有原型,我们使用同一个构造函数新建的一系列对象,就都拥有一组完全相互独立的属性和方法,但是方法和一些属性我们不需要所有对象都各自有一个,有时候我们甚至需要所有对象的这些属性和方法是同一个,可以达到修改一个,所有的都要改变。这种需求在C#、java等语言中使用类和继承来实现,在js中没有用这种方法,而是给多有对象给了一个__proto__属性,同一个构造函数创建的所有对象的__proto__属性指向同一个对象,这个对象就是构造函数的prototype属性指向的对象。利用这个对象我们就可以将一些属性和方法进行共享了。js中函数也是对象,是Function构造函数的一个实例对象,所以js中所有的自定义函数的__proto__属性都指向Function的prototype对象。
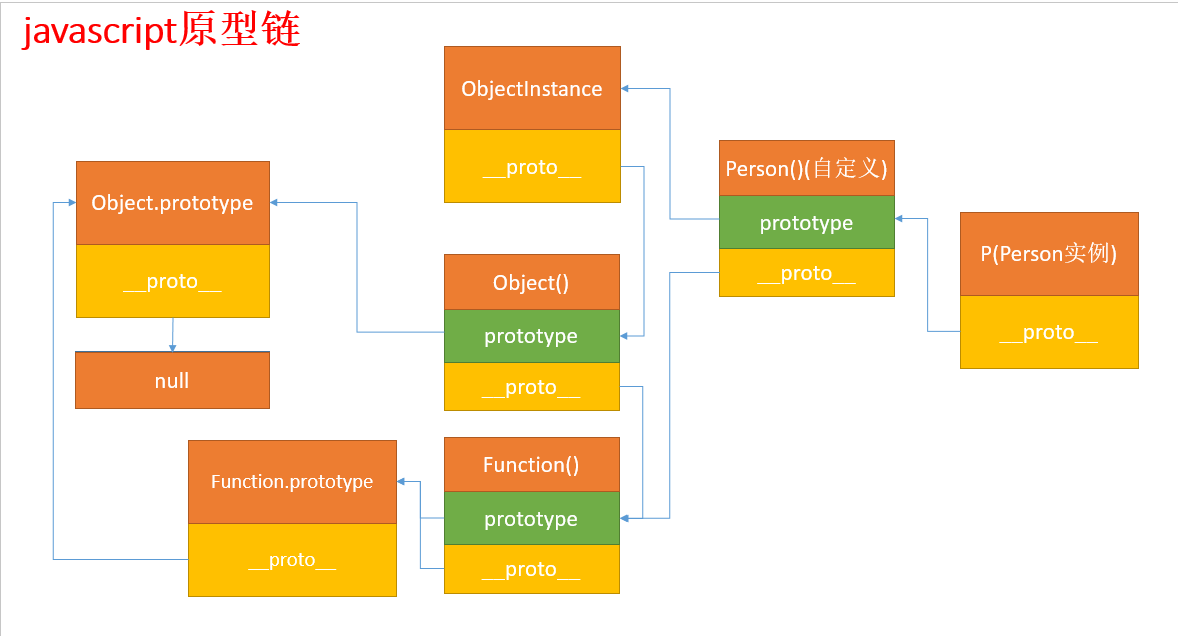
Person是自定义的函数,没有指定prototype对时,会自动新建一个Object的实例对象,作为Person函数的prototype对象。
Person函数,同时也是Function构造函数的一个实例对象,所以Person的__proto__对象指向Function的prototype对象。
P是Person的一个实例对象,__proto__属性指向构造函数的prototype对象。
ObjectInstance是Object构造函数的一个实例对象。
原型系统中Object.prototype和Function.prototype两个对象是原型链顶部的两个对象。修改这两个对象会影响后面的所有函数和对象的内容。