警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需 要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点
击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为
null。语法:prompt("文本","默认值")
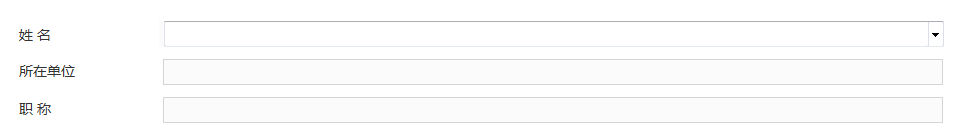
起初是,为了实现一个联动效果:当输入“姓名”时,系统会根据输入信息做一个模糊查询,并在下拉框中能够点击搜寻结果,点击之后实现“所在单位”、“职称”的自动输入功能。

下拉框本身是不能输入编辑的(目前知识的理解是这样的),找了很多网友的给的例子,多数是<input>、<select>分离的,不符合自己的需求,但基本思路就是Css+div调节<input>与<select>的相对布局,使<input>覆盖在<select>之上。部分代码记录:
1<div class="Submit_one" style="position:relative"> 2 <span class="Submit_one_title">姓 名</span> 3 <div class="content_input" style="position:absolute;left:140;top:0;z-index:1" > 4 <input class="content_input_name" name="name" id="name" value="${user.realName}" > 5 </div> 6 <div class="content_select" style="position:absolute;left:140;top:0"> 7 <select name="serch_name" id="serch_name" onchange="showother()" > 8 <option value="">--请选择--</option> 9 <c:forEach var="userInfo" items="${humanList }"> 10 <option value="${userInfo.cardNo }" >${userInfo.realName }</option> 11 </c:forEach> 12 </select> 13 </div> 14</div>
再对<input>标签 绑定上监听事件,实现动态监听输入内容,选中名字回显到<input>即可。最终效果:
