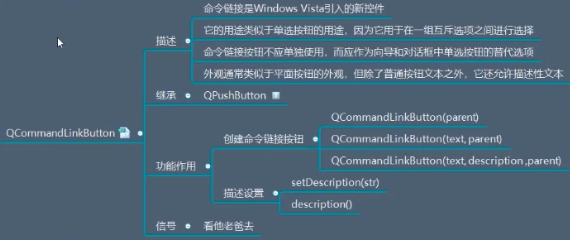
QCommandLinkButton:
它和QPushButton 差不多,这里稍微了解:

QCommandLinkButton的功能作用:


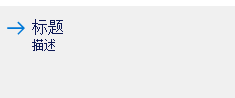
1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QCommandLinkButton功能作用") 14 window.resize(500,500) 15 16 17 btn = QCommandLinkButton("标题","描述",window) 18 19 20 21 #展示控件 22 window.show() 23 24 #3,进入消息循环 25 sys.exit(app.exec_())

这里自动是个扁平化的按钮,而且自动多了个图标,(后期我们可以自己修改它)


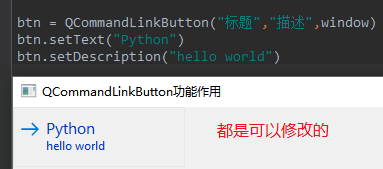
1 from PyQt5.Qt import * #刚开始学习可以这样一下导入 2 import sys 3 #1,创建app 4 app = QApplication(sys.argv) 5 6 7 #2,控件的操作: 8 #创建控件 9 window = QWidget() 10 11 12 #设置控件 13 window.setWindowTitle("QCommandLinkButton功能作用") 14 window.resize(500,500) 15 16 17 btn = QCommandLinkButton("标题","描述",window) 18 btn.setText("Python") 19 btn.setDescription("hello world") 20 btn.setIcon(QIcon("icon.ico")) 21 22 print(btn.description()) 23 24 #展示控件 25 window.show() 26 27 #3,进入消息循环 28 sys.exit(app.exec_())
QCommandLinkButton的信号:
和QPushButton 一样,完全继承父类的。
总结:
下面是QAbstractButton的另一个子类:QToolButton :https://www.cnblogs.com/zach0812/p/11371696.html
