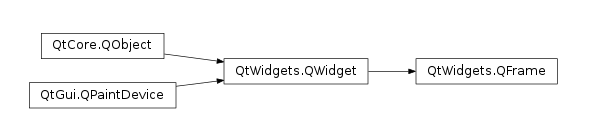
QFrame 继承图:

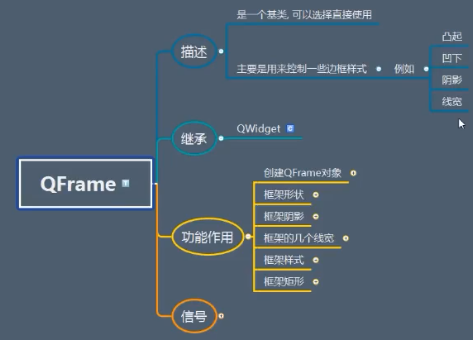
QFrame描述:
它主要用来控制一些边框样式!

QFrame继承:
它是继承QWidget ,所以它是可直接直接展示的。
QFrame功能作用:


QFrame 功能作用之创建QFrame对象:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QFrame") window.resize(500,500) frame = QFrame(window) frame.resize(100,100) frame.move(100,100) frame.setStyleSheet("background-color:cyan;") #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
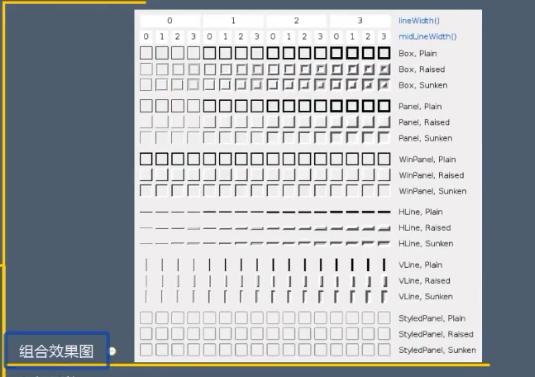
QFrame 功能作用之组合效果图:

它是由下面的形状,阴影,线宽组合在一起构成的!
我们一般根据这个效果图去选择我们所需的参数!
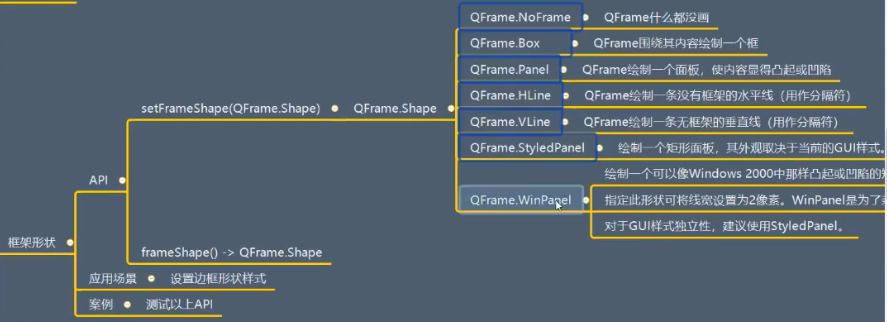
QFrame 功能作用之框架形状:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QFrame") window.resize(500,500) frame = QFrame(window) frame.resize(100,100) frame.move(100,100) # frame.setStyleSheet("background-color:cyan;") frame.setFrameShape(QFrame.Box) #设置外边框 frame.setFrameShadow(QFrame.Raised) # 设置凸起 frame.setLineWidth(6) #外线宽 frame.setMidLineWidth(12) #中线宽 #有的时候是没有中线宽的,例如当形状为Panel 时就没有 #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
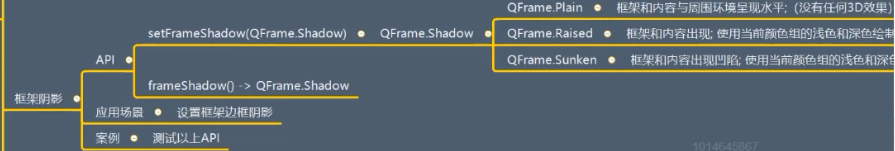
QFrame 功能作用之框架阴影:

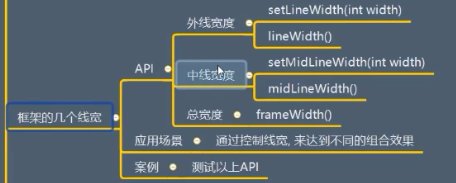
QFrame 功能作用之框架的几个线宽:

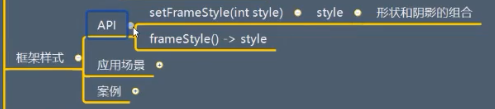
QFrame 功能作用之框架样式:

只需要将形状 和 阴影 按位或 就可以了。
QFrame 功能作用之框架矩形:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QFrame") window.resize(500,500) frame = QFrame(window) frame.resize(100,100) frame.move(100,100) # frame.setStyleSheet("background-color:cyan;") frame.setFrameShape(QFrame.Box) #设置外边框 frame.setFrameShadow(QFrame.Raised) # 设置凸起 frame.setFrameRect(QRect(20,20,60,60)) # 设置框架的矩形 #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
到时候,对比图去找相应的参数就行了!
QFrame 信号:
它和它的父类QWidget 一样!
