QDialog 的继承图:

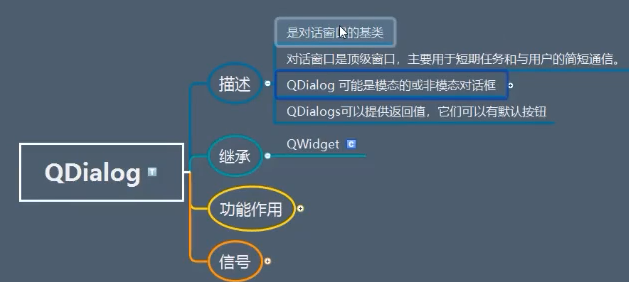
QDialog 的描述:

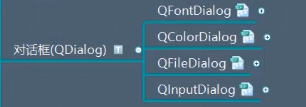
QDialog 主要提供的是这四个里面的一些共性!
它主要是分四类,字体,颜色,文件,自定义输入。

它是对话框的基类,它是顶级窗口,它主要用于和用户简短的通信。
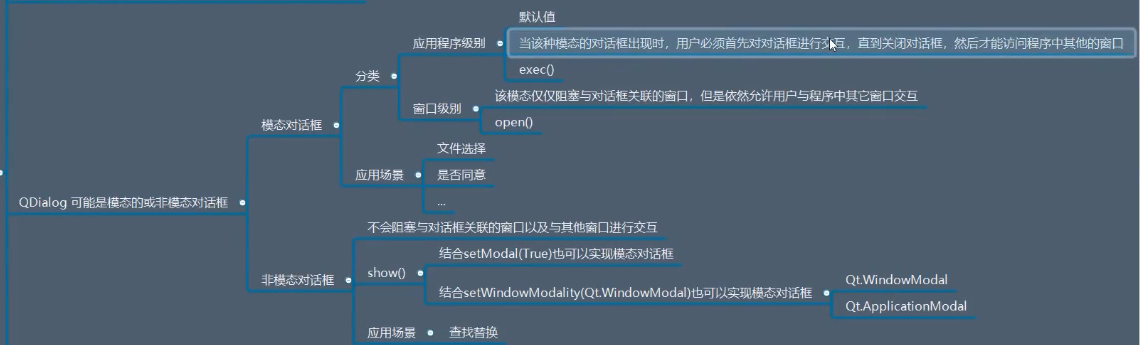
有关模态(阻塞):

对话框一般有返回值,它们有默认按钮
QDialog 的继承:
它直接继承自 QWidget
QDialog 的功能作用:

QDialog 的功能作用之控件的创建:
QDialog 的功能作用之模态设置:
QDialog 的功能作用之弹出:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QDialog的学习") window.resize(500,500) dialog = QDialog(window) #对话框和 主窗口不关联 dialog.setWindowTitle("对话框") ############################应用程序级别的模态调用############################### # dialog.exec() #当当前对话框没有操作完成时,才可以和其他窗口交互 ############################应用程序级别的模态调用############################### ############################窗口级别的模态调用############################### # dialog.open() #它阻塞的仅仅是和对话框关联的窗口,但是程序中其他的窗口还是可以和用户交互的。 # dialog = QDialog(window) #对话框和 主窗口关联(此时仍然是顶层弹出) 如果这样就要阻塞了 #它的应用场景一般是选择文件,选择颜色 ############################窗口级别的模态调用############################### ############################非模态############################### # dialog.show() #它的应用场景是 查找,替换的窗口 #但是,非模态结合两个方法也可以变为模态对话框。 dialog.show() dialog.setModal(True) #窗口级别的阻塞 ############################非模态############################### #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
QDialog 的功能作用之是否显示尺寸调整控件:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QDialog的学习") window.resize(500,500) dialog = QDialog(window) #对话框和 主窗口不关联 dialog.setWindowTitle("对话框") dialog.open() dialog.setSizeGripEnabled(True) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
QDialog 的功能作用之常用操作槽:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QDialog的学习") window.resize(500,500) dialog = QDialog(window) #对话框和 主窗口不关联 dialog.setWindowTitle("对话框") btn = QPushButton(dialog) btn.setText("btn1") btn.move(20,20) btn.clicked.connect(lambda :dialog.accept()) #接收 btn2 = QPushButton(dialog) btn2.setText("btn2") btn2.move(60,60) btn2.clicked.connect(lambda :dialog.reject()) #拒绝 btn3 = QPushButton(dialog) btn3.setText("btn3") btn3.move(100,100) btn3.clicked.connect(lambda :dialog.done(8)) #自定义 ret = dialog.exec() print(ret) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
QDialog 的功能作用之设置和获取数值:

from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QDialog的学习") window.resize(500,500) dialog = QDialog(window) #对话框和 主窗口不关联 dialog.setWindowTitle("对话框") btn = QPushButton(dialog) btn.setText("btn1") btn.move(20,20) btn.clicked.connect(lambda :dialog.accept()) #接收 btn2 = QPushButton(dialog) btn2.setText("btn2") btn2.move(60,60) btn2.clicked.connect(lambda :print(dialog.result())) # 此时点 btn2 和 btn3 都不会关闭对话框了 btn3 = QPushButton(dialog) btn3.setText("btn3") btn3.move(100,100) btn3.clicked.connect(lambda :dialog.setResult(888)) ret = dialog.exec() print(ret) #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
QDialog 的信号:


from PyQt5.Qt import * #刚开始学习可以这样一下导入 import sys #1,创建app app = QApplication(sys.argv) #2,控件的操作: #创建控件 window = QWidget() #设置控件 window.setWindowTitle("QDialog的学习") window.resize(500,500) dialog = QDialog(window) #对话框和 主窗口不关联 dialog.setWindowTitle("对话框") btn = QPushButton(dialog) btn.setText("btn1") btn.move(20,20) btn.clicked.connect(lambda :dialog.accept()) #接收 btn2 = QPushButton(dialog) btn2.setText("btn2") btn2.move(60,60) btn2.clicked.connect(lambda :dialog.reject()) #拒绝 btn3 = QPushButton(dialog) btn3.setText("btn3") btn3.move(100,100) btn3.clicked.connect(lambda :dialog.done(8)) #自定义 ############################信号############################### #1 dialog.accepted.connect(lambda :print("接受")) #2 dialog.rejected.connect(lambda :print("拒绝")) #3 dialog.finished.connect(lambda val:print("完成按钮",val)) #点击btn3 只触发一个信号 ############################信号############################### dialog.open() #展示控件 window.show() #3,进入消息循环 sys.exit(app.exec_())
总结:
下面看它的子类中的一些特殊功能:
首先看QFontDialog: https://www.cnblogs.com/zach0812/p/11392843.html
