参看博客:
https://www.cnblogs.com/clschao/articles/10092896.html
https://www.cnblogs.com/clschao/articles/10092991.html
jquery: https://www.cnblogs.com/clschao/articles/10093264.html
bootstrap: https://v3.bootcss.com/getting-started/ and https://www.cnblogs.com/clschao/articles/10093308.html
基础知识快速入门:
常用的小函数:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script> 7 8 alert("HHHHHH"); //弹框 9 prompt("fajsdkfklj");//弹框 类似Python中的Input 10 console.log("dafkdj"); //控制台 11 document.write("<a href='http://baidu.com'>百度</a>") //到页面 12 13 </script> 14 15 16 </head> 17 <body> 18 19 </body> 20 </html>
乘法口诀表:
1 // 乘法口诀表 2 3 //小的在上 (要掌握它) 4 for (var i = 1; i <= 9; i++) { 5 for (var j = 1; j <= i; j++) { 6 document.write(j +"*" +i +"="+j*i +" "); 7 } 8 document.write("<br/>"); 9 } 10 11 // 大的在上 (只是练习一下) 12 for (var i = 9; i >0; --i) { 13 for (var j = 9; j >=i ; --j) { 14 document.write(j +"*" +i +"="+j*i +" "); 15 } 16 document.write("<br/>"); 17 } 18 19 //表格版本的 20 document.write("<table border='1' cellpadding='0' cellspacing='0'> "); 21 for (var i = 1; i <= 9; i++) { 22 document.write("<tr>"); //tr 是行 23 24 for (var j = 1; j <=i ; j++) { 25 document.write("<td>"); //每个td 是个单元格 26 document.write(j +"*" +i +"="+j*i +" "); 27 document.write("</td>"); 28 } 29 document.write("</tr>"); 30 } 31 document.write("</table>");
银行本息和。
1 var money = 10000; //本金 2 var rate = 0.003; //利息 3 4 for (var i = 0; i < 5; i++) { 5 money = money*(1+rate); 6 } 7 console.log(money);
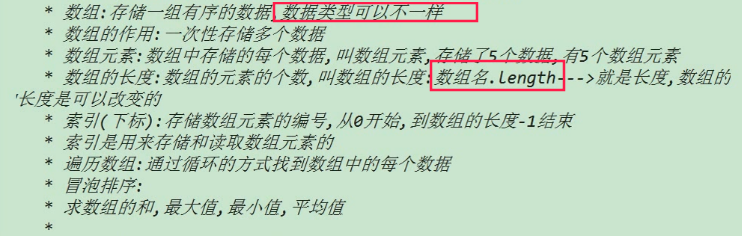
数组的定义和介绍:
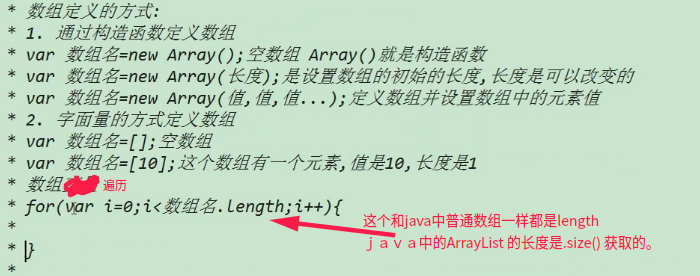
通过构造函数的方式创建数组:
1 var arr = new Array(); //如果括号有一个参数表示的是数组的个数 ,如果是多个就是数组的元素 2 console.log(arr); //空数组
通过字面量的方式创建数组:
1 var arr = []; 2 console.log(arr);//空数组
![]()
1 var arr = new Array(10,20,30,40,50); 2 for (var i = 0; i < arr.length; i++) { 3 console.log(arr[i]); 4 }
总结:


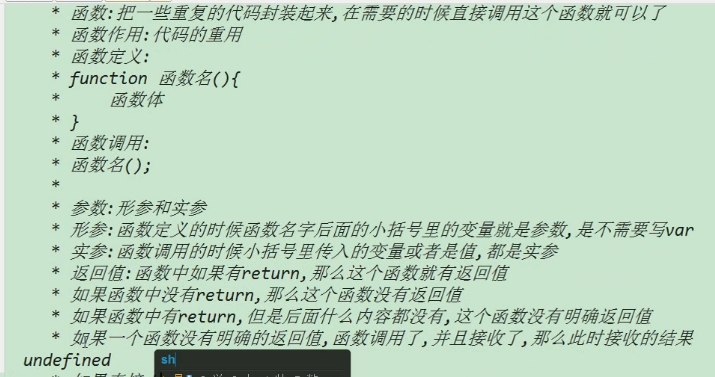
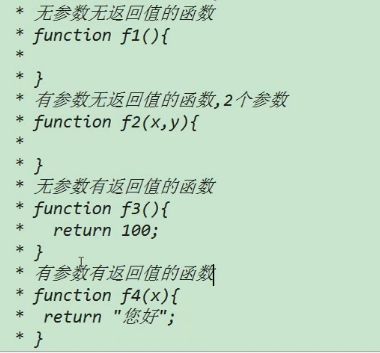
函数的定义与使用:



实现冒号排序(从小到大):
<!DOCTYPE html> <html lang="en"> <head> <meta charset = "UTF-8"> <title>我是网站标题</title> <script> var arr = [1,23,55,6,7,8,32]; //冒号排序 (从小到大) function sort_byBubble(arr){ var temp; for(var i = 0;i<arr.length -1;i++){ for(var j = 0;j<arr.length-1 -i;j++){ if (arr[j]>arr[j+1]){ temp = arr[j]; arr[j] = arr[j+1]; arr[j+1] = temp; } } } return arr; } var ret_arr = sort_byBubble(arr); for(var i = 0;i<ret_arr.length;i++){ console.log(ret_arr[i]); } </script> </head> <body></body> </html>
选择排序:
<!DOCTYPE html> <html lang="en"> <head> <meta charset = "UTF-8"> <title>我是网站标题</title> <script> var arr = [1,23,55,6,7,8,32,32,34,53,34,3,12,321,53,434,43,5,56,6,7,4,54]; //选择排序 (从小到大) //思路是:假设每一个都是最小值,然后第二个循环负责将它前面的都遍历一边 function sort_bySelect(arr){ var min_idx; var temp; for(var i = 0;i<arr.length -1 ;i++){ //最后一个不用排序,已经是最小的了 min_idx = i; for(var j = i+1;j<arr.length;j++){ if(arr[j] < arr[min_idx]){ min_idx = j; } } if(min_idx != i){ temp = arr[i]; arr[i] = arr[min_idx]; arr[min_idx] = temp; } } return arr; } var ret_arr = sort_bySelect(arr); for(var i = 0;i<ret_arr.length;i++){ console.log(ret_arr[i]); } </script> </head> <body></body> </html>