CSS 书写规范:
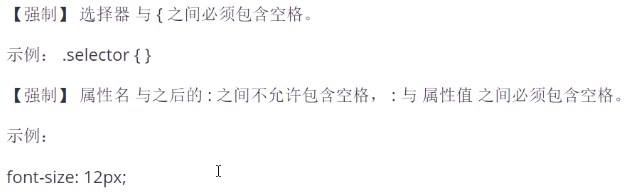
空格规范:

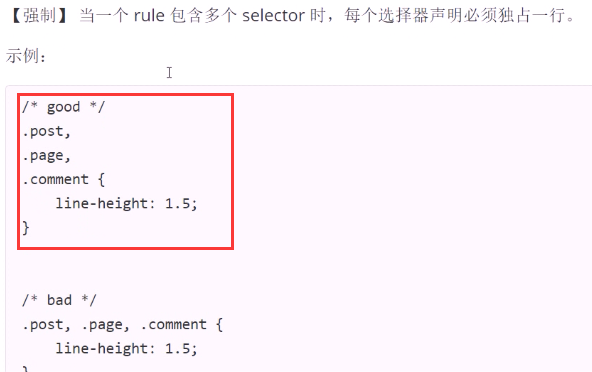
选择器规范:


属性规范:

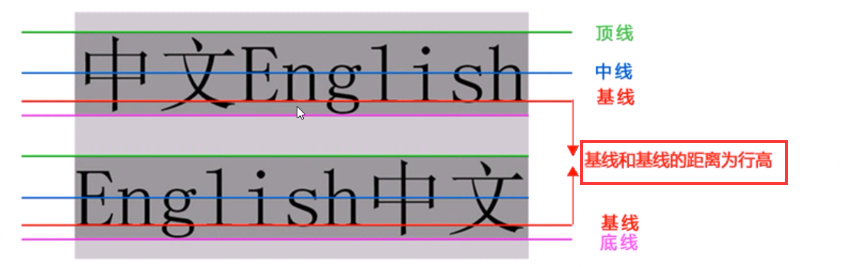
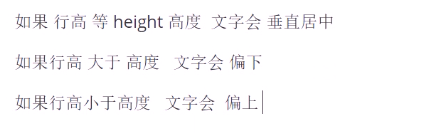
行高的测量:

基线与基线的距离 我们称为行高!!!


如果不给行高的话,上下距离是等于0的,
如果给了行高就有上下距离了,而且,上下距离始终相等!!


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 a{ 8 width: 120px; 9 height: 58px; 10 background-color: cyan; 11 display: inline-block; 12 text-align: center; 13 text-decoration: none; 14 line-height: 58px; 15 } 16 </style> 17 </head> 18 <body> 19 <a href="#">百度</a> 20 <a href="#">百度</a> 21 </body> 22 </html>
注:

上图修改,img 是行内块 元素。
常见标签分类:



CSS的三大特性:

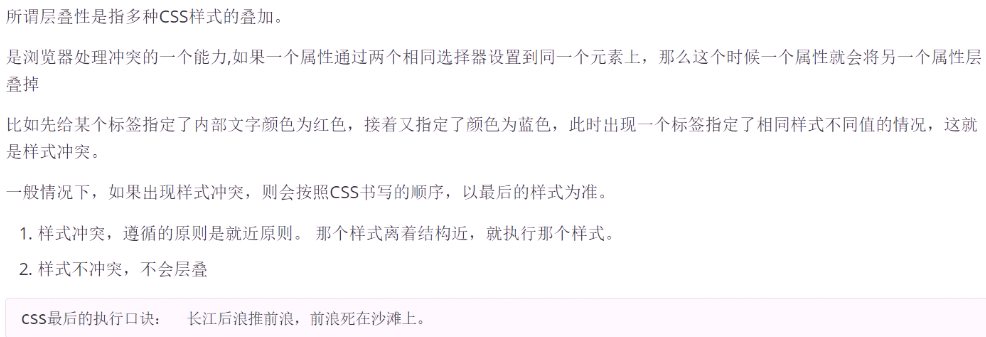
CSS层叠性:
css 本身就叫做层叠样式表,


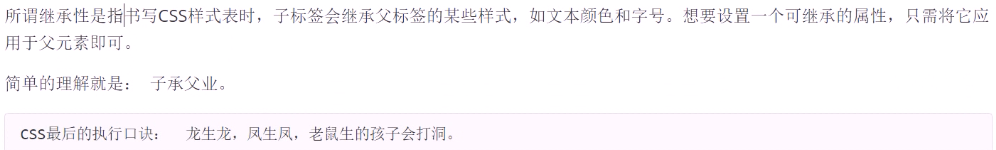
CSS继承性:


注意:
不是所有的都能继承,一般都是跟文本(颜色,字号,字体,文字的行高)相关的会继承


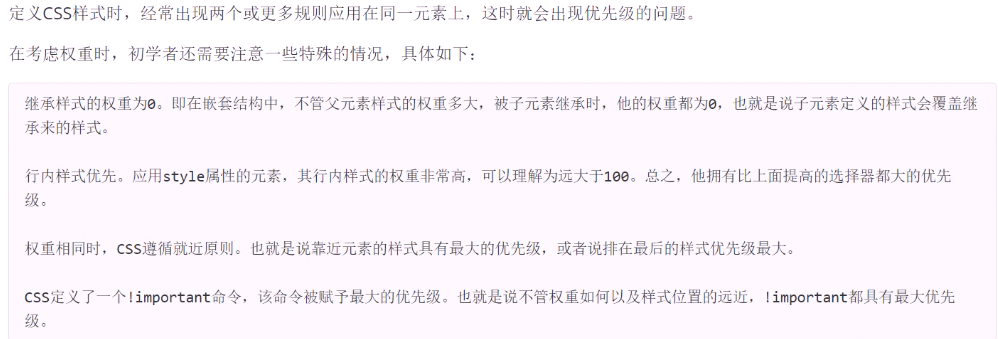
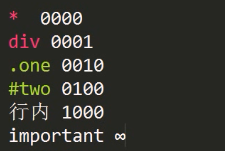
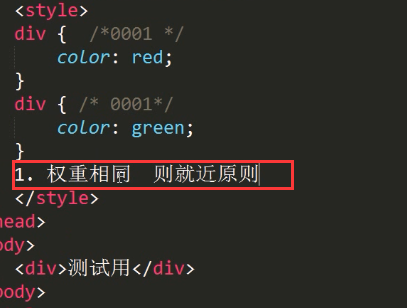
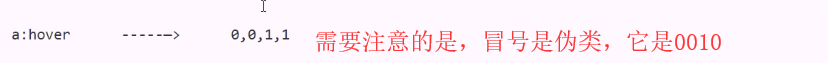
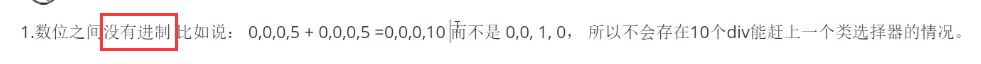
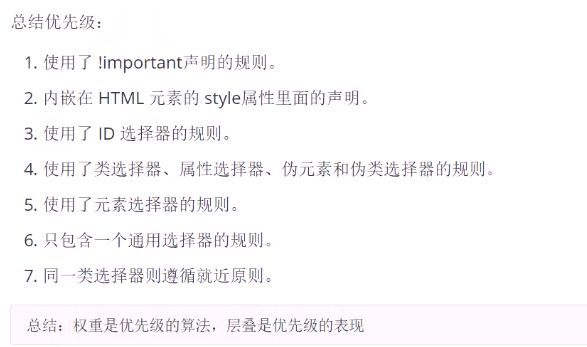
CSS优先级:






注意:标签(权重为0001 )并不是最低的,还有一个更低的,它是* 它的权重是0000
小结:

继续:



注:



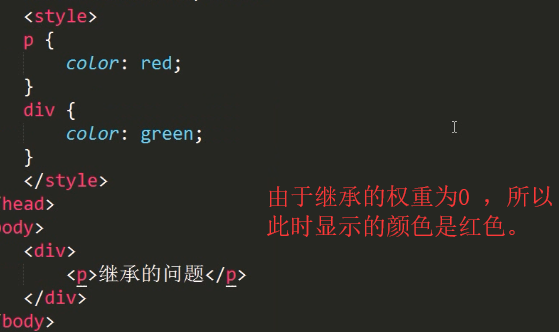
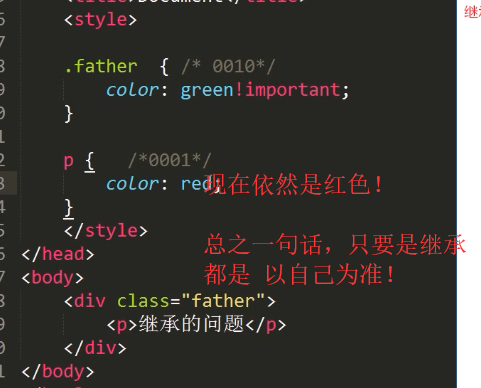
补充:继承的权重也为0 ,

就是说,虽然继承很重要,但是有的时候还是要以自己为准!!


这叫就算有个再厉害的爹最终也是要靠自己!
其实关于继承可以这样说,如果自己给自己指定了样式,不管继承来的是什么样式,它的权重如何,都不会改变自己的样式!!!(儿子自己的想法还是很重要的)
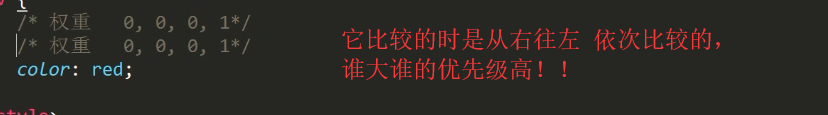
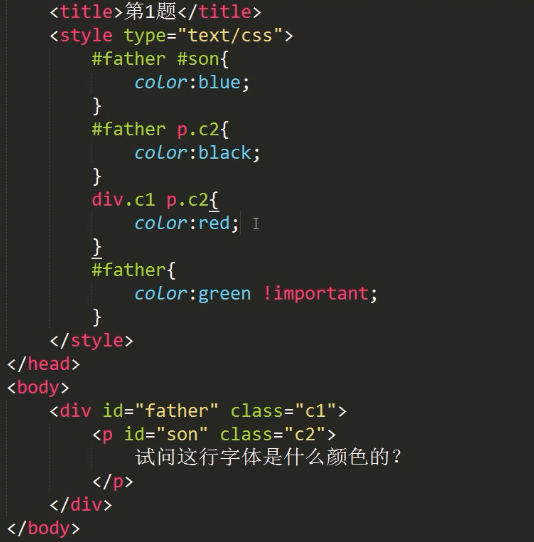
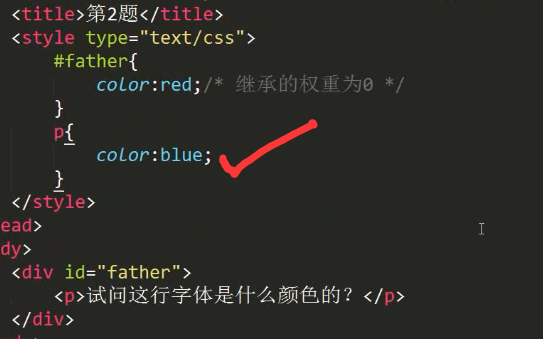
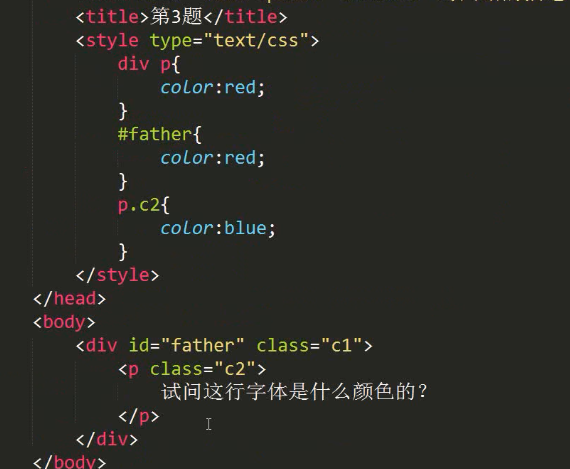
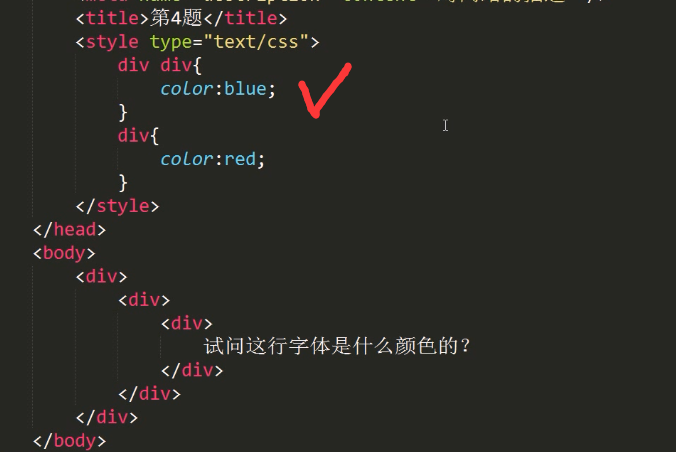
权重测试题:

蓝色,第四个的权重是0 ,


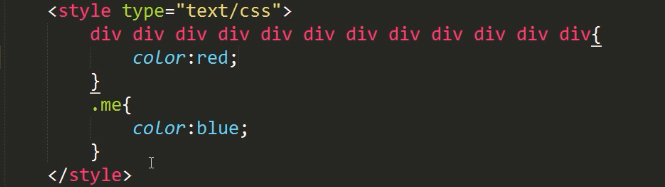
仍然是蓝色,第二个的权重为0 ,第一个的权重没有第三个高 ,

此时的第一个的权重为 0002
第二个的权重为 0001


此时为蓝色,


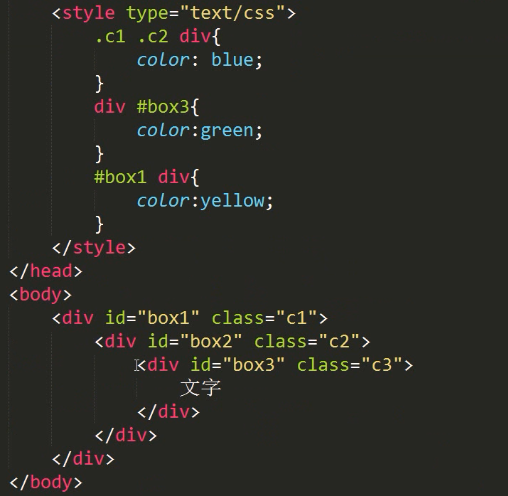
此时第一个的权重是 0021
第二个的权重是 0101
第三个的权重是 0101
因为是就近原则,所以选择第三个!
小结:

补充(关于什么时候父亲的继承为0 ):

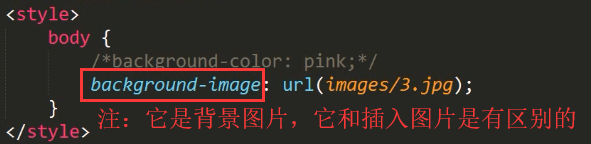
CSS背景(background):




注:默认 是 repeat

背景图片(image):
pass
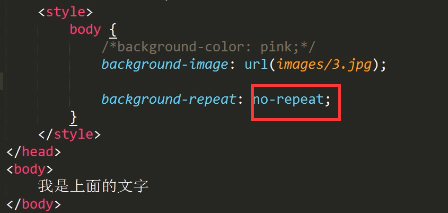
背景平铺(repeat):
pass
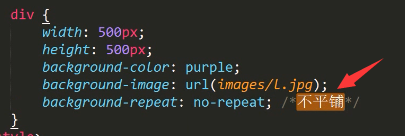
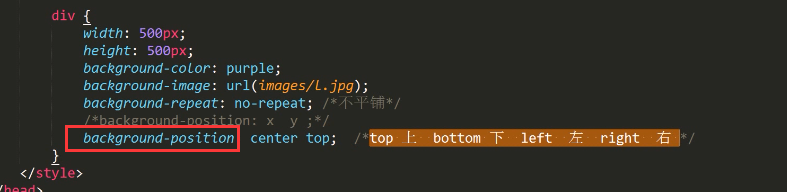
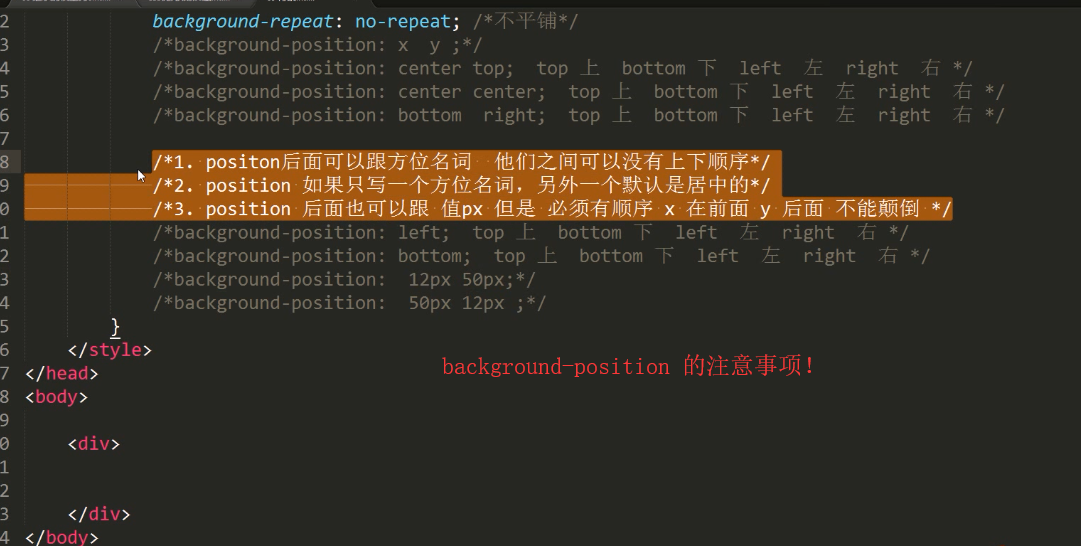
背景位置(position):

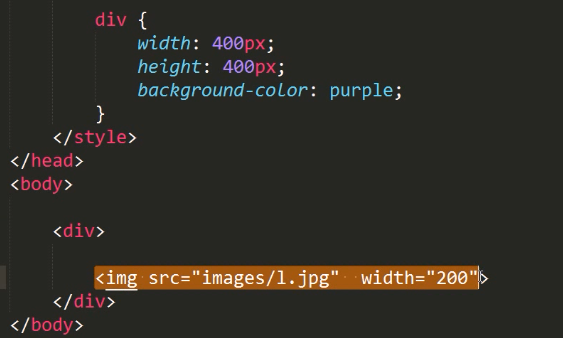
此时的图片是插入到页面中的,它的移动比较麻烦,我们可以用它作为背景图,这样移动就十分方便,如下:

此时的效果是平铺:


现在通过css来移动图片,


对于大的背景图片:

背景附着:
背景简写(写一行即可):


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{ 8 background-image: url("images/mayun.jpg"); 9 background-color: cyan; 10 background-repeat: no-repeat; 11 background-size: 1080px 600px; 12 background-attachment: fixed; 13 } 14 p{ 15 color: red; 16 } 17 18 </style> 19 </head> 20 <body> 21 <div> 22 <p>1234444444444</p> 23 <p>1234444444444</p> 24 <p>1234444444444</p> 25 <p>1234444444444</p> 26 <p>1234444444444</p> 27 <p>1234444444444</p> 28 <p>1234444444444</p> 29 <p>1234444444444</p> 30 <p>1234444444444</p> 31 <p>1234444444444</p> 32 <p>1234444444444</p> 33 <p>1234444444444</p> 34 <p>1234444444444</p> 35 <p>1234444444444</p> 36 <p>1234444444444</p> 37 <p>1234444444444</p> 38 <p>1234444444444</p> 39 <p>1234444444444</p> 40 <p>1234444444444</p> 41 <p>1234444444444</p> 42 <p>1234444444444</p> 43 <p>1234444444444</p> 44 <p>1234444444444</p> 45 <p>1234444444444</p> 46 </div> 47 </body> 48 </html>
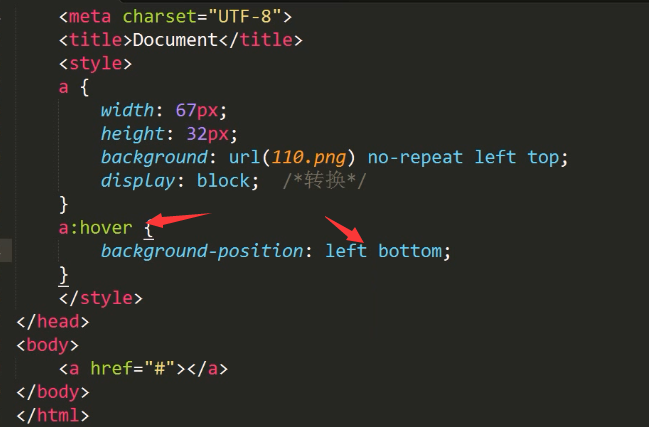
购物车小案例:

鼠标放上去的时候,背景图片整体上移!

背景透明(CSS3,高版本的才支持):


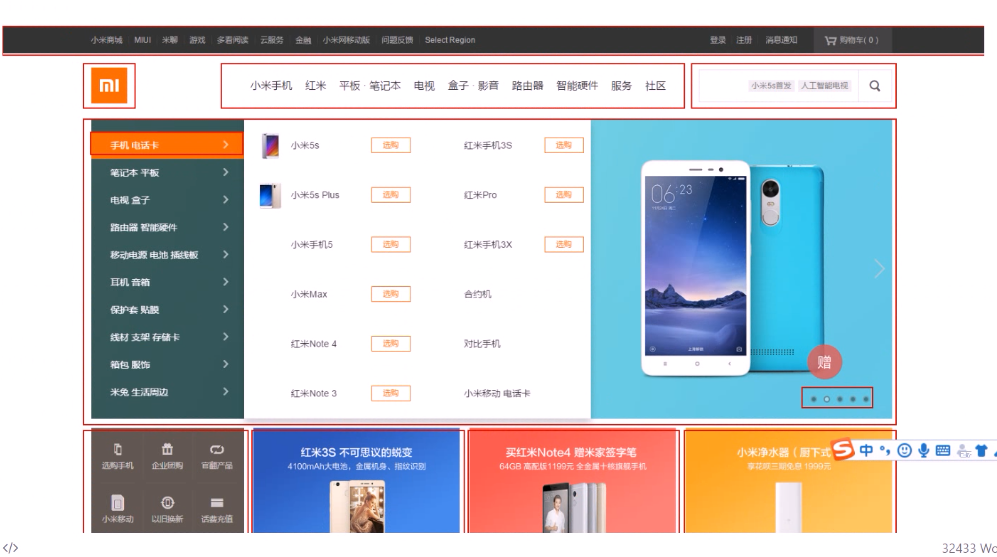
导航栏案例:
pass
盒子模型:

看透网页布局的本质:



盒子模型:
它包含了border padding margin 三部分!
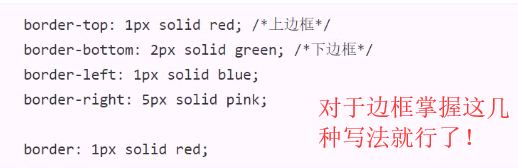
盒子边框(border):

下面是连写:

也可以单独指定边框:

以后的横线就不用hr 来做了,可以直接用border-top 来做。
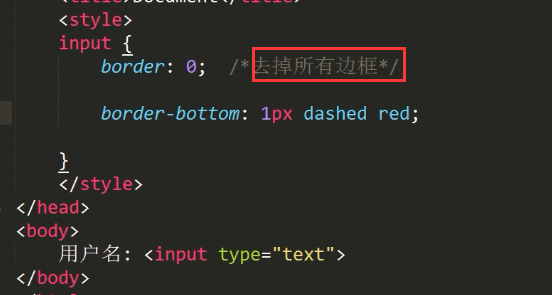
另种用途:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 input{ 8 border: 0px;/*去掉所有的边框*/ 9 border-bottom: 1px red dashed; 10 } 11 12 </style> 13 </head> 14 <body> 15 用户名: <input type="text"><br /> 16 密 码: <input type="text"> 17 </body> 18 </html>

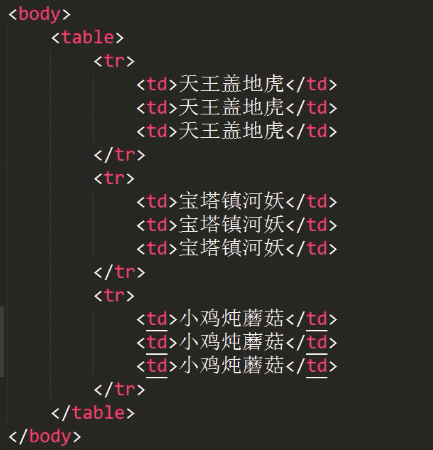
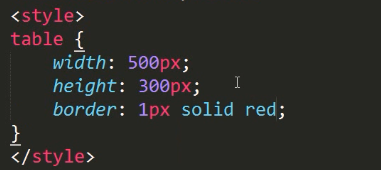
表格的细线边框:




然后再给每个<td> 标签加上个边框,如下:


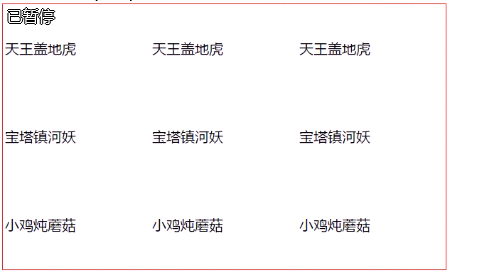
这时会有缝隙,
可以通过cellspacing=0 和 cellpadding =0 来调节,

但是此时的相邻边框不会合并在一起,所以显得有点粗,
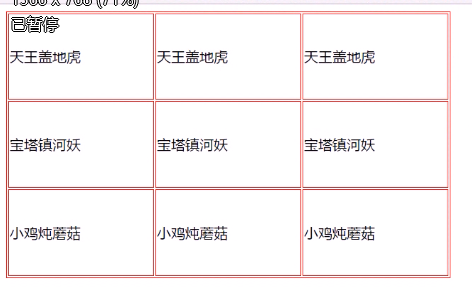
下面通过collapse 来合并相邻边框,

这时就可以了!
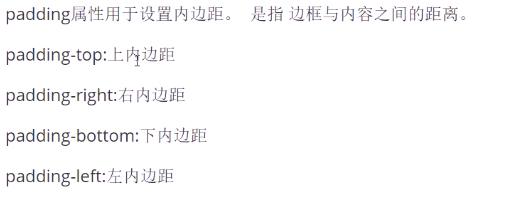
内边距(padding):




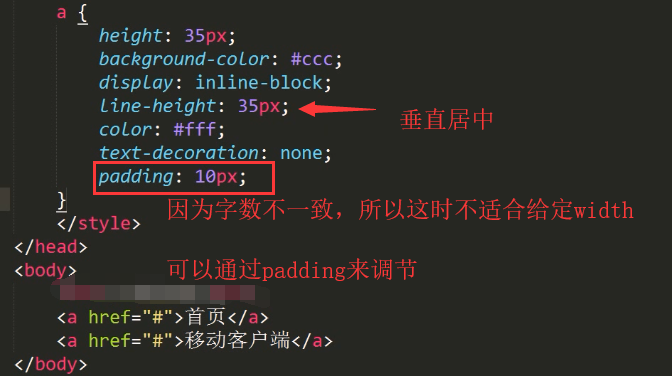
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .nav{ 8 height: 48px; 9 border-top:3px solid #fa7d3c; 10 border-bottom: 1px solid red; 11 } 12 .nav a{ 13 height: 50px; 14 /*background-color: cyan;*/ 15 display: inline-block; 16 padding-right: 18px ; 17 padding-left: 18px; 18 line-height: 50px; 19 text-decoration: none; 20 color: #4c4c4c; /*字体的颜色通过color 来调节*/ 21 font-size: 14px; 22 } 23 .nav a:hover{ 24 background-color: #edeef0; 25 color: #fe8400; /*字体的颜色通过color 来调节*/ 26 } 27 28 </style> 29 </head> 30 <body> 31 <div class="nav"> 32 <a href="#">首页</a> 33 <a href="#">手机新浪网</a> 34 <a href="#">客户端</a> 35 <a href="#">联系我们</a> 36 37 </div> 38 </body> 39 </html>

很严重的问题:

此时如果再加上个padding 的话,这时候就会撑开盒子,这是个很严重的问题

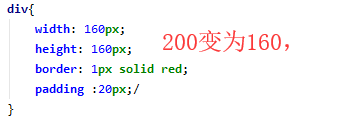
注:要注意,是当有width 和 height 时才可以撑开,
其实办法很简单,就是修改width 和 height 使得原来的大小保持不变!!!

内边距练习:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .outer{ 8 width: 100px; 9 height: 100px; 10 background-color: cyan; 11 padding:100px; 12 } 13 .inner{ 14 width: 100px; 15 height: 100px; 16 background-color: red; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="outer"> 22 <div class="inner"> 23 24 </div> 25 </div> 26 </body> 27 </html>
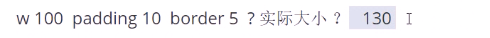
同样的是如果border =10 ,的话,
那么要想保持盒子不变,也要减去border 的值,就是width 和 height同时减去 20 !
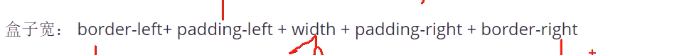
所以,一个盒子的真实大小受到 padding 和 border 的影响,
我们在做的时候,要计算出原有大小应该减去多少才可以保持盒子大小不变!!!



小案例:

==========================


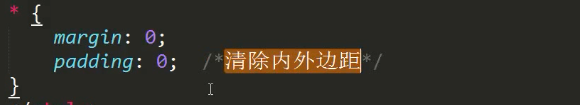
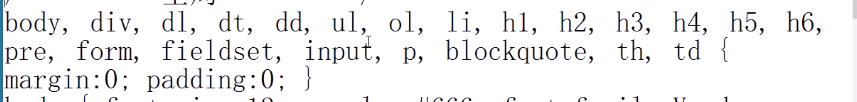
所以,在写样式之前,我们都是统一用下面的语句来清除内外边距!!!

============================
综合小案例:(重点)

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 body{ 12 background-color: #eee; 13 } 14 .article{ 15 width: 380px; /*410*/ 16 height: 263px; /*283*/ 17 border: 1px solid #ccc; 18 margin: 10px; 19 padding: 20px 15px 0; /* 上 20 左右 15 下0 */ 20 } 21 .article h4{ 22 color: #202026; 23 font-size: 20px; 24 border-bottom: 1px solid #ccc; 25 padding-bottom: 5px; 26 margin-bottom: 12px; 27 } 28 li{ 29 list-style: none; /*取消 li前面的小点*/ 30 } 31 .article ul li{ 32 height: 38px; 33 line-height: 38px; 34 border-bottom: 1px dashed #ccc; 35 text-indent: 2em; /*给每个li 缩进两个字符*/ 36 } 37 .article a{ 38 color:#333; 39 text-decoration: none; 40 } 41 .article a:hover{ 42 text-decoration: underline; /*鼠标经过时 添加下划线*/ 43 } 44 45 46 </style> 47 48 49 </head> 50 <body> 51 <div class="article"> 52 <h4>最新文章/New Article</h4> 53 <ul> 54 <li><a href="#">发生纠纷大厦附近发生打架</a></li> 55 <li><a href="#">发生发生都发生的</a></li> 56 <li><a href="#">极乐空间看了就分开了就独守空房</a></li> 57 <li><a href="#">发到空间访客的身份</a></li> 58 <li><a href="#">就困了就离开过家</a></li> 59 </ul> 60 61 62 </div> 63 </body> 64 </html>
外边距(margin):

=================================
实现盒子居中:

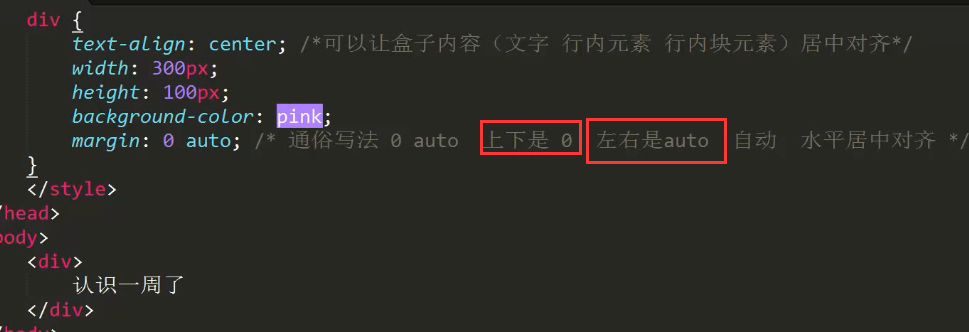
我们之前知道,通过text-align可以使 盒子中的内容居中:

那么如何让盒子本身居中对齐呢?
可以通过margin来设置,


也可以写成:margin:auto ;
但是用的最多的是 margin: 0 auto;
注: margin:0 auto ; auto 的意思是 弹簧。
=================================
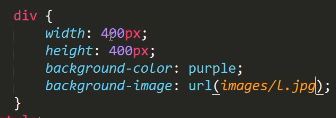
插入图片和背景图片的使用时机:

小图标等用背景图片的好处是:我们可以通过padding 轻松的操控它的位置,
=================================

实际中的写法:

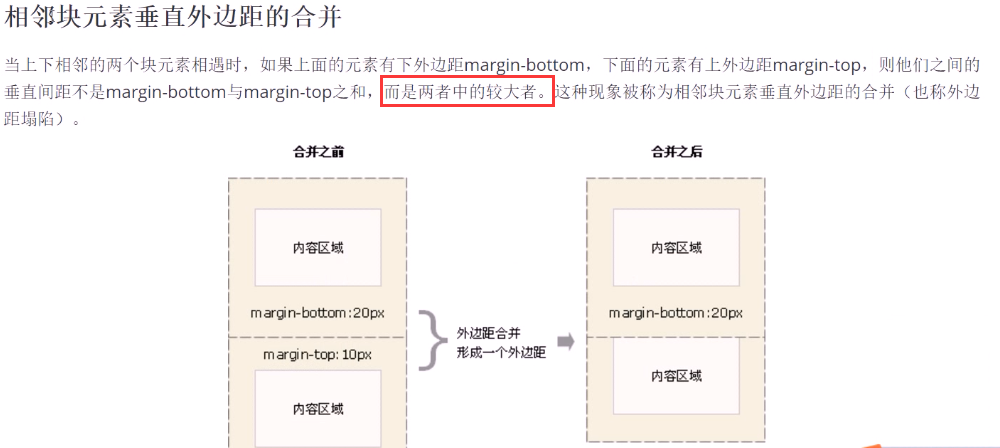
外边距合并:


=================================
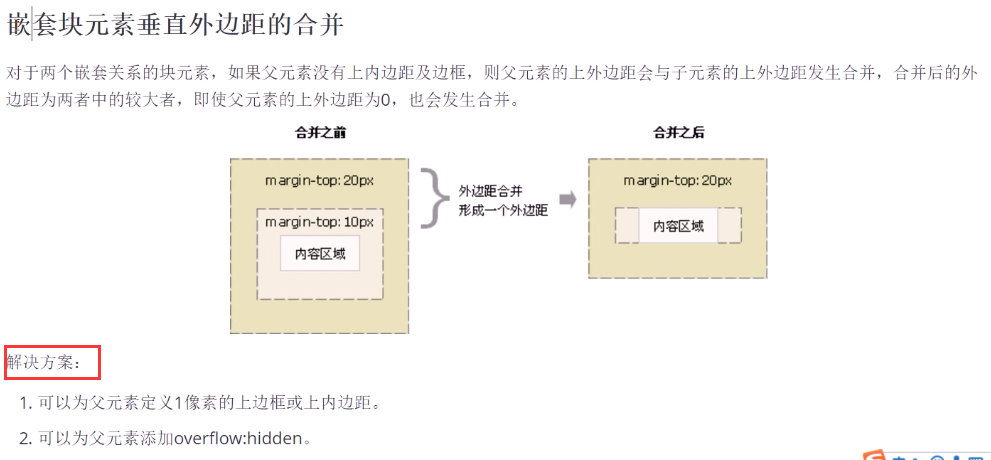
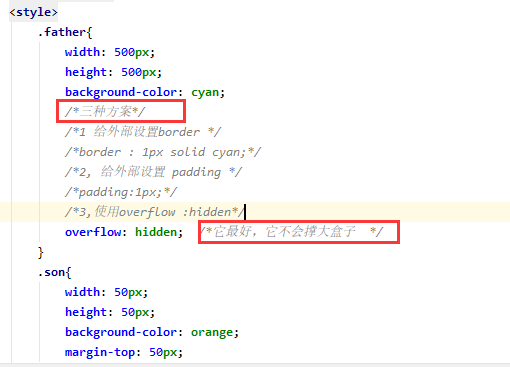
嵌套块元素垂直外边距 的合并:
有两个嵌套的div
现在想让里面的div 下移50 ,
有两种解决方案:
第一种:外部盒子的padding-top =50; 它是可以的。
第二种:内部盒子的margin-top = 50 ; 这时就会出错了,它会把外部的盒子也带下来,这种现象就是下面要说的嵌套块元素的垂直外边距的合并问题:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .father{ 8 width: 500px; 9 height: 500px; 10 background-color: cyan; 11 /*padding-top: 50px; !*这种操作(通过修改padding)是可以的*!*/ 12 } 13 .son{ 14 width: 50px; 15 height: 50px; 16 background-color: orange; 17 margin-top: 50px; 18 } 19 20 21 22 </style> 23 24 25 </head> 26 <body> 27 <div class="father"> 28 <div class="son"></div> 29 </div> 30 </body> 31 </html>


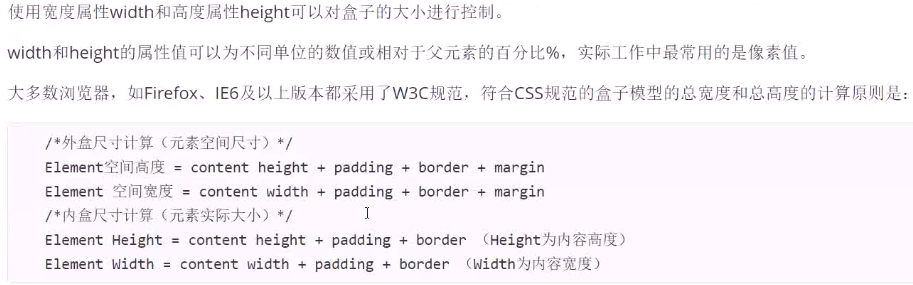
content宽度和高度:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .father{ 8 width: 500px; 9 height: 500px; 10 background-color: cyan; 11 } 12 .son{ 13 /*儿子默认是和 父亲的宽度一样的*/ 14 padding-left: 50px; /*这里的padding 是不会影响它的宽度的*/ 15 } 16 </style> 17 18 19 </head> 20 <body> 21 <div class="father"> 22 <div class="son">12343434</div> 23 </div> 24 </body> 25 </html>
盒子模型布局稳定性:

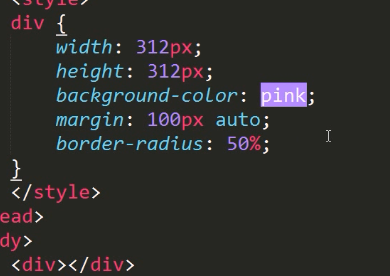
圆角边框(CSS3):



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 width: 500px; 9 height: 500px; 10 border:1px solid red; 11 border-radius: 25% 0; /*第一个是主对角线 */ 12 } 13 </style> 14 15 16 </head> 17 <body> 18 <div></div> 19 </body> 20 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 body{ 8 background-color: #ccc; 9 } 10 .nav{ 11 margin-top: 100px; 12 text-align: center; 13 } 14 .nav span{ 15 width: 100px; 16 height: 100px; 17 border:1px solid red; 18 border-radius: 50%; 19 display: inline-block; 20 margin: 0 50px; 21 } 22 .nav span:hover{ 23 background-color: cyan; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="nav"> 29 <span></span> 30 <span></span> 31 <span></span> 32 <span></span> 33 </div> 34 </body> 35 </html>
注:小案例中可以用 a 来代替 span ,这样就可以点击了 。。里面也可以放文字,文字居中用 行高等于盒子的高度。
去掉 样式用text-decoration :none; 来取消。
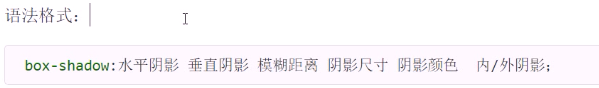
盒子阴影:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 width: 300px; 9 height: 300px; 10 text-align: center; 11 line-height: 300px; 12 } 13 div:hover{ 14 box-shadow: 0 15px 30px rgba(0,0,0,.1); /*固定格式,以后直接用它就行*/ 15 } 16 </style> 17 </head> 18 <body> 19 <div >祝福祖国 繁荣富强</div> 20 </body> 21 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 width: 300px; 9 height: 300px; 10 text-align: center; 11 line-height: 300px; 12 transition: all 1s; /*这个是出来的更缓慢*/ 13 } 14 div:hover{ 15 box-shadow: 0 15px 30px rgba(0,0,0,.1); /*固定格式,以后直接用它就行*/ 16 } 17 </style> 18 </head> 19 <body> 20 <div >祝福祖国 繁荣富强</div> 21 </body> 22 </html>
浮动(float):
普通流(normal flow):


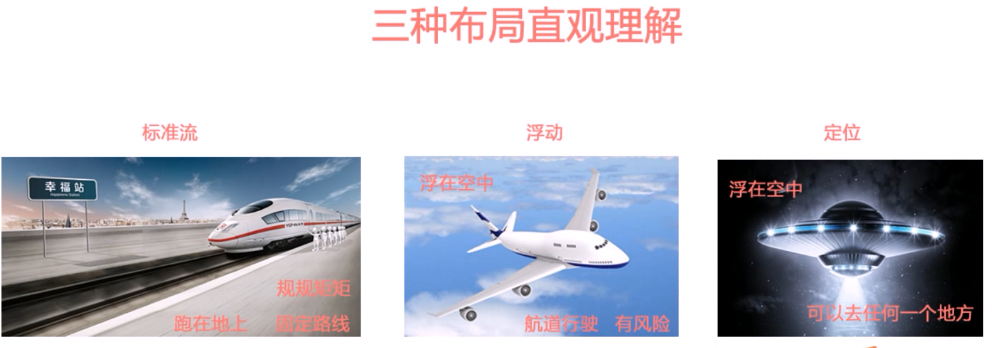
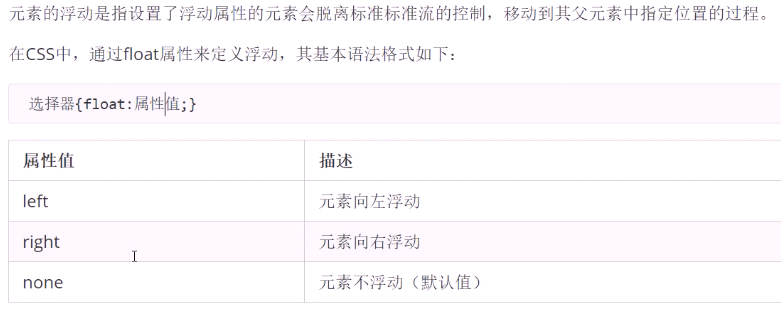
浮动(float):


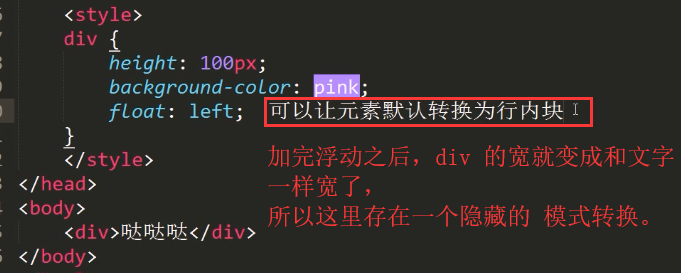
当然,你可能觉得可以用 inline-block来做,但是它有很多缺点
例如:缝隙不能解决,例如:放在页面左边时不知右面距离设为多少。
如果有人问你为什么用浮动?
你就可以直接说浮动可以使多个div 盒子在一行显示,方便布局。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 float: left; /*这一行 即可以让两个div 在同一行*/ 9 } 10 .up{ 11 width: 300px; 12 height: 300px; 13 background-color: cyan; 14 } 15 .down{ 16 width: 400px; 17 height: 400px; 18 background-color: orange; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="up"></div> 24 <div class="down"></div> 25 </body> 26 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div{ 8 float: left; 9 } 10 .up{ 11 width: 300px; 12 height: 300px; 13 background-color: cyan; 14 } 15 .down{ 16 width: 400px; 17 height: 400px; 18 background-color: orange; 19 float: right;/*使其靠右*/ 20 } 21 </style> 22 </head> 23 <body> 24 <div class="up"></div> 25 <div class="down"></div> 26 </body> 27 </html>
注:浮动只有left 和 right

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .nav div{ 8 width: 200px; 9 height: 200px; 10 float: left; 11 text-align: center; 12 line-height: 200px; 13 } 14 .r{ 15 background-color: red; 16 } 17 .g{ 18 background-color: green; 19 } 20 .b{ 21 background-color: blue; 22 } 23 .p{ 24 background-color: purple; 25 float: right !important; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="nav"> 31 <div class="r">我爱中国</div> 32 <div class="g">我爱中国</div> 33 <div class="b">我爱中国</div> 34 <div class="p">我爱中国</div> 35 </div> 36 37 </body> 38 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .up, .on{ 8 width: 400px; 9 height: 130px; 10 } 11 .up div{ 12 width: 200px; 13 height: 130px; 14 text-align: center; 15 line-height: 130px; 16 float: left; 17 } 18 .up .left{ 19 background-color: cyan; 20 } 21 .up .right{ 22 background-color: darkgray; 23 } 24 .on{ 25 background-color: gray; 26 text-align: center; 27 line-height: 130px; 28 } 29 </style> 30 </head> 31 <body> 32 <div class="up"> 33 <div class="left">我是左边</div> 34 <div class="right">我是右边</div> 35 </div> 36 <div class="on">登陆</div> 37 38 </body> 39 </html>
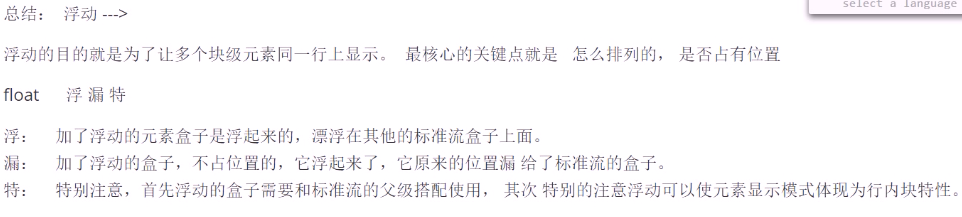
浮动详细特性:


#####################

#####################




版心和布局流程:



看最常用的:
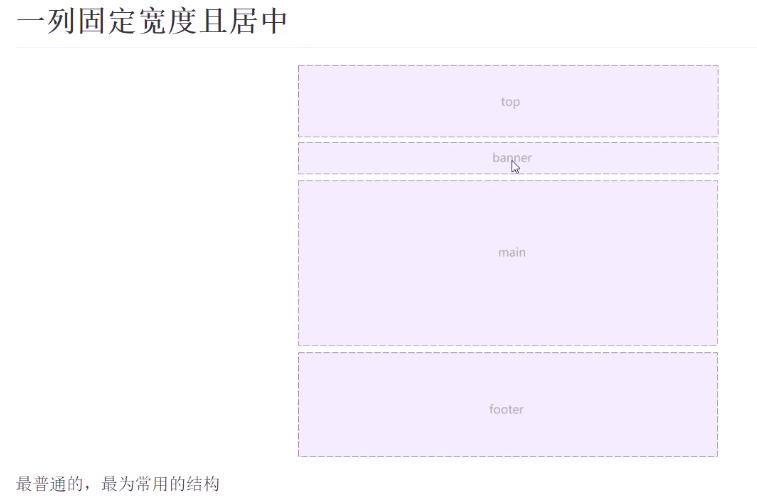
一列固定宽度且居中,


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 8 .top{ 9 width: 800px; 10 height: 100px; 11 background-color: #eee; 12 margin:0 auto; /*让盒子居中对齐*/ 13 border: 1px dashed #ddd; 14 } 15 .banner{ 16 width: 800px; 17 height: 120px; 18 background-color: #eee; 19 /*margin:0 auto; !*让盒子居中对齐*!*/ 20 border: 1px dashed #ddd; 21 margin: 5px auto; 22 } 23 .main{ 24 width: 800px; 25 height: 500px; 26 background-color: #eee; 27 /*margin:0 auto; !*让盒子居中对齐*!*/ 28 border: 1px dashed #ddd; 29 margin: 0 auto 5px; 30 } 31 .footer{ 32 width: 800px; 33 height: 130px; 34 background-color: #eee; 35 margin:0 auto; /*让盒子居中对齐*/ 36 border: 1px dashed #ddd; 37 } 38 </style> 39 </head> 40 <body> 41 <div class="top">top</div> 42 <div class="banner">banner</div> 43 <div class="main">main</div> 44 <div class="footer">footer</div> 45 </body> 46 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 .top, 8 .banner, 9 .main, 10 .footer{ 11 width: 800px; 12 background-color: #eee; 13 margin:0 auto; /*让盒子居中对齐*/ 14 border: 1px dashed #ddd; 15 } 16 .top{ 17 height: 100px; 18 } 19 .banner{ 20 height: 120px; 21 margin: 5px auto; 22 } 23 .main{ 24 height: 500px; 25 margin: 0 auto 5px; 26 } 27 .footer{ 28 height: 130px; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="top">top</div> 34 <div class="banner">banner</div> 35 <div class="main">main</div> 36 <div class="footer">footer</div> 37 </body> 38 </html>
注:banner 是广告位置 ,
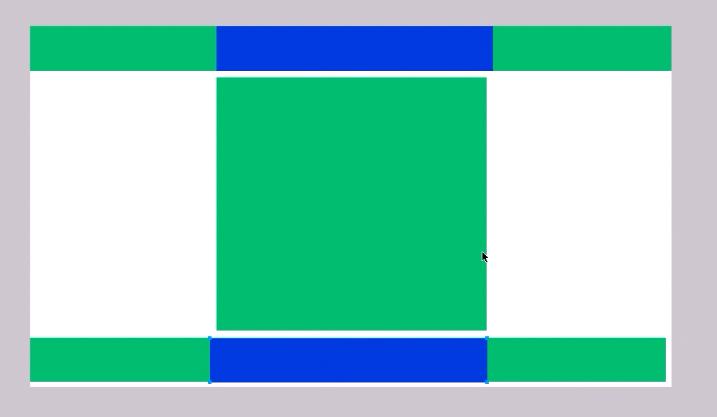
左右型布局:
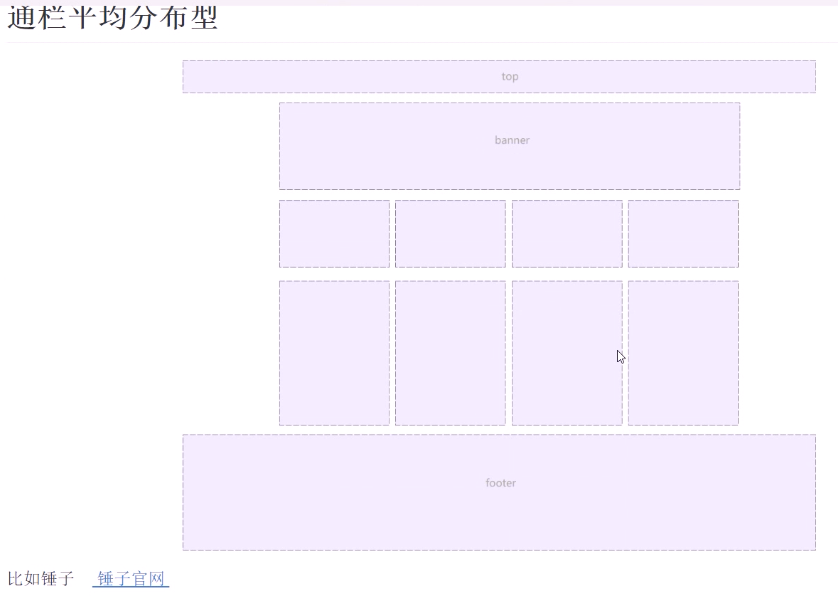
通栏写法布局:

文件夹结构: