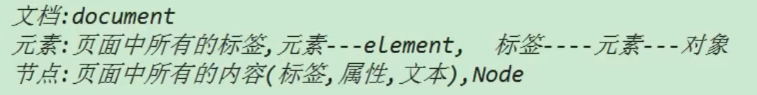
节点:
节点及相关的概念:

注:
根元素是 html 标签.
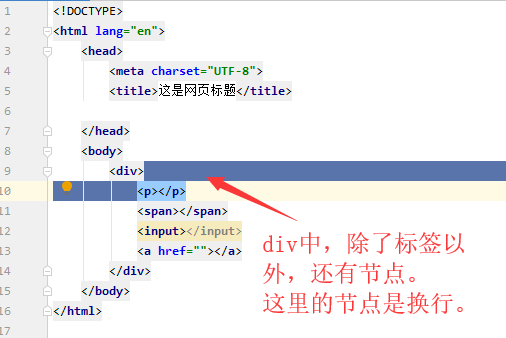
现在来了需求:获取div 中的每个标签,并设置每个标签的背景颜色!(这里如果使用之前的方式就很不方便,下面使用节点的方式)

注:使用节点获取任意一个标签中的元素都是非常方便的。


节点相关的属性:
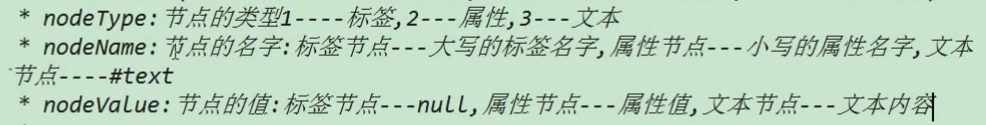
节点都有三个属性:
一是:nodeType
二是:nodeName
三是: nodeValue .
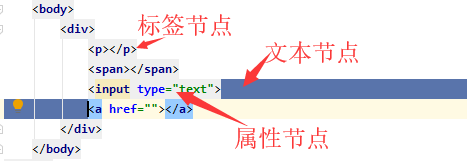
节点大致分三类:
标签节点,文本节点,属性节点,如下图:

节点的属性:可以使用标签节点 点出来,可以使用文本节点点出出来,可以使用属性节点点出来。

获取相关的父级节点和父级元素:
在页面中,只有标签才可以作为父级元素嵌套,属性和文本是不可以的。

此时输出是相同的,


1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 var ulObj =getId$("ulist"); 23 //ul 标签的父级节点 24 console.log(ulObj.parentNode); 25 //ul 标签的父级元素 26 console.log(ulObj.parentElement); 27 28 29 console.log(ulObj.parentNode.nodeType); //标签节点的type 1 30 console.log(ulObj.parentNode.nodeName); //标签节点的name 大写的标签名 31 console.log(ulObj.parentNode.nodeValue); //标签节点的value 是null 32 33 </script> 34 </body> 35 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 var ulObj =getId$("ulist"); 23 //ul 标签的父级节点 24 console.log(ulObj.parentNode); 25 //ul 标签的父级元素 26 console.log(ulObj.parentElement); 27 28 console.log(ulObj.parentNode); //div 29 console.log(ulObj.parentNode.parentNode); //body 30 console.log((ulObj.parentNode).parentNode.parentNode); //html 31 console.log((ulObj.parentNode).parentNode.parentNode.parentNode); //document 32 console.log((ulObj.parentNode).parentNode.parentNode.parentNode.parentNode); //null 33 34 35 36 </script> 37 </body> 38 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 //子节点 25 console.log(divObj.childNodes); //这时有 七个子节点 , 26 //子元素(标签) 27 console.log(divObj.children); //这是三个标签 28 </script> 29 </body> 30 </html>
节点更详细:它包含了标签节点,属性节点,文本节点。
标签只是看有几个标签。
下面遍历每一个节点:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 25 for (var i =0;i<divObj.childNodes.length;i++ ){ 26 var node =divObj.childNodes[i]; 27 console.log(node.nodeName+"===="+node.nodeType+"==="+node.nodeValue ); 28 } 29 </script> 30 </body> 31 </html>
输出如下:


1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 25 //使用getAttributeNode 获取节点,(它的参数是属性的名字) 26 var node =divObj.getAttributeNode("id"); 27 console.log(node.nodeType+"==="+node.nodeName+"==="+node.nodeValue ); 28 29 </script> 30 </body> 31 </html>

获取节点:
一般,父元素和父节点是相同的,
子节点和子元素不同(子节点是多于子元素的)

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv"> 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul> 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取ul 标签 23 var ulObj = getId$("ulist"); 24 //父元素 25 console.log(ulObj.parentElement); 26 //父节点 27 console.log(ulObj.parentNode); 28 29 //获取div 标签 30 var divObj = getId$("dv"); 31 //子元素 32 console.log(divObj.children); 33 //子节点 34 console.log(divObj.childNodes); 35 36 37 38 </script> 39 </body> 40 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv">哈哈 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li> 15 <li id="three">段誉</li> 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul>嘎嘎 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取div 标签 23 var divObj = getId$("dv"); 24 //第一个子元素 25 console.log(divObj.firstElementChild); 26 //第一个子节点 27 console.log(divObj.firstChild); 28 29 //最后一个子元素 30 console.log(divObj.lastElementChild); 31 //最后一个子节点 32 console.log(divObj.lastChild); 33 34 </script> 35 </body> 36 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 7 </head> 8 <body> 9 <div id="dv">哈哈 10 <span>这是div 中的第一个span标签</span> 11 <p>这是div 中的第二个元素,第一个p标签</p> 12 <ul id="ulist"> 13 <li>乔峰</li> 14 <li>鹿茸</li>嘿嘿 15 <li id="three">段誉</li>嘻嘻 16 <li>卡卡西</li> 17 <li>发生纠纷</li> 18 </ul>嘎嘎 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 //获取id ="three"的标签 23 var liObj = getId$("three"); 24 //某个元素的前一个兄弟元素 25 console.log(liObj.previousElementSibling); 26 //某个元素的前一个兄弟节点 27 console.log(liObj.previousSibling); 28 29 //某个元素的后一个兄弟元素 30 console.log(liObj.nextElementSibling); 31 //某个元素的后一个兄弟节点 32 console.log(liObj.nextSibling); 33 34 </script> 35 </body> 36 </html>

IE8中的注意事项:

案例:
通过节点操作背景颜色:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 div{ 8 width:300px; 9 height: 500px; 10 border: 1px solid red; 11 } 12 </style> 13 14 15 </head> 16 <body> 17 <input type="button" value="点我" id="btn"/> 18 <div id="dv">哈哈 19 <span>这是div 中的第一个span标签</span> 20 <p>这是div 中的第二个元素,第一个p标签</p> 21 <span>这是span</span> 22 <p>这时p</p> 23 <span>这是span</span> 24 <p>这是p</p> 25 <span>这时span</span> 26 </div> 27 <script src="js/common.js"></script> 28 <script> 29 getId$("btn").onclick = function () { 30 //获取div 标签 31 divObj = getId$("dv"); 32 //它的所有子节点 33 nodes = divObj.childNodes; 34 for (var i=0;i<nodes.length;i++ ){ 35 if(nodes[i].nodeType==1 && nodes[i].nodeName =="P"){ //1是标签 , P 的意思是标签 36 nodes[i].style.backgroundColor="red"; 37 } 38 } 39 }; 40 41 </script> 42 </body> 43 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 div{ 8 width:300px; 9 height: 500px; 10 border: 1px solid red; 11 } 12 </style> 13 14 15 </head> 16 <body> 17 <input type="button" value="点我" id="btn"/> 18 <div id="dv">哈哈 19 <span>这是div 中的第一个span标签</span> 20 <p>这是div 中的第二个元素,第一个p标签</p> 21 <span>这是span</span> 22 <p>这时p</p> 23 <span>这是span</span> 24 <p>这是p</p> 25 <span>这时span</span> 26 </div> 27 <script src="js/common.js"></script> 28 <script> 29 getId$("btn").onclick = function () { 30 //获取div 标签 31 divObj = getId$("dv"); 32 //它的所有子节点 33 nodes = divObj.childNodes; 34 for (var i=0;i<nodes.length;i++ ){ 35 if(nodes[i].nodeType==1 && nodes[i].nodeName !="P"){ //1是标签 , P 的意思是标签 36 nodes[i].style.backgroundColor="red"; 37 } 38 } 39 }; 40 41 </script> 42 </body> 43 </html>
节点操作实现隔行变色:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="点我" id="btn"/> 9 <ul id="ulist"> 10 <li>1</li> 11 <li>2</li> 12 <li>3</li> 13 <li>4</li> 14 <li>5</li> 15 <li>6</li> 16 <li>7</li> 17 <li>8</li> 18 </ul> 19 <script src="js/common.js"></script> 20 <script> 21 //li隔行变色 22 getId$("btn").onclick = function () { 23 var count=0; //记录有多少个li标签 24 var nodes = getId$("ulist").childNodes; 25 for (var i=0;i<nodes.length;++i){ 26 if(nodes[i].nodeType==1&&nodes[i].nodeName=="LI"){ 27 nodes[i].style.backgroundColor= count%2==0?"red":""; 28 count++; 29 } 30 } 31 }; 32 33 </script> 34 </body> 35 </html>
这里要注意的是:节点的个数是多于li的个数的。
案例全选和全不选:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <div class="wrap"> 9 <table> 10 <thead> 11 <tr> 12 <th> 13 <input type="checkbox" id="checkAll"> 14 </th> 15 <th>菜名</th> 16 <th>饭店</th> 17 </tr> 18 </thead> 19 <tbody id="check_tb"> 20 <tr> 21 <td> 22 <input type="checkbox"> 23 </td> 24 <td>红烧肉</td> 25 <td>小龙虾</td> 26 </tr> 27 <tr> 28 <td> 29 <input type="checkbox"> 30 </td> 31 <td>红烧肉</td> 32 <td>小龙虾</td> 33 </tr> 34 <tr> 35 <td> 36 <input type="checkbox"> 37 </td> 38 <td>红烧肉</td> 39 <td>小龙虾</td> 40 </tr> 41 42 </tbody> 43 44 </table> 45 46 47 </div> 48 <script src="js/common.js"></script> 49 <script> 50 //获取全选的复选框 51 var ckAll = getId$("checkAll"); 52 53 //获取tbody中所有的小复选框 54 var cks = getId$("check_tb").getElementsByTagName("input"); 55 56 //给全选按钮注册事件 57 ckAll.onclick = function () { 58 if(ckAll.checked){ 59 for (var i =0;i<cks.length;i++){ 60 cks[i].checked = true; 61 } 62 }else{ 63 for (var i =0;i<cks.length;i++){ 64 cks[i].checked = false; 65 } 66 } 67 }; 68 //给 当所有按钮同时选中时 注册事件 69 for (var i =0;i<cks.length;i++ ){ 70 cks[i].onclick = function () { 71 //每点击一个小按钮都去检测是否所有的都点击了 72 var flag = 1; 73 for (var i=0;i<cks.length;i++){ 74 if(cks[i].checked ==false){ 75 flag= 0; 76 } 77 } 78 if(flag){ 79 ckAll.checked = true; 80 }else{ 81 ckAll.checked = false; 82 } 83 }; 84 } 85 86 </script> 87 </body> 88 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <div class="wrap"> 9 <table> 10 <thead> 11 <tr> 12 <th> 13 <input type="checkbox" id="checkAll"> 14 </th> 15 <th>菜名</th> 16 <th>饭店</th> 17 </tr> 18 </thead> 19 <tbody id="check_tb"> 20 <tr> 21 <td> 22 <input type="checkbox"> 23 </td> 24 <td>红烧肉</td> 25 <td>小龙虾</td> 26 </tr> 27 <tr> 28 <td> 29 <input type="checkbox"> 30 </td> 31 <td>红烧肉</td> 32 <td>小龙虾</td> 33 </tr> 34 <tr> 35 <td> 36 <input type="checkbox"> 37 </td> 38 <td>红烧肉</td> 39 <td>小龙虾</td> 40 </tr> 41 42 </tbody> 43 44 </table> 45 46 47 </div> 48 <script src="js/common.js"></script> 49 <script> 50 //获取全选的复选框 51 var ckAll = getId$("checkAll"); 52 53 //获取tbody中所有的小复选框 54 var cks = getId$("check_tb").getElementsByTagName("input"); 55 56 //给全选按钮注册事件 57 ckAll.onclick = function () { 58 for (var i =0;i<cks.length;i++){ 59 cks[i].checked = this.checked; 60 } 61 }; 62 //给 当所有按钮同时选中时 注册事件 63 for (var i =0;i<cks.length;i++ ){ 64 cks[i].onclick = function () { 65 //每点击一个小按钮都去检测是否所有的都点击了 66 var flag = 1; 67 for (var i=0;i<cks.length;i++){ 68 if(cks[i].checked ==false){ 69 flag= 0; 70 break; 71 } 72 } 73 ckAll.checked = flag; 74 }; 75 } 76 77 </script> 78 </body> 79 </html>
元素创建的三种方式:

它的目的是为了提高用户的体验(当用户需要时候才将需求的东西呈现出来)。
第一种元素创建的方式:

注:页面加载的时候,用这种方式是可以的。
第二种元素创建的方式:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 #dv{ 8 width: 300px; 9 height: 300px; 10 border: 1px solid red; 11 } 12 </style> 13 </head> 14 <body> 15 <input type="button" value="点我" id="btn"> 16 <div id="dv"></div> 17 <script src="js/common.js"></script> 18 <script> 19 getId$("btn").onclick = function () { 20 //需求是:当点击按钮的时候在 div中 创建 p 标签 21 getId$("dv").innerHTML = "<p>我是一个p</p>"; 22 }; 23 24 </script> 25 </body> 26 </html>
小案例:动态创建列表:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 #dv{ 8 width: 300px; 9 height: 300px; 10 border: 1px solid red; 11 } 12 </style> 13 </head> 14 <body> 15 <input type="button" value="创建列表" id="btn"> 16 <div id="dv"></div> 17 <script src="js/common.js"></script> 18 <script> 19 //动态的在 div 中加入li 20 var names =["杨过","小龙女","乔峰","岳飞","Tom"]; 21 getId$("btn").onclick = function () { 22 var str = "<ul style='list-style: none;cursor: pointer;'>"; 23 for (var i=0 ;i<names.length;i++){ 24 str += "<li>"+names[i]+"</li>" 25 } 26 str +="</ul>"; 27 getId$("dv").innerHTML = str; 28 29 //此时,li已经有了 30 //给所有的li 添加鼠标进入和 鼠标离开事件 31 var lists = getId$("dv").getElementsByTagName("li"); 32 for (var i=0 ;i<lists.length;i++){ 33 lists[i].onmouseenter = function () { 34 this.style.backgroundColor="yellow"; 35 }; 36 lists[i].onmouseleave = function () { 37 this.style.backgroundColor=""; 38 }; 39 } 40 }; 41 </script> 42 </body> 43 </html>
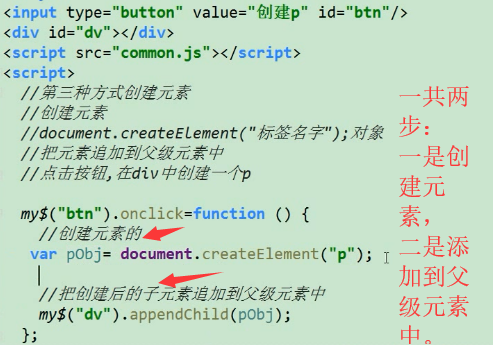
第三种元素创建的方式:


1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 #dv{ 8 width: 300px; 9 height: 300px; 10 border: 1px solid red; 11 } 12 </style> 13 </head> 14 <body> 15 <input type="button" value="添加个p标签" id="btn"> 16 <div id="dv"></div> 17 <script src="js/common.js"></script> 18 <script> 19 getId$("btn").onclick = function () { 20 //1, 创建元素 21 var pObj = document.createElement("p"); 22 23 pObj.innerText = "这是一个p"; 24 25 //2,将元素追加到 父级元素中去 26 getId$("dv").appendChild(pObj); 27 }; 28 </script> 29 </body> 30 </html>
案例:动态创建列表(使用第三种方式)

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="创建列表" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 //使用第三种方式 document.createElement()的方式 动态的在 div 中加入li 24 var names =["杨过","小龙女","乔峰","岳飞","Tom"]; 25 getId$("btn").onclick = function () { 26 //先创建ul 27 var ulObj = document.createElement("ul"); 28 getId$("dv").appendChild(ulObj); 29 30 //动态创建li 然后加入到ul 中 31 for (var i=0 ; i<names.length;i++){ 32 var li = document.createElement("li"); 33 li.innerText = names[i]; 34 ulObj.appendChild(li); 35 36 //为li 添加鼠标进入和离开事件 37 li.onmouseenter =function () { //此时是匿名函数 38 this.style.backgroundColor = "yellow"; 39 }; 40 li.onmouseleave =function () { 41 this.style.backgroundColor = ""; 42 }; 43 } 44 }; 45 </script> 46 </body> 47 </html>
注:这里面给li 添加事件的时候用的函数,使用的是匿名函数。
此时是浪费空间的:

所以可以使用有名函数代替:
如下:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="创建列表" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 //使用第三种方式 document.createElement()的方式 动态的在 div 中加入li 24 var names =["杨过","小龙女","乔峰","岳飞","Tom"]; 25 getId$("btn").onclick = function () { 26 //先创建ul 27 var ulObj = document.createElement("ul"); 28 getId$("dv").appendChild(ulObj); 29 30 //动态创建li 然后加入到ul 中 31 for (var i=0 ; i<names.length;i++){ 32 var li = document.createElement("li"); 33 li.innerText = names[i]; 34 ulObj.appendChild(li); 35 36 //为li 添加鼠标进入和离开事件 37 li.onmouseenter =mouseenterHandler; 38 li.onmouseleave =mouseleaveHandler; 39 } 40 }; 41 function mouseenterHandler() { 42 this.style.backgroundColor = "yellow"; 43 } 44 function mouseleaveHandler() { 45 this.style.backgroundColor = ""; 46 } 47 48 </script> 49 </body> 50 </html>
使用有名函数就可以节省内存。
小结:

案例动态创建表格:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="创建表格" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 //数据 24 arr = [ 25 {name:"百度",href:"https://www.baidu.com"}, 26 {name:"优酷",href:"https://www.youku.com"}, 27 {name:"新浪",href:"https://www.sina.com"}, 28 {name:"土豆",href:"https://www.tudou.com"}, 29 ]; 30 getId$("btn").onclick = function () { 31 //创建 table 32 var tableObj= document.createElement("table"); 33 getId$("dv").appendChild(tableObj); 34 35 //循环创建行, 36 for (var i=0;i<arr.length;i++ ){ 37 var trObj = document.createElement("tr"); 38 tableObj.appendChild(trObj); 39 40 //创建行中的第一列 41 var td1 = document.createElement("td"); 42 td1.innerText = arr[i].name; 43 trObj.appendChild(td1); 44 45 //创建行中的第二列 46 var td2 = document.createElement("td"); 47 td2.innerHTML = "<a href="+arr[i].href+">"+arr[i].name+"</a>" ; 48 trObj.appendChild(td2); 49 50 } 51 }; 52 </script> 53 </body> 54 </html>

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="创建表格" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 //数据 24 arr = [ 25 {name:"百度",href:"https://www.baidu.com"}, 26 {name:"优酷",href:"https://www.youku.com"}, 27 {name:"新浪",href:"https://www.sina.com"}, 28 {name:"土豆",href:"https://www.tudou.com"}, 29 ]; 30 getId$("btn").onclick = function () { 31 //创建 table 32 var tableObj= document.createElement("table"); 33 tableObj.border="1"; 34 tableObj.cellPadding = "0"; 35 tableObj.cellSpacing = "0"; 36 37 getId$("dv").appendChild(tableObj); 38 39 //循环创建行, 40 for (var i=0;i<arr.length;i++ ){ 41 var trObj = document.createElement("tr"); 42 tableObj.appendChild(trObj); 43 44 //创建行中的第一列 45 var td1 = document.createElement("td"); 46 td1.innerText = arr[i].name; 47 trObj.appendChild(td1); 48 49 //创建行中的第二列 50 var td2 = document.createElement("td"); 51 td2.innerHTML = "<a href="+arr[i].href+">"+arr[i].name+"</a>" ; 52 trObj.appendChild(td2); 53 54 } 55 }; 56 </script> 57 </body> 58 </html>
元素相关的操作的方法:
动态的创建按钮(以追加的方式):appendChild()

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="显示效果" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 var i=0; 24 getId$("btn").onclick = function () { 25 var btnObj =document.createElement("input"); 26 btnObj.type = "button"; 27 btnObj.value = "按钮"+i; 28 getId$("dv").appendChild(btnObj); 29 i++; 30 }; 31 </script> 32 </body> 33 </html>
动态的创建按钮(插入到指定元素的前面的方式):insertBefore()

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="显示效果" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 var i=0; 24 getId$("btn").onclick = function () { 25 var btnObj =document.createElement("input"); 26 btnObj.type = "button"; 27 btnObj.value = "按钮"+i; 28 getId$("dv").insertBefore(btnObj,getId$("dv").firstElementChild); 29 i++; 30 }; 31 </script> 32 </body> 33 </html>
替换指定的元素:replaceChild()
删除指定的元素:removeChild():

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="显示效果" id="btn"> 20 <input type="button" value="移除第一个" id="btn2"> 21 <div id="dv"></div> 22 <script src="js/common.js"></script> 23 <script> 24 var i=0; 25 getId$("btn").onclick = function () { 26 var btnObj =document.createElement("input"); 27 btnObj.type = "button"; 28 btnObj.value = "按钮"+i; 29 30 getId$("dv").insertBefore(btnObj,getId$("dv").firstElementChild); 31 i++; 32 }; 33 getId$("btn2").onclick = function () { 34 getId$("dv").removeChild(getId$("dv").firstElementChild); 35 }; 36 </script> 37 </body> 38 </html>
删除所有的元素:

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="显示效果" id="btn"> 20 <input type="button" value="移除第一个" id="btn2"> 21 <input type="button" value="移除所有的" id="btn3"> 22 <div id="dv"></div> 23 <script src="js/common.js"></script> 24 <script> 25 var i=0; 26 getId$("btn").onclick = function () { 27 var btnObj =document.createElement("input"); 28 btnObj.type = "button"; 29 btnObj.value = "按钮"+i; 30 31 getId$("dv").insertBefore(btnObj,getId$("dv").firstElementChild); 32 i++; 33 }; 34 getId$("btn2").onclick = function () { 35 getId$("dv").removeChild(getId$("dv").firstElementChild); 36 }; 37 getId$("btn3").onclick = function () { 38 while (getId$("dv").firstElementChild){ 39 getId$("dv").removeChild(getId$("dv").firstElementChild); 40 } 41 }; 42 </script> 43 </body> 44 </html>
为元素绑定多个事件:
这里要用到一个函数addEventListener() 具体如下:
它的事件类型中是没有on 的。


1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 <style> 7 li{ 8 list-style: none; 9 cursor: pointer; 10 } 11 #dv{ 12 width: 300px; 13 height: 300px; 14 border: 1px solid red; 15 } 16 </style> 17 </head> 18 <body> 19 <input type="button" value="显示效果" id="btn"> 20 <div id="dv"></div> 21 <script src="js/common.js"></script> 22 <script> 23 24 //参数1 :事件的类型 25 //参数2 :事件处理函数 (有名/匿名均可) 26 //参数3 :布尔类型,暂时先写false 27 //addEventListener() 28 29 //给btn 添加多个事件。。。 30 getId$("btn").addEventListener("click", 31 function () { 32 console.log("hahahhaha"); 33 },false); 34 getId$("btn").addEventListener("click", 35 function () { 36 console.log("我去"); 37 },false); 38 getId$("btn").addEventListener("click", 39 function () { 40 console.log("Hello World"); 41 },false); 42 </script> 43 </body> 44 </html>
注意:这种方式(使用addEventListener() )在IE8 中不能使用。
注:IE8支持的是attachEvent() 它的事件类型是带有on 的。
为任意元素绑定任意类型的事件:
事件要注意三个:一个是对象,二是事件类型,三是事件处理函数。

1 <!DOCTYPE> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页标题</title> 6 </head> 7 <body> 8 <input type="button" value="显示效果" id="btn"> 9 <script src="js/common.js"></script> 10 <script> 11 // 为任意元素 绑定事件的兼容代码 12 function addEvent(ele, type, fn) { 13 //判断浏览器是否支持 方法 14 if(ele.addEventListener){ //看 ele是否有这个方法addEventListener() 15 ele.addEventListener(type,fn,false);//ele.addEventListener("onclick",fn,false) 16 }else if(ele.attachEvent){ 17 ele.attachEvent("on"+type,fn); //ele.attachEvent("onclick",fn) 18 }else{//如果上述两种方法都不支持的话,就用下面的方法 19 ele["on"+type] = fn; //ele.onclick = function(){}; ###重点### 20 } 21 } 22 23 //使用上面我们自定义的函数 addEvent() 24 addEvent(getId$("btn"),"click",function () { 25 console.log("hahaha0"); 26 }); 27 addEvent(getId$("btn"),"click",function () { 28 console.log("hahaha1"); 29 }); 30 addEvent(getId$("btn"),"click",function () { 31 console.log("hahaha2"); 32 }); 33 </script> 34 </body> 35 </html>
