&& 内容:
- 添加用户
- 创建组
- 用户权限
- 保护主要分支
- 配置项目的可见性
- 移除用户
一. 添加用户
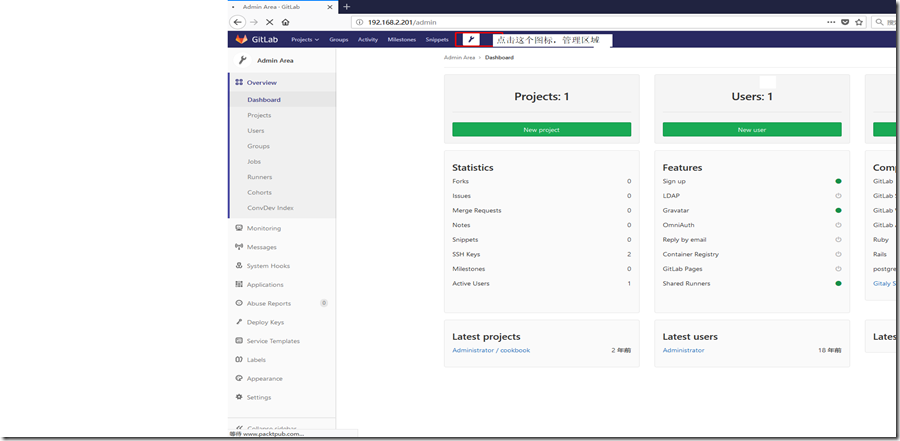
1. 用root 管理员登陆。
2. 点击管理区域
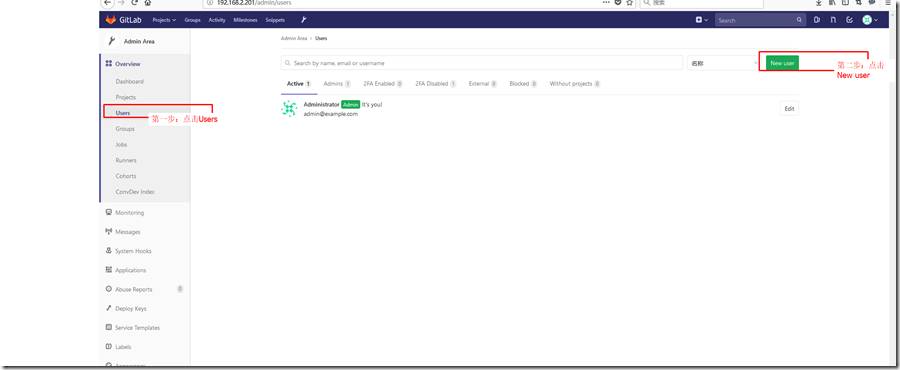
3. 点击New User
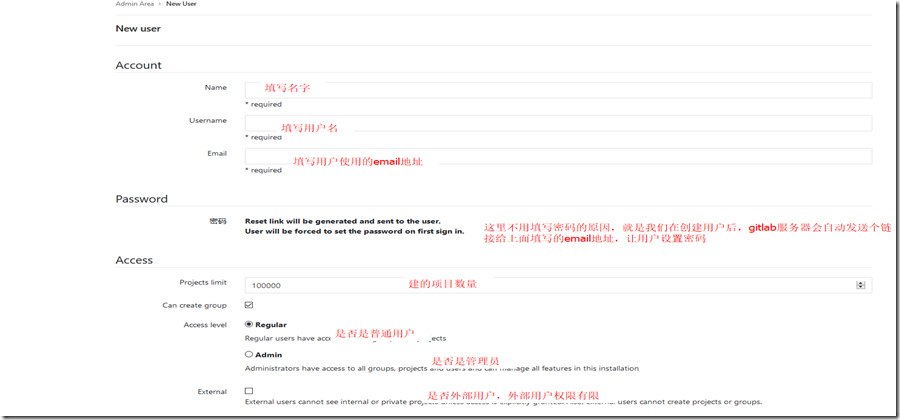
4. 输入用户相关信息
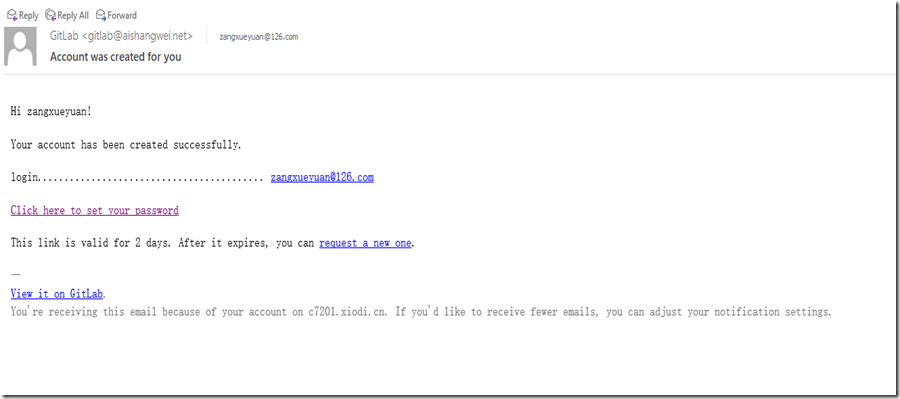
5. 用户会收到邮件如下画面,点击设置密码即可。
排错小技巧:在设置邮件服务器比如设置如下:
gitlab_rails['gitlab_email_from'] = 'gitlab@aishangwei.net'
gitlab_rails['gitlab_email_reply_to'] = 'gitlab@aishangwei.net'
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.mxhichina.com"
gitlab_rails['smtp_port'] = 25
gitlab_rails['smtp_user_name'] = "gitlab@aishangwei.net"
gitlab_rails['smtp_password'] = "W-123456"
gitlab_rails['smtp_domain'] = "mxhichina.com"
gitlab_rails['smtp_authentication'] = "login"
设置 完成后运行以下命令测试:
gitlab-rails console
Notify.test_email('destination_email@address.com', 'Message Subject', 'Message Body').deliver_now
二. 创建组
1. 使用管理员登陆gitlab服务器。
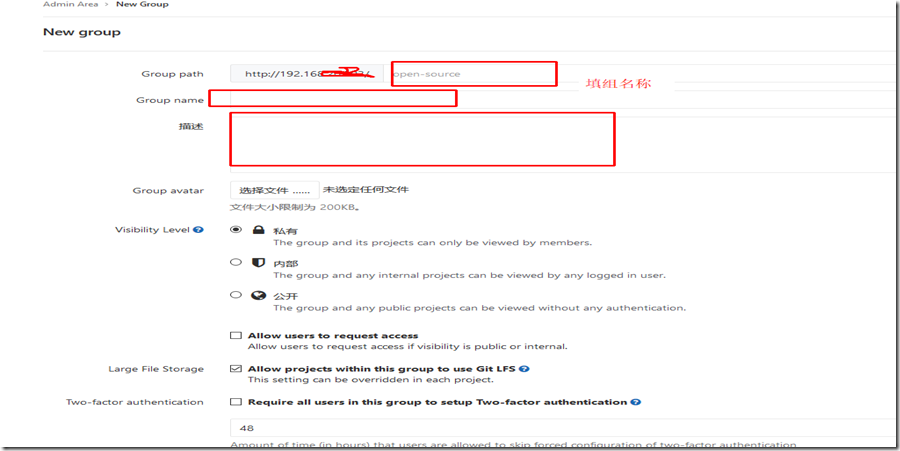
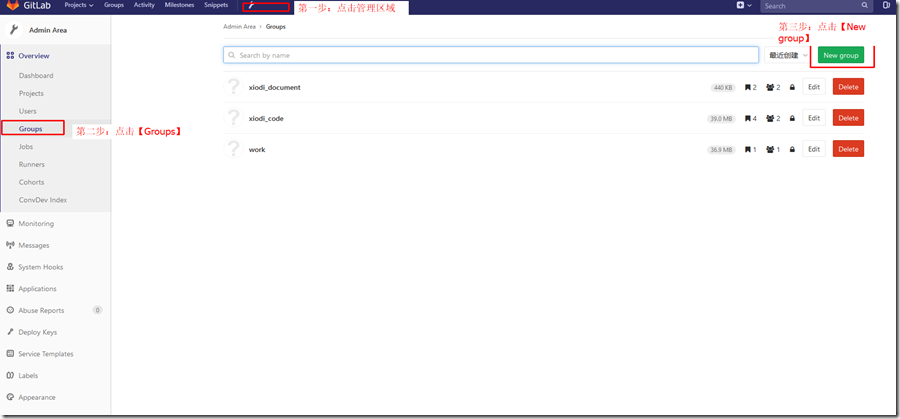
2. 点击管理区域—Group-Add group

3. 依次填入组路径,名称和描述等信息
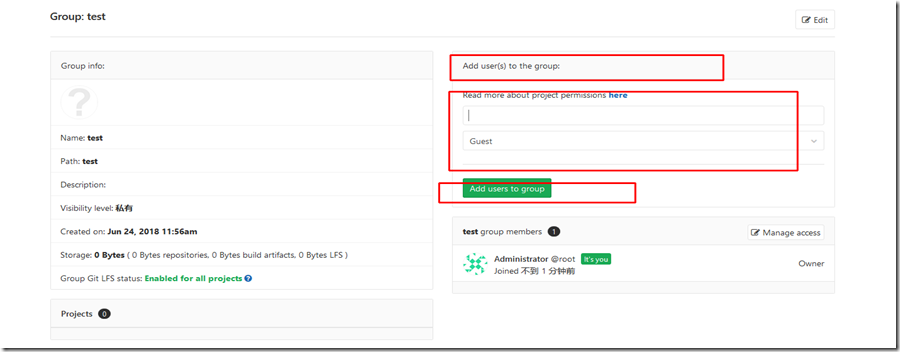
4. 在如下画面选择用户加入到刚创建的组、权限等 。
三. 用户权限
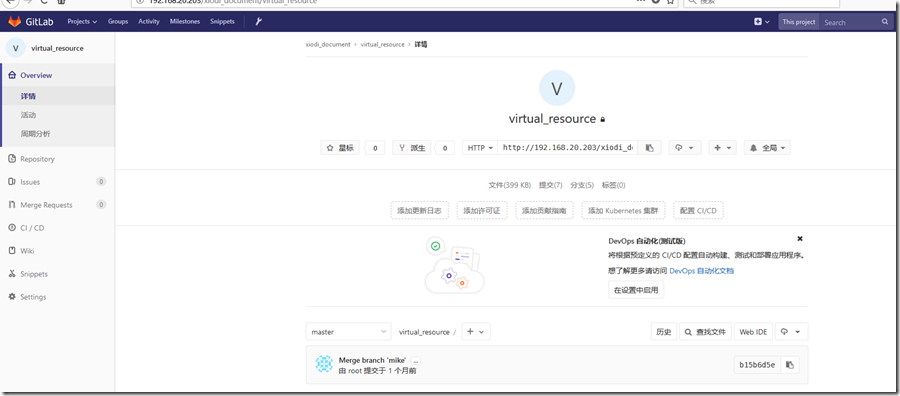
1. 使用管理员打开要设置权限的项目。
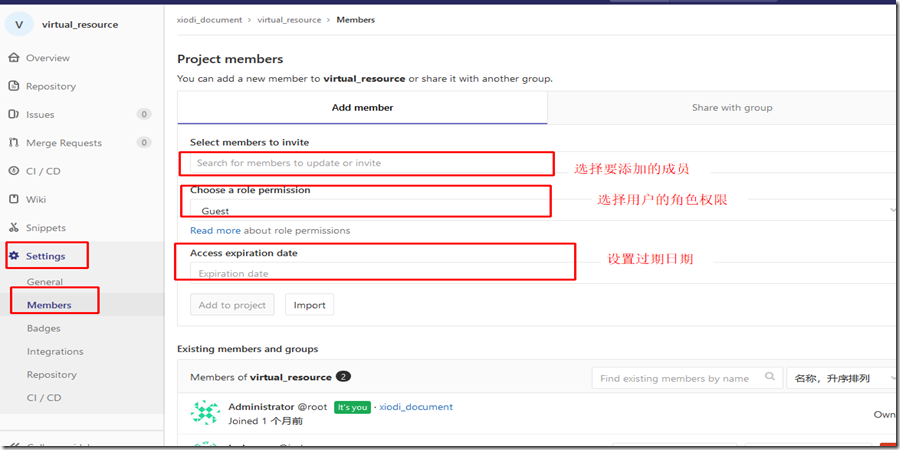
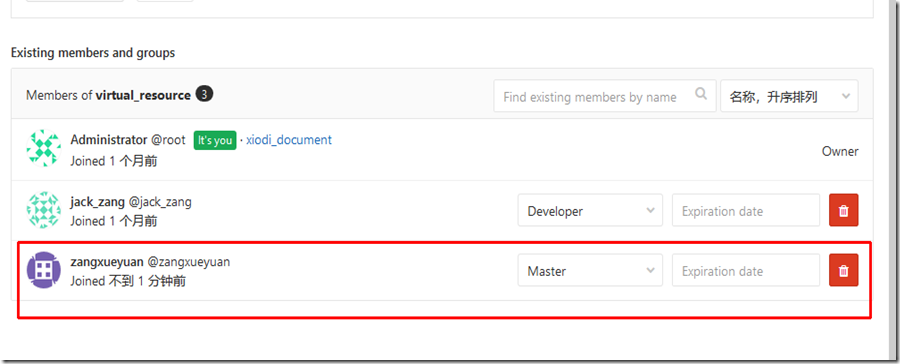
2. 点击【Settings】--【Members】
3. 添加完成后,如下图所示
4. 下表完整的列出了Guest,Reporter,Developer,Master,Owner对应的权限。
| Guest | Reporter | Developer | Master | Owner | |
| Create new issues | * | * | * | * | * |
| Leave comments | * | * | * | * | * |
| Pull the project code | * | * | * | * | |
| Download a project | * | * | * | * | |
| Create code snippets | * | * | * | * | |
| Create new merge requests | * | * | * | ||
| Push changes to nonprotected branches | * | * | * | ||
| Remove nonprotected branches | * | * | * | ||
| Add tags | * | * | * | ||
| Write a wiki | * | * | * | ||
| Manage the issue tracker | * | * | * | ||
| Add new team members | * | * | |||
| Push changes to protected branches | * | * | |||
| Manage the branch protection | * | * | |||
| Manage Git tags | * | * | |||
| Edit the project | * | * | |||
| Add deploy keys to the project | * | * | |||
| Configure the project hooks | * | * |