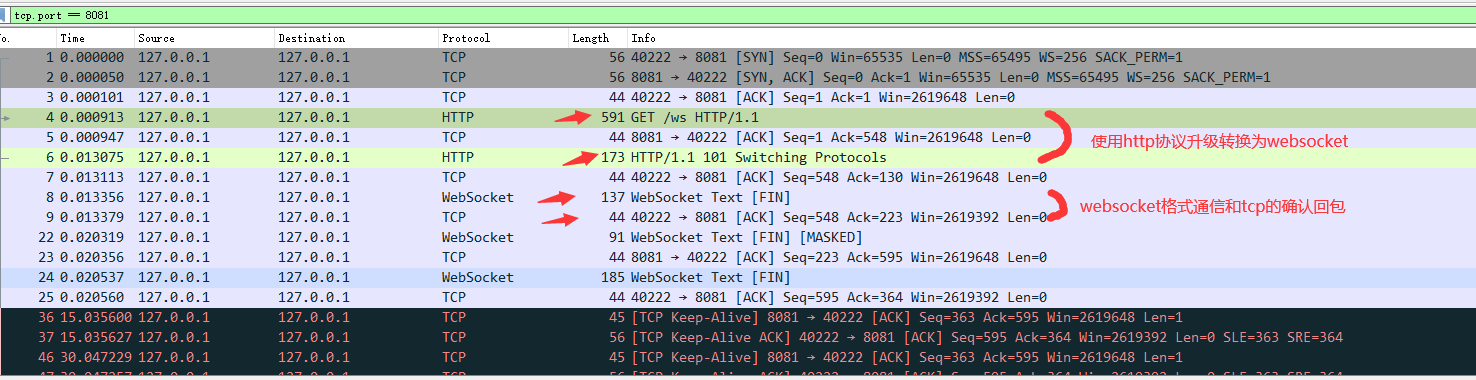
1、websocket基本流程。
WebSocket协议的目标是在一个独立的持久连接上提供全双工双向通信。客户端和服务器可以向对方主动发送和接受数据。在JS中创建WebSocket后,会有一个HTTP请求发向浏览器以发起请求。在取得服务器响应后,建立的连接会使用HTTP升级将HTTP协议转换为WebSocket协议。也就是说,使用标准的HTTP协议无法实现WebSocket,只有支持那些协议的专门浏览器才能正常工作。
由于WebScoket使用了自定义协议,所以URL与HTTP协议略有不同。未加密的连接为ws://,而不是http://。加密的连接为wss://,而不是https://。

WebSocket是应用层协议,是TCP/IP协议的子集,通过HTTP/1.1协议的101状态码进行握手。也就是说,WebSocket协议的建立需要先借助HTTP协议,在服务器返回101状态码之后,就可以进行websocket全双工双向通信了,就没有HTTP协议什么事情了。
总结:
websocket通过http协议实现升级,就可以进行websocket格式的全双工协议通信了。
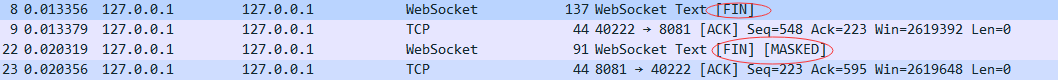
2 websocket的通信标记

这里的FIN是websocket格式标记,不是tcp的FIN标记(tcp中FIN表示断开连接),websocket中的FIN表示此帧是否是消息的最后帧,第一帧也可能是最后帧。
MASKED,表示帧数据是否有掩码(是适用于客户端发送给服务器的消息)