简介:
在一个项目中需要进行日期的格式化,后台传到前端是时间的整数(Date.getTime),当后台数据返回字符串时,发现转换日期时在ie下变成NaN,但是真的是这样吗?接下来我们慢慢分析。
此NaN不为NaN:
程序代码如下:
var date =new Date(d);
if(!date || !date.getFullYear) {
return;
}
return S.Date.format(d,'yyyy-mm-dd');//格式化函数,跟此文无关
在其他浏览器下正常,但是在ie下,程序报错
在ie调试器下,发现date 为NaN,如图:


如果是NaN,那么if判断会返回true,会 return "",但是诡异的一幕发生了,

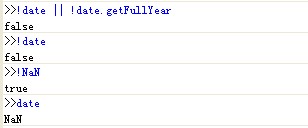
代码说明if判断返回了false,控制台的结果也说明了这一点:

可以看出date = NaN,但是 !date 为false,!NaN 为 true,我的第一反应,ie下JS的Bug?
然后又做了一些测试
var date = NaN;
alert(!date) //返回true
var date = new Date('2011-1-1');
alert(!date) //返回false
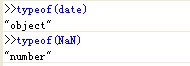
但是我想了一下还是不太对,又在控制台做了下面的测试:

这个说明date的getFullYear是存在的,那么date是个对象

这个也说明了,date是个object 而不是 NaN,仅仅是ie调试器的一个问题
date.getFullYear() =》NaN
date.getDate() =》NaN
这些NaN则为真正的NaN总结 :
在ie下 new Date('date text') 时返回的结果是一个特殊的日期对象,只是ie调试器将之显示成了NaN, 对其调用返回number的方法将都会返回NaN.