整体思路
- 可视化框架的构成
- G2的框架结构
- 数据图形映射的流程
可视化框架的构成
数据可视化的本质是:将数据映射到图形,同时将一些附加信息传达给用户。
一个可视化框架需要四部分:
* 数据处理模块,对数据进行加工的模块,包括一些数据处理方法。例如:合并、分组、排序、过滤、计算统计信息等
* 图形映射模块,将数据映射到图形视觉通道(后面章节介绍)的过程。例如:将数据映射成颜色、位置、大小等
* 图形展示模块,决定使用何种图形来展示数据,点、线、面等图形标记
* 辅助信息模块,用于说明视觉通道跟数据的映射关系,例如:坐标轴、图例、辅助文本等
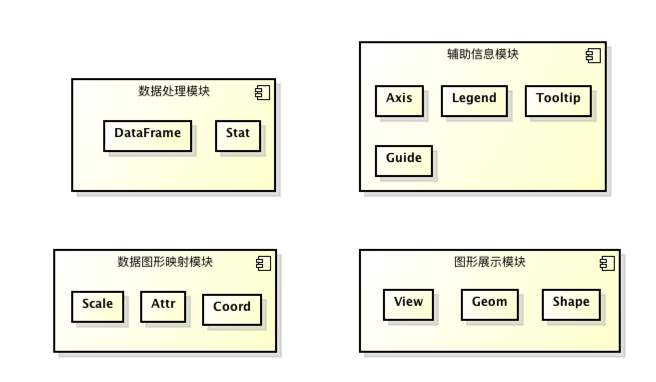
G2的框架结构
G2实现了上面的四个模块,并且对着四个模块做了更进一步的细分:

这些细分的模块在单独的章节中各自介绍:
- DataFrame 数据的处理模块,常见的数据处理方法
- Stat 对数据进行统计的模块,min,max,mean等常见的统计
- Scale 将数据映射到0-1之间,方便映射到视觉通道
- Att,图形属性,数据映射到图形的视觉通道,包括位置、颜色、大小、形状等
- Coord 展示图形需用到的坐标系,将数据映射到位置的视觉通道(属性)
- View 视图,一个画布上可以显示多张图表,每个图表有各自的绘图区域、数据源、坐标系等信息
- Geom 数据映射到的几何标识,G2中的几何标识有:点、线、路径、面积、多边形等
- Shape更加细分的几何标识的图形,例如,点可以分为圆点、正方形、十字等,线可以分为点线、折线、曲线等
- Axis 坐标轴,辅助用户识别图形所在的位置,判断数据大小的辅助元素
- Legend 图例,辅助用户识别图形的大小、颜色、形状,通常用于判断数据对应图形的分类
- Tooltip 提示信息,用户鼠标在画布上移动时,实时出现的鼠标附近的数据信息
- Guide其他辅助元素,可以在图上添加辅助的文本、辅助图片、辅助线等,增强用户对图形的认知。
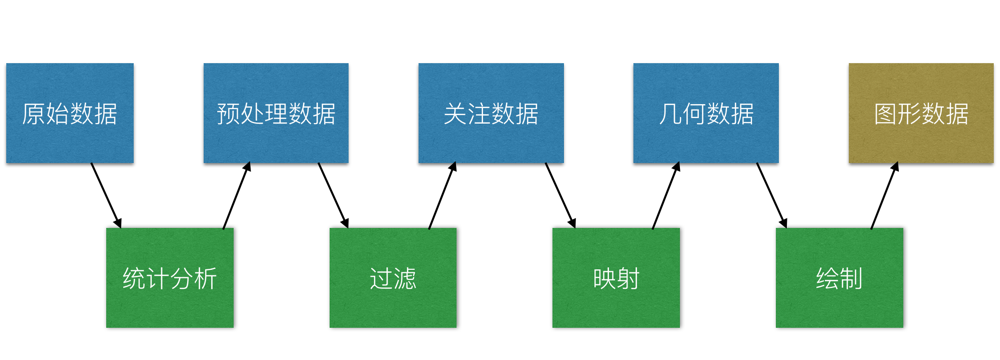
数据图形映射的流程
可视化从数据映射到图形需要以下流程:

- 原始数据:加载到页面上的JSON数组
- 统计分析:统计函数加工数据
- 预处理数据:每个视图接收到的数据
- 过滤:行过滤,列过滤(是否保存整条数据,后面讨论)
- 关注数据: 对数据进行行列的过滤,当前图表关注的数据
- 映射:将数据从数值域转换几何属性
- 绘制:调用绘图库,绘制出图形
- 图像数据:最终形成的图表
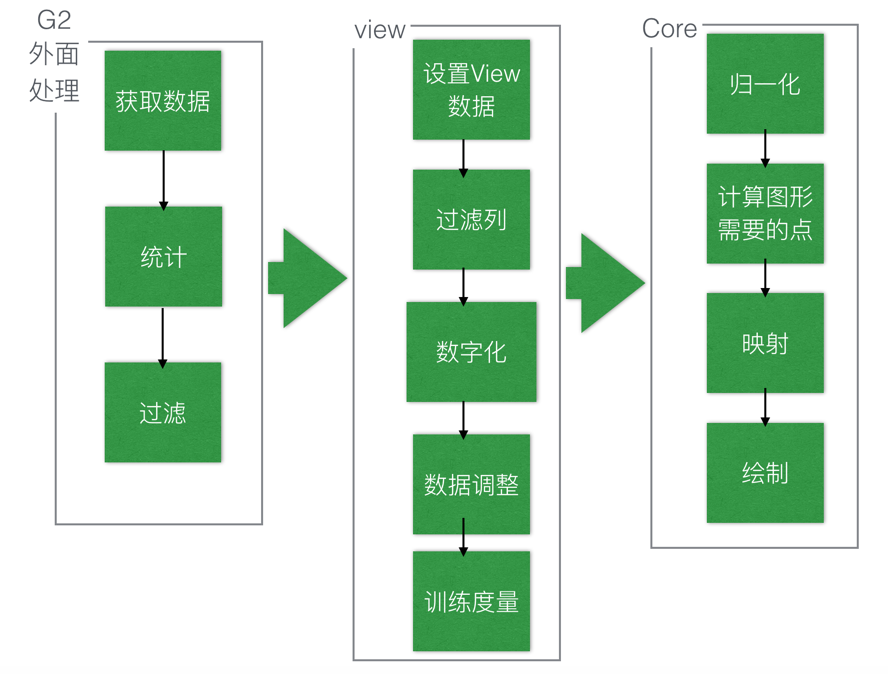
g2的数据映射流程
G2的数据映射到图形的过程整体上遵循这个流程,但是细节上有所增加:

几个大的流程:
- G2的数据可以在外部处理完毕后传入图表中,统计函数也可以在外部执行
- View 中对数据进行初步的处理,对数据进行格式化成数字、调整数据等操作
- Core 核心层处理图形的数据的映射
小流程的简介:
- 统计,对数据进行统计处理,用户可以在传入G2的图表前对数据进行统计,也可以将统计函数嵌入G2的语法中
- 过滤,对数据进行过滤,G2中图例的操作也会引起数据的过滤
- view中设置数据源,单个视图(view)拥有自己的数据源,多个View可以同时在一个画布上出现,展示异构数据
-
过滤列,防止传入数据的列数过多,仅过滤出参与语法的列
var data = [{a: '1',b: 'b',c: 'c1',d: 10}] // 数据中存在a,b,c,d四列 。。。 chart.point().position('a*b').color('c') // a,b,c参与了语法,所以d字段被过滤掉- 1
- 2
- 3
- 1
- 2
- 3
- 数字化,将分类类型,时间类型的数据转换成数字,为了可以执行“数据调整”,调整图形在画布上的位置
-
数据调整,为了更清晰的展示数据,图形有时候需要层叠、分组、散开等,此时需要对数据进行调整


-
训练度量度量包含了数据字段的信息,例如连续字段的最大值、最小值等信息,分类字段包含的分类,数据一旦进行调整,那么度量中的信息不再准确,所以需要进行度量的训练
- 归一化,将数据的值映射到 0-1空间内,方便数据到视觉通道的映射
-
计算图形需要的点,绘制图形时需要多个点,例如绘制一个柱状图,需要4个点,如果将坐标系转换,仍然是这4个点,仅仅是连接点的方式不同,就会生成不同的图表


-
映射,将数据映射到图形空间的视觉通道
- 绘制,绘制完成所有的图形
更详细的数据流程介绍和示例在后面的各类图表中分别展示
更多
我们可以看到,在数据进行图形映射的流程中,数据类型非常重要,不同的数据类型影响不同的映射方式,下一章节我们介绍数据分类和度量
G2 网站: https://g2.alipay.com/