简介
在整体思路章节中我们讲解过可视化整体的数据流程和G2的数据流程,本章以最简单的点图和柱状图为示例展示每一步数据是如何转变的。
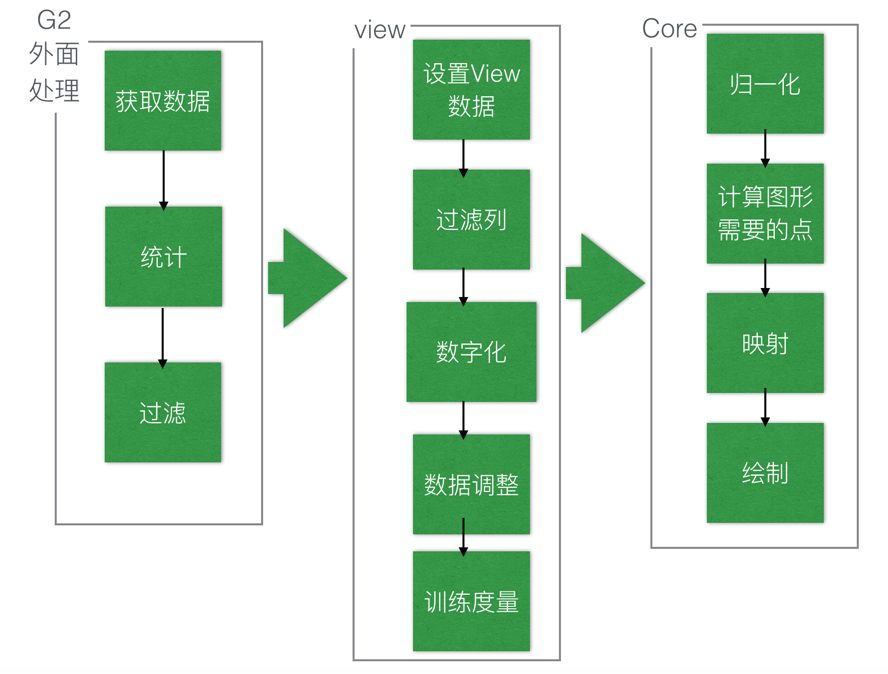
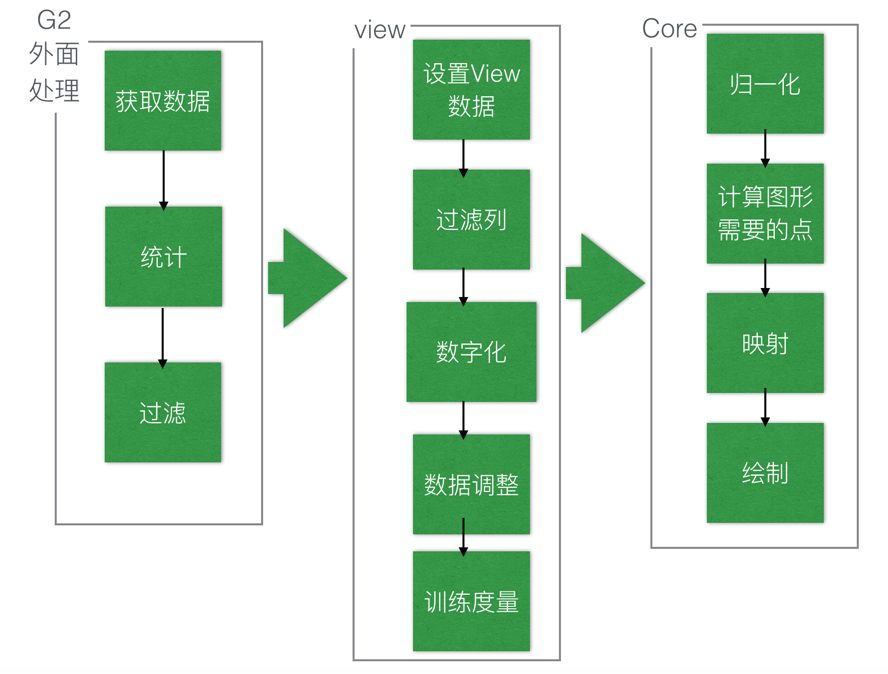
回顾G2的数据流程:

注意:
- 统计函数可以嵌入到语法中,所以也需要解释统计函数如何影响数据变化
数据流示例
我们以最简单的月份、天气、城市的数据为例解释数据如何发生数据图形映射,如何绘制的。
假设 500*500的图表绘制区域
原始数据
| month | temp | city | year |
|---|
| 1月 |
5 |
北京 |
2001 |
| 2月 |
10 |
北京 |
2001 |
| 1月 |
8 |
南京 |
2003 |
| 2月 |
14 |
南京 |
2004 |
点图示例
设置数据源
chart.source(data);
设置语法
chart.point().position('month*temp').color('city',['red','blue'])
- 将month映射到position的水平(x轴)方向
- 将temp映射到position的垂直(y轴)方向
- 将city映射到color
过滤数据列
创建图表需要的数据,仅保留参与图形语法的字段
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
统计函数执行
无统计函数,所以不执行统计函数
保存原始数据
此时将原始数据保存下来,方便后期tooltip取对应的数据
| month | temp | city | origin |
|---|
| 1月 |
5 |
北京 |
{month: '1月',temp: 5,city: '北京'} |
| 2月 |
10 |
北京 |
{...} |
| month | temp | city | origin |
|---|
| 1月 |
8 |
南京 |
{month: '1月',temp: 8,city: '南京'} |
| 2月 |
14 |
南京 |
{...} |
转换成数字
分类类型month,city都转换成数字
| month | temp | city | origin |
|---|
| 0 |
5 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 1 |
10 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0 |
8 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 1 |
14 |
1 |
{...} |
调整数据
无调整
数据归一化
- 由于月份Month是分类类型,又决定x轴的位置,由于分类类型,需要在坐标轴2端留下空白,所以数据归一化后的分布范围是[0.25-0.75]
- city是分类类型,但是不参与位置运算,所以分布范围是[0-1]
- temp是数字类型,为了让用户易于理解,坐标轴上的点是: [0,5,10,15,20],Min: 0,max: 20
| month | temp | city | origin |
|---|
| 0.25 |
0.25 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 0.75 |
0.5 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0.25 |
0.4 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 0.75 |
0.7 |
1 |
{...} |
计算图形生成需要的点
| month | temp | city | origin |
|---|
| [0.25] |
[0.25] |
0 |
{month: '1月',temp: 5,city: '北京'} |
| [0.75] |
[0.5] |
0 |
{...} |
| month | temp | city | origin |
|---|
| [0.25] |
[0.4] |
1 |
{month: '1月',temp: 8,city: '南京'} |
| [0.75] |
[0.7] |
1 |
{...} |
图形属性映射
由于y轴的方向是从下往上,所以 0.1 转换成画布坐标是 500 - 500 * 0.1
| x | y | color | origin |
|---|
| [125] |
[375] |
red |
{month: '1月',temp: 5,city: '北京'} |
| [375] |
[250] |
red |
{...} |
| x | y | color | origin |
|---|
| [125] |
[300] |
blue |
{month: '1月',temp: 8,city: '南京'} |
| [375] |
[150] |
blue |
{...} |
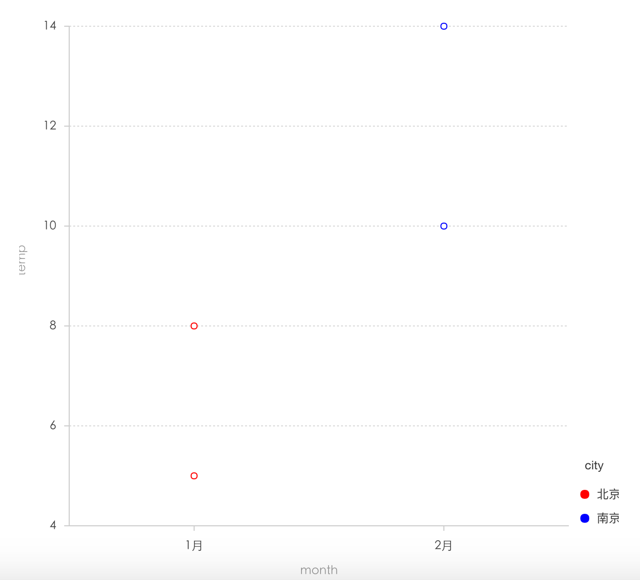
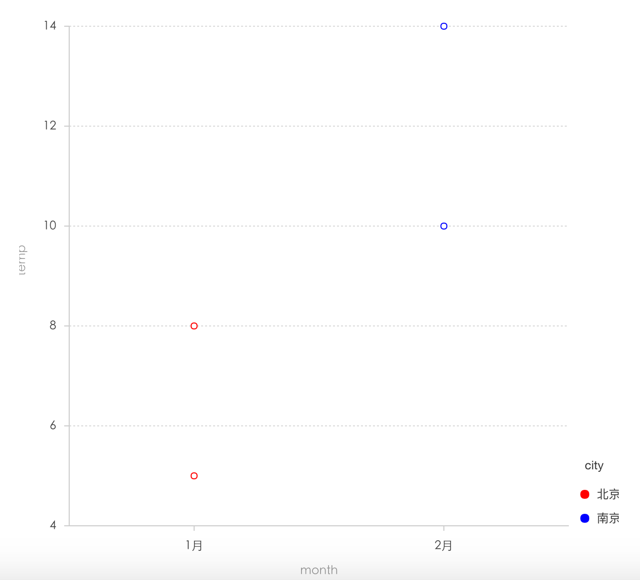
最后结果:

柱状图示例
interval 最简单的数据转化过程
语法
chart.interval().position('month*temp').color('city',['red','blue'])
创建图表需要的数据
仅保留参与图形语法的字段
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
对数据分组
由于color属性对应的字段city是分类类型,所以对数据进行分组
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| month | temp | city |
|---|
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
统计函数执行
无统计函数,所以不执行统计函数
保存原始数据
| month | temp | city | origin |
|---|
| 1月 |
5 |
北京 |
{month: '1月',temp: 5,city: '北京'} |
| 2月 |
10 |
北京 |
{...} |
| month | temp | city | origin |
|---|
| 1月 |
8 |
南京 |
{month: '1月',temp: 8,city: '南京'} |
| 2月 |
14 |
南京 |
{...} |
转换成数字
分类类型month,city都转换成数字
| month | temp | city | origin |
|---|
| 0 |
5 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 1 |
10 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0 |
8 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 1 |
14 |
1 |
{...} |
调整数据
无调整
数据归一化
- 由于月份Month是分类类型,又决定x轴的位置,由于分类类型,需要在坐标轴2端留下空白,所以数据归一化后的分布范围是[0.25-0.75]
- city是分类类型,但是不参与位置运算,所以分布范围是[0-1]
- temp是数字类型,为了让用户易于理解,坐标轴上的点是: [0,5,10,15,20],Min: 0,max: 20
| month | temp | city | origin |
|---|
| 0.25 |
0.25 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 0.75 |
0.5 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0.25 |
0.4 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 0.75 |
0.7 |
1 |
{...} |
计算图形生成需要的点
- 由于区域图需要跟x轴形成闭合的区间,又是一个矩形,所以每个点会生成4个点
- 柱状图的宽度,如果未指定size,则需要计算默认矩形的宽度,在这个示例,宽度 = 1/2/2 = 0.25,那么柱状图的x轴需要生成 x - 0.25/2 和 x + 0.25/2的2个点
- 最终生成的图形是:
4-3
| |
1-2
| month | temp | city | origin |
|---|
| [0.125,0.375,0.125,0.375] |
[0,0,0.25,0.25] |
0 |
{month: '1月',temp: 5,city: '北京'} |
| [0.625,0.875,0.75,0.875] |
[0,0,0.5,0.5] |
0 |
{...} |
| month | temp | city | origin |
|---|
| [0.125,0.375,0.125,0.375] |
[0,0,0.4,0.4] |
1 |
{month: '1月',temp: 8,city: '南京'} |
| [0.625,0.875,0.75,0.875] |
[0,0,0.7,0.7] |
1 |
{...} |
图形属性映射
由于y轴的方向是从下往上,所以 0.1 转换成画布坐标是 500 - 500 * 0.1
| x | y | color | origin |
|---|
| [62.5,187.5,62.5,187.5] |
[500,500,375,375] |
red |
{month: '1月',temp: 5,city: '北京'} |
| [375,375] |
[500,500,250,250] |
red |
{...} |
| x | y | color | origin |
|---|
| [62.5,187.5,62.5,187.5] |
[500,500,300,300] |
blue |
{month: '1月',temp: 8,city: '南京'} |
| [312.5,437.5,312.5,437.5] |
[500,500,150,150] |
blue |
{...} |
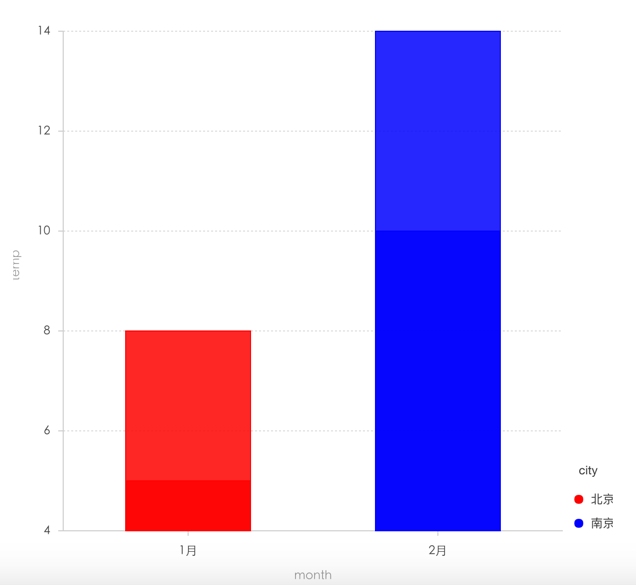
执行结果

- 此时不同城市相同月份的柱状图被遮挡了,所以仅显示了2条数据,可以通过层叠或者分组调整数据
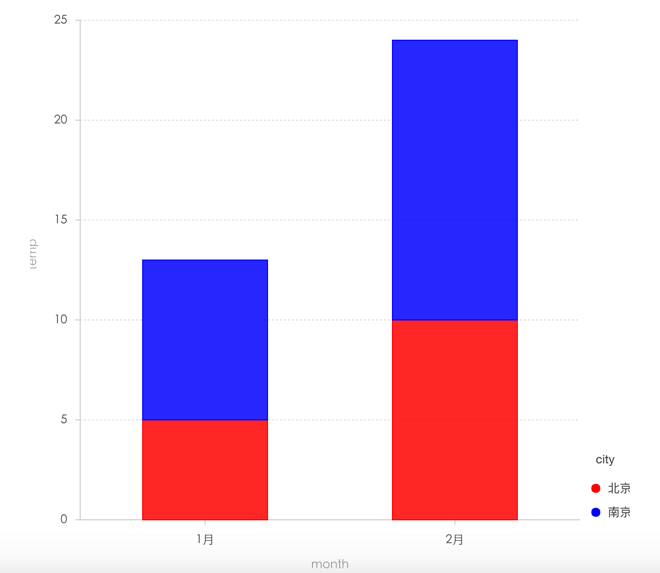
柱状图层叠
语法
chart.intervalStack().position('month*temp').color('city',['red','blue'])
创建图表需要的数据
仅保留参与图形语法的字段
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
对数据分组
由于color属性对应的字段city是分类类型,所以对数据进行分组
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| month | temp | city |
|---|
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
统计函数执行
无统计函数,所以不执行统计函数
保存原始数据
| month | temp | city | origin |
|---|
| 1月 |
5 |
北京 |
{month: '1月',temp: 5,city: '北京'} |
| 2月 |
10 |
北京 |
{...} |
| month | temp | city | origin |
|---|
| 1月 |
8 |
南京 |
{month: '1月',temp: 8,city: '南京'} |
| 2月 |
14 |
南京 |
{...} |
转换成数字
分类类型month,city都转换成数字
| month | temp | city | origin |
|---|
| 0 |
5 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 1 |
10 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0 |
8 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 1 |
14 |
1 |
{...} |
调整数据
因为interval存在 stack,所以需要对temp的数据进行层叠调整
| month | temp | city | origin |
|---|
| 0 |
[0,5] |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 1 |
[0,10] |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0 |
[5,13] |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 1 |
[10,24] |
1 |
{...} |
数据归一化
- 由于月份Month是分类类型,又决定x轴的位置,由于分类类型,需要在坐标轴2端留下空白,所以数据归一化后的分布范围是[0.25-0.75]
- city是分类类型,但是不参与位置运算,所以分布范围是[0-1]
- temp是数字类型,为了让用户易于理解,同时数据进行层叠处理后,坐标轴上的点是: [0,5,10,15,20,25],Min: 0,max: 25
| month | temp | city | origin |
|---|
| 0.25 |
[0,0.2] |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 0.75 |
[0,0.4] |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0.25 |
[0.2,0.52] |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 0.75 |
[0.4,24/25] |
1 |
{...} |
计算图形生成需要的点
- 由于区域图需要跟x轴形成闭合的区间,又是一个矩形,所以每个点会生成4个点
- 柱状图的宽度,如果未指定size,则需要计算默认矩形的宽度,在这个示例,宽度 = 1/2/2 = 0.25,那么柱状图的x轴需要生成 x - 0.25/2 和 x + 0.25/2的2个点
- 最终生成的图形是:
4-3
| |
1-2
| month | temp | city | origin |
|---|
| [0.125,0.375,0.125,0.375] |
[0,0,0.2,0.2] |
0 |
{month: '1月',temp: 5,city: '北京'} |
| [0.625,0.875,0.75,0.875] |
[0,0,0.4,0.4] |
0 |
{...} |
| month | temp | city | origin |
|---|
| [0.125,0.375,0.125,0.375] |
[0.2,0.2,0.52,0.52] |
1 |
{month: '1月',temp: 8,city: '南京'} |
| [0.625,0.875,0.75,0.875] |
[0.4,0.4,24/25,24/25] |
1 |
{...} |
图形属性映射
由于y轴的方向是从下往上,所以 0.1 转换成画布坐标是 500 - 500 * 0.1
| x | y | color | origin |
|---|
| [62.5,187.5,62.5,187.5] |
[500,500,400,400] |
red |
{month: '1月',temp: 5,city: '北京'} |
| [375,375] |
[500,500,300,300] |
red |
{...} |
| x | y | color | origin |
|---|
| [62.5,187.5,62.5,187.5] |
[400,400,260,260] |
blue |
{month: '1月',temp: 8,city: '南京'} |
| [312.5,437.5,312.5,437.5] |
[300,300,20,20] |
blue |
{...} |
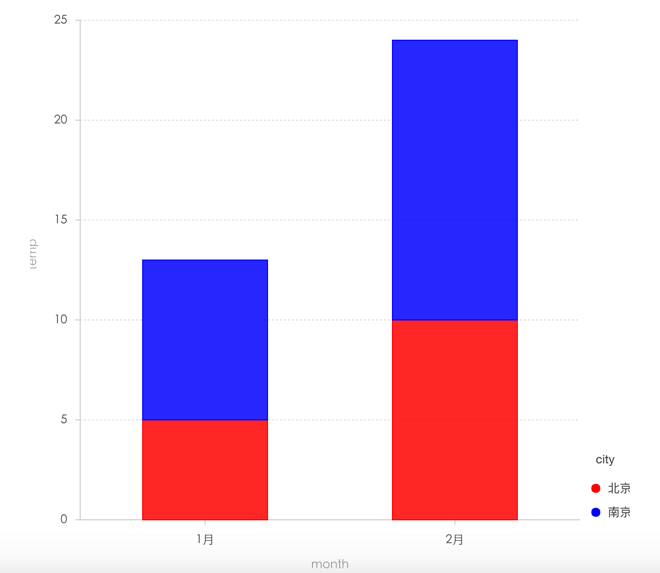
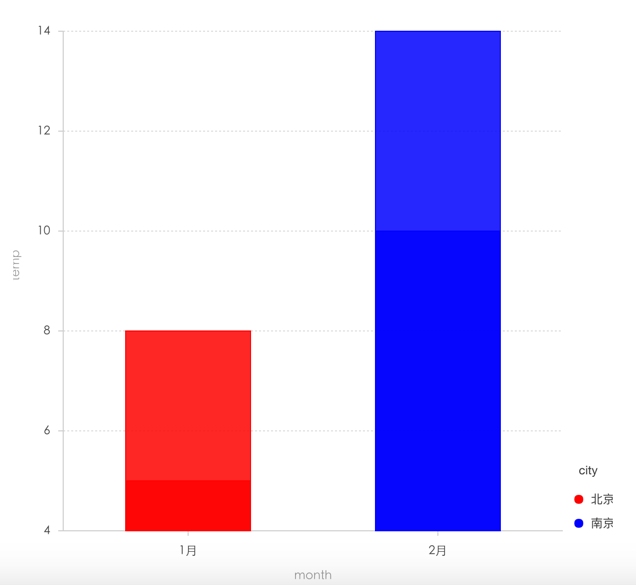
结果

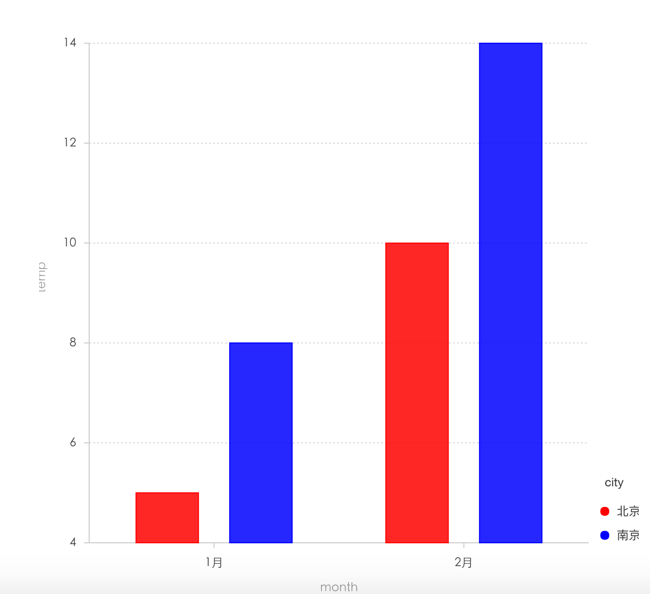
柱状图的分组
语法
chart.interval().position('month*temp').color('city',['red','blue'])
创建图表需要的数据
仅保留参与图形语法的字段
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
对数据分组
由于color属性对应的字段city是分类类型,所以对数据进行分组
| month | temp | city |
|---|
| 1月 |
5 |
北京 |
| 2月 |
10 |
北京 |
| month | temp | city |
|---|
| 1月 |
8 |
南京 |
| 2月 |
14 |
南京 |
统计函数执行
无统计函数,所以不执行统计函数
保存原始数据
| month | temp | city | origin |
|---|
| 1月 |
5 |
北京 |
{month: '1月',temp: 5,city: '北京'} |
| 2月 |
10 |
北京 |
{...} |
| month | temp | city | origin |
|---|
| 1月 |
8 |
南京 |
{month: '1月',temp: 8,city: '南京'} |
| 2月 |
14 |
南京 |
{...} |
转换成数字
分类类型month,city都转换成数字
| month | temp | city | origin |
|---|
| 0 |
5 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 1 |
10 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0 |
8 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 1 |
14 |
1 |
{...} |
调整数据
无调整
数据归一化
- 由于月份Month是分类类型,又决定x轴的位置,由于分类类型,需要在坐标轴2端留下空白,所以数据归一化后的分布范围是[0.25-0.75]
- city是分类类型,但是不参与位置运算,所以分布范围是[0-1]
- temp是数字类型,为了让用户易于理解,坐标轴上的点是: [0,5,10,15,20],Min: 0,max: 20
| month | temp | city | origin |
|---|
| 0.25 |
0.25 |
0 |
{month: '1月',temp: 5,city: '北京'} |
| 0.75 |
0.5 |
0 |
{...} |
| month | temp | city | origin |
|---|
| 0.25 |
0.4 |
1 |
{month: '1月',temp: 8,city: '南京'} |
| 0.75 |
0.7 |
1 |
{...} |
计算图形生成需要的点
- 由于区域图需要跟x轴形成闭合的区间,又是一个矩形,所以每个点会生成4个点
- 柱状图的宽度,如果未指定size,则需要计算默认矩形的宽度,在这个示例,宽度 = 1/2/2 = 0.25,那么柱状图的x轴需要生成 x - 0.25/2 和 x + 0.25/2的2个点
- 最终生成的图形是:
4-3
| |
1-2
| month | temp | city | origin |
|---|
| [0.125,0.375,0.125,0.375] |
[0,0,0.25,0.25] |
0 |
{month: '1月',temp: 5,city: '北京'} |
| [0.625,0.875,0.75,0.875] |
[0,0,0.5,0.5] |
0 |
{...} |
| month | temp | city | origin |
|---|
| [0.125,0.375,0.125,0.375] |
[0,0,0.4,0.4] |
1 |
{month: '1月',temp: 8,city: '南京'} |
| [0.625,0.875,0.75,0.875] |
[0,0,0.7,0.7] |
1 |
{...} |
图形属性映射
由于y轴的方向是从下往上,所以 0.1 转换成画布坐标是 500 - 500 * 0.1
| x | y | color | origin |
|---|
| [62.5,187.5,62.5,187.5] |
[500,500,375,375] |
red |
{month: '1月',temp: 5,city: '北京'} |
| [375,375] |
[500,500,250,250] |
red |
{...} |
| x | y | color | origin |
|---|
| [62.5,187.5,62.5,187.5] |
[500,500,300,300] |
blue |
{month: '1月',temp: 8,city: '南京'} |
| [312.5,437.5,312.5,437.5] |
[500,500,150,150] |
blue |
{...} |
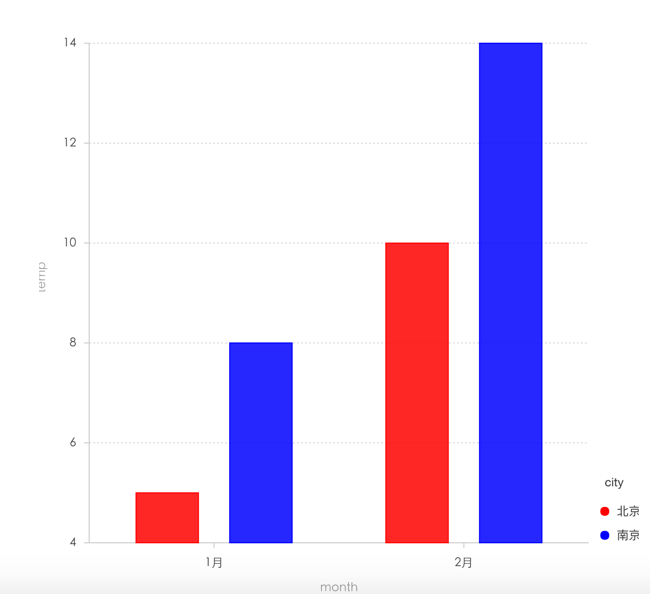
执行结果

更多
本章仅仅以点图和柱状图为例介绍了G2在处理数据视觉通道映射的过程中的数据流程,不同的图表的差异主要在于图形生成需要的点,更多的详细信息查看各个图表类型所在的章节。下一章我们开始进入图形类型的介绍
G2: https://g2.alipay.com