UWP学习记录3-设计和UI之样式
1、颜色
在系统的“设置”>“个性化”>“颜色”里,提供了主题色选择。选定主题色后,会根据颜色亮度的 HSB 值创建浅色和深色的主题色。 应用可使用阴影变量创建可视化层次结构和提供交互指示。在 XAML 中,主要主题色显示为名为 SystemAccentColor 的主题资源。 这些色调可用作 SystemAccentColorLight3、SystemAccentColorLight2、SystemAccentColorLight1、SystemAccentColorDark1、SystemAccentColorDark2 和 SystemAccentColorDark3。 也可以通过 UISettings.GetColorValue 和 UIColorType 枚举,以编程方式获得。
用户也可以为系统选择浅色或深色主题。
使用浅色主题的应用适用于涉及生产性应用的方案。 Microsoft Office 提供的应用套件即是例子。 浅色主题支持在延长的任务时间内轻松阅读长篇大论。
深色主题更能够看到媒体中心式的应用的内容对比或提供给用户丰富的视频或图像的方案对比。 在这些方案中,虽然看电影的体验可能是主要任务,但阅读不一定是,并且它在光线较暗的环境条件下显示。
如果你的应用不完全符合这些描述中的任意描述,请考虑遵循系统主题,让用户决定适合他们的主题。你可以通过 Application.RequestedTheme 或 FrameworkElement.RequestedTheme 控制你的应用的主题。
2、版式
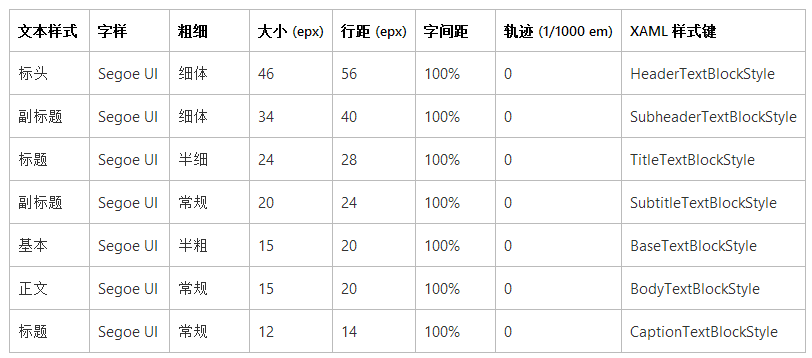
默认使用的字体是Segoe UI。对于文本样式,推荐的样式如下:

另外,对于中文,推荐的字体是宋体和Microsoft YaHei UI。繁体中文推荐的字体是Microsoft JhengHei UI。
3、控件样式
可以使用 XAML 框架通过多种方式自定义应用的外观。 通过样式可以设置控件属性,并重复使用这些设置,以便保持多个控件具有一致的外观。
这一块是和wpf一样的。样式和颜色一样,可以选择主体,有“浅色”、“深色”和“高对比度”这三种可选。
4、图标、动作、声音
以后再做深入。