UWP学习记录6-设计和UI之控件和模式3
1、按钮
按钮,响应用户输入和引发 Click 事件的控件。
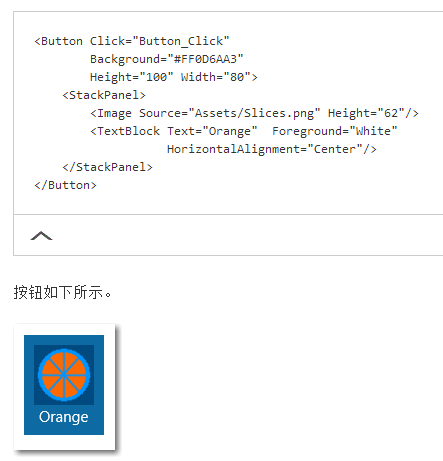
使用<Button>就能创建一个按钮控件了。按钮是 ContentControl,它的 XAML 内容属性为 Content。可以将任何对象设置为按钮的内容。 如果内容是一个 UIElement,则会在按钮中呈现它。 如果该内容是另一种类型的对象,则会在按钮中显示其字符串表示形式。

RepeatButton 是一个从按下到释放为止重复引发 Click 事件的按钮。 设置 Delay 属性来指定 RepeatButton 在其被按下后和开始重复单击操作之间等待的时间。 设置 Interval 属性来指定重复单击操作之间的时间。 两个属性的时间都以毫秒为单位指定。
2、超链接
当操作是导航到另一个页面时,不要使用按钮,应改用链接。
超链接会将用户导航到应用的另一部分、导航到另一个应用,或使用单独的浏览器应用启动特定的统一资源标识符 (URI)。 可使用两种方法向 XAML 应用添加超链接:Hyperlink 文本元素和 HyperlinkButton 控件。
在文本控件内使用内联 Hyperlink 文本元素。 Hyperlink 元素随其他文本元素流动,你可以在任何 InlineCollection 中使用它。 如果你希望自动文本换行但不一定需要较大的命中目标,请使用文本超链接。 超链接文本可能较小且难以命中,对于触摸尤其如此。
将 HyperlinkButton 用于独立超链接。 HyperlinkButton 是一种专用按钮控件,可在需要使用按钮的任何位置使用。
使用带有图像的 HyperlinkButton 作为其内容,以创建可单击的图像。