vuejs的简介
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,是一个MVVM模式的框架。
vue不支持IE8及以下版本,因为Vue使用了IE8无法模拟的ECMAScript5特性。但它支持所有兼容ECMAScript5的浏览器。
一、开发环境
vue推荐开发环境:
Node.js: javascript运行环境(runtime),不同系统直接运行各种编程语言
npm: Nodejs下的包管理器。
webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板
二、环境搭建
安装nodejs:
从node.js官网下载并安装node,安装过程很简单,没有安装可以去我的博客下看nodejs的安装。
安装完node.js后,由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
完成之后,我们就可以用cnpm代替npm来安装依赖包了。
如果安装失败,可以使用npm ceche clean清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,最好先清理缓存。
三、创建项目
1.安装vue-cli
Vue 提供一个官方命令行工具vue-cli,可用于快速搭建大型单页应用。由于vue-cli是基于nodejs进行工作的,所以安装之前需要确保你的电脑已安装nodejs环境,nodejs安装完成后就可以安装vue-cli工具了,安装命令如下:
npm i vue-cli -g
回车,等待安装...
安装完成后,输入vue -V来检查是否成功(注意V是大写)
2.安装完脚手架以后开始,开始创建一个新项目:命令如下
vue init webpack vuedemo
(vuedemo是创建的项目文件夹的名字,不能是中文)
命令输入完成后敲回车,此时会自动下载template模板,稍微等待一会,会让你按提示完成项目的创建,如下图

Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装。
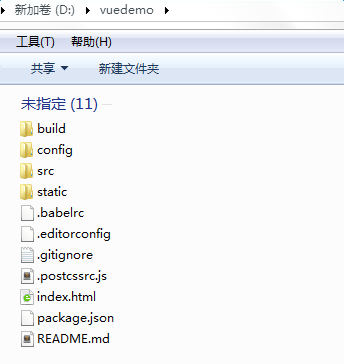
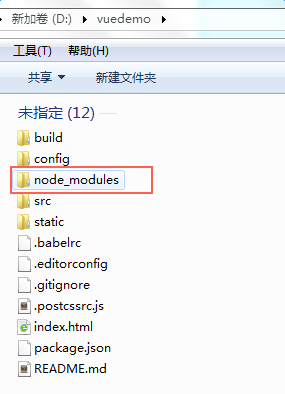
项目创建完成,打开文件夹可以看到目录结构如下:

此时,项目已经初具雏形,但还未安装依赖,需打开cmd,进入项目所在根目录下,输入npm install,回车:


安装完成后,再返回查看目录结构,可以看到多了node_modules文件夹,里面是各种需要的依赖包。

3.运行项目
打开cmd,进入到项目所在目录下,输入npm run dev,回车,启动项目

打开浏览器输入localhost:8080,如下图,说明你就成功搭建了一个vue项目。