快速了解ES6如何运用:
参考资料:
1.http://es6.ruanyifeng.com/#docs/function
2.https://www.cnblogs.com/Wayou/p/es6_new_features.htmljs三大核心 : ECMAScript,DOM,BOM
历史版本诞生:
ES1.0 1997年
ES2.0 1997年
ES3.0 1999年
ES4.0 XXXX失败
ES5.0 2009年
ES5.1 2011年
ES6.0 2015年
ES7.0 2016年
ES8.0 2017年
ES9.0 2018年
1. let,const
特点:
(1)没有变量提升
(2) 块级作用域
(3)不能重复定义
2.模板字符串 适用场景:解决字符串拼接问题 用反引号实现:`` 获取值:${ }
3.箭头函数: =>
匿名函数: function(item,index,arr) {
console.log(arr)
}
普通函数跟箭头函数有什么区别?
箭头函数没有自己的this,他的this是其父级函数的this
普通函数是有自己的this,他的this是在程序运行时确定的
用 =>来取代匿名函数 (形参1,形参2,.....) => {
//代码块
}
arr.forEach((item,index,arr)=> {
console.log(item)
});
call,apply,bind的理解
1.相同点:call,apply,bind都可以改变this指向
2..区别:call和apply的传参形式不同

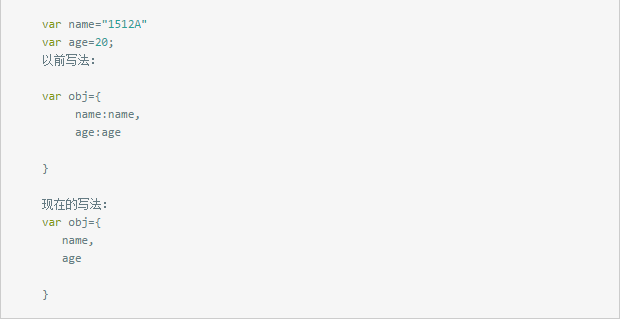
对象扩展:
1.如果key和value一样,写一个
例如: 
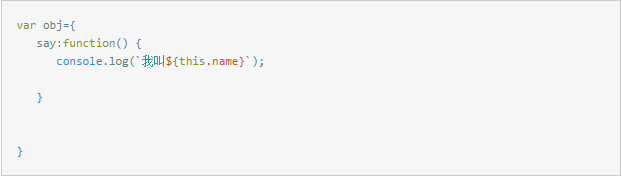
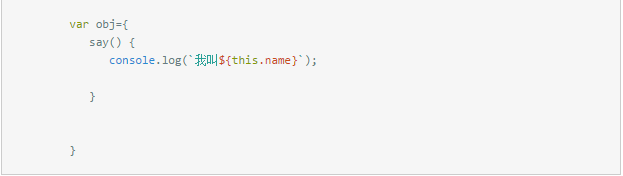
2.简化函数写法
以前写法:

现在写法:

尾逗号:可以在数组,对象末尾追加逗号,方便开发

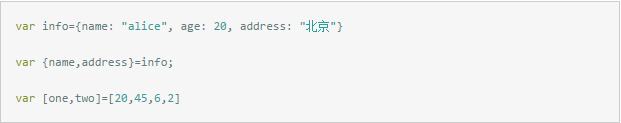
解构赋值:

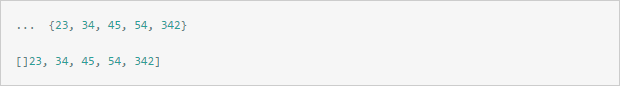
展开操作符(spread)和rest: ...
{23, 34, 45, 54, 342}

-
展开操作符:将数组转换为 数据列表
set:是数组的扩展,里面的值唯一,不能重复
symbol:是ES6新增加的基本数据类型,从根本上防止属性名的冲突。这就是 ES6 引入Symbol的原因
javascript基本类型:string,number,boolean,null,undefined
map:是对象的扩展,key可以任何类型的值来充当,包括对象,字符串。。。。
注意:和数组map方法的区别 返回值:数组
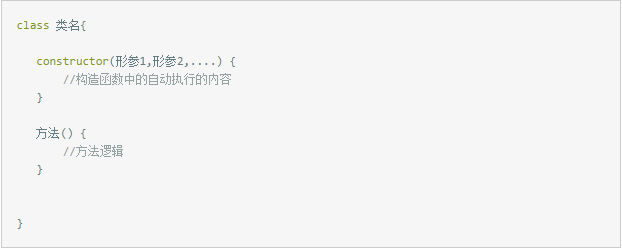
class:是ES6实现的最新的面向对象写法
ES5继承:https://segmentfault.com/a/1190000002440502
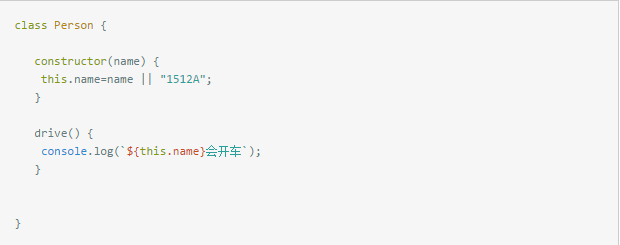
定义类:

实例化:new 类名(实参列表)
例如:

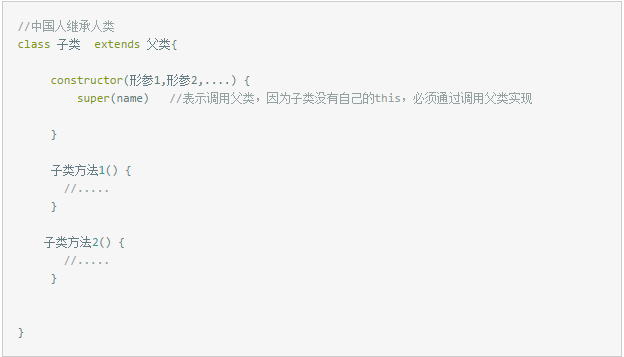
继承类:
格式

例如:
//中国人继承人类

默认参数: 在函数形参中直接指定默认值
例如:
function Fn(形能1="默认值1",形参2="默认值2") {
}
promise????
for of
模块(module)
