对于头发的制作,ZBrush®是多样的,前面的教程中也有讲解,可以用球体作为子工具,用不同笔刷进行雕刻;还可以使用Z球转网格的方式。今天小编讲述一种最简单的方法,使用球体演变头发,这样的创作手法更高效、更方便。
若有疑问可直接访问:http://www.zbrushcn.com/jichu/dazao-toufa.html
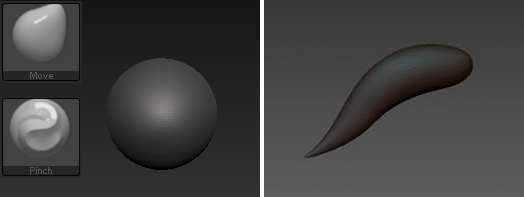
在Tool工具面板上,插入球体并在工作区拖拽鼠标绘制,单击“Edit”进入编辑模式,单击“Make PolyMesh3D”按钮,为了方便观察,您可以更换材质。使用“Move [移动]”笔刷来获得所需的形状,切换至“Pinch [捏挤]”笔刷,收缩模型的表面,将边缘逐渐捏尖,如下图所示。


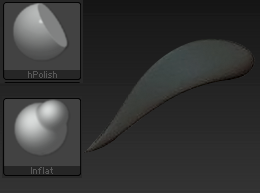
使用“hpolish”笔刷来刷出两侧和根部的头发部分,为了体现头发质感有软硬变化,就用这个笔刷塑造一些稍微硬、平整一点的效果。使用“Inflat”笔刷让头发从根部开始饱满起来,并确保它逐渐变薄。


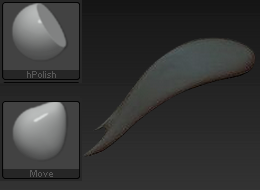
为了获得其他造型,复制头发模型改变尖端的位置,使它们翘起或垂下,可以继续使用“Move”笔刷刷出头发多余的分支。或者将不同的模型合并在一起之后使用DynaMesh,完成之后使用“hpolish”笔刷整理模型,效果如下图所示。


用上面的方法来创建不同大小形状的头发模型,剩下的工作就是使用移动/缩放/旋转工具调整模型位置,来打造更多样的视觉效果。


好了,将这些“头发”模型整合一下,放在人物模型上,是不是酷酷的。

想要了解更多关于ZBrush 3D图形绘制软件的详细信息,大家可前往ZBrush中文网站查看相关信息。