在AJAX里 使用JSON返回数据类型 实现简单的下拉菜单数据
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--引用jquery代码包-->
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<select id="nation"></select>
<body>
<script type="text/javascript">
$.ajax({
url:"JSON_chuli.php", //url跳转到指定的处理页面
dataType:"JSON", //返回JSON数据类型,返回的是二维数组
success: function(data){
var str =""; //先定义一个空的数组str
/*for(var i=0;i<data.length;i++){
str = str+"<option value='"+data[i].Code+"'>"+data[i].Name+"</option>"; //求data循环出来的索引[i],取出Code列,显示出循环出来的Name列
}*/
for(var s in data){ //定义一个变量 s代表索引 in data初始值,进循环才有值
str = str+"<option value='"+data[s].Code+"'>"+data[s].Name+"</option>"; //求data循环出来的索引[s],取出Code列,显示出循环出来的Name列
}
$("#nation").html(str); //$("")找到下拉,将求出来的Name列值放到下拉列表中
}
});
处理页面
<?php
include("../DBDA.class.php");//include关键字,纯处理页面引用封装好类的代码包
$db = new DBDA(); //造一个接受对象关键字new
$sql = "select * from nation"; //访问数据库查询nation表所有数据
//json_encode()此方法需要关联数组
//使用json_encode数组内容的编码格式必须是 utf8的
echo json_encode($db->GuanQuery($sql)); //调用引用表里的关联函数GuanQuery
?>
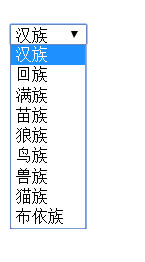
效果