作者:zccst
重绘和重排之前也知道,但也没有可以详细了解他们的机制,区别,以及对性能的影响。
A repaint occurs when changes are made to an elements skin that changes visibility, but do not affect its layout.
Examples of this include outline, visibility, or background color. According to Opera, repaint is expensive because the browser must verify the visibility of all other nodes in the DOM tree.
A reflow is even more critical to performance because it involves changes that affect the layout of a portion of the page (or the whole page).
多谢团队的分享,我才开始了解repaint和reflow,以及对性能的影响。
1. 什么是 repaint 和 reflow?
一个页面由两部分组成:
DOM:描述该页面的结构
render:描述 DOM 节点 (nodes) 在页面上如何呈现
当 DOM 元素的属性发生变化 (如 color) 时, 浏览器会通知 render 重新描绘相应的元素,此过程称为 repaint。
如果该次变化涉及元素布局 (如 width), 浏览器则抛弃原有属性,重新计算并把结果传递给 render 以重新描绘页面元素, 此过程称为 reflow。
这两个过程是很耗费浏览器性能的,从 IE 系列和 Chrome 渲染页面速度上的差距即可看出渲染引擎计算对应值和呈现并不一定高效, 而每次对元素的操作都会发生 repaints 或 reflow,因此编写 DOM 交互时如果不注意就会导致页面性能低下。
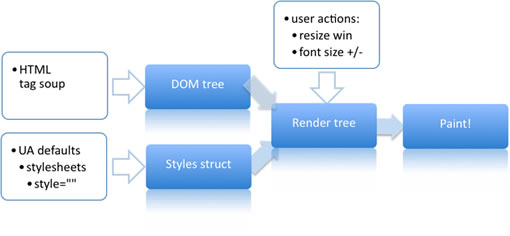
页面渲染的过程如下:

1.解析HTML代码并生成一个 DOM 树。
2.解析CSS文件,顺序为:浏览器默认样式->自定义样式->页面内的样式。
3.生成一个渲染树(render tree)。这个渲染树和DOM树的不同之处在于,它是受样式影响的。它不包括那些不可见的节点。
4.当渲染树生成之后,浏览器就会在屏幕上“画”出所有渲染树中的节点。
2. 什么情况下会触发浏览器的repaint/reflow?
除了页面在首次加载时必然要经历该过程之外,还有以下行为会触发这个行为:
引用:
1. DOM元素的添加、修改(内容)、删除( Reflow + Repaint)
2. 仅修改DOM元素的字体颜色(只有Repaint,因为不需要调整布局)
3. 应用新的样式或者修改任何影响元素外观的属性
4. Resize浏览器窗口、滚动页面
5. 读取元素的某些属性(offsetLeft、offsetTop、offsetHeight、offsetWidth、 scrollTop/Left/Width/Height、clientTop/Left/Width/Height、 getComputedStyle()、currentStyle(in IE))
参考老外的文章:REFLOWS & REPAINTS: CSS PERFORMANCE MAKING YOUR JAVASCRIPT SLOW?
- Resizing the window
- Changing the font
- Adding or removing a stylesheet
- Content changes, such as a user typing text in
an input box - Activation of CSS pseudo classes such as :hover (in IE the activation of the pseudo class of a sibling)
- Manipulating the class attribute
- A script manipulating the DOM
- Calculating offsetWidth and offsetHeight
- Setting a property of the style attribute
3. 怎么优化?
1. 避免在document上直接进行频繁的DOM操作,如果确实需要可以采用off-document的方式进行,具体的方法包括但不完全包括以下几种:
(1) 先将元素从document中删除,完成修改后再把元素放回原来的位置
(2) 将元素的display设置为”none”,完成修改后再把display修改为原来的值
(3) 如果需要创建多个DOM节点,可以使用DocumentFragment创建完后一次性的加入document
用实例证明:对比每次写入DOM和批量写入DOM对性能的影响
2. 集中修改样式
(1) 尽可能少的修改元素style上的属性
(2) 尽量通过修改className来修改样式
(3) 通过cssText属性来设置样式值
实例:每次写入和批量写入的对比
浏览器对于每一个渲染动作并不是立即执行,而是维护了一个渲染任务队列,浏览器会根据具体的需要分批集中执行其中的任务。除了浏览器自身维护的定期调度之外,脚本中的某些操作会导致浏览器立即执行渲染任务,例如读取元素的Layout属性。
3. 缓存Layout属性值
对于Layout属性中非引用类型的值(数字型),如果需要多次访问则可以在一次访问时先存储到局部变量中,之后都使用局部变量,这样可以避免每次读取属性时造成浏览器的渲染。
4. 设置元素的position为absolute或fixed
在元素的position为static和relative时,元素处于DOM树结构当中,当对元素的某个操作需要重新渲染时,浏览器会渲染整个页 面。将元素的position设置为absolute和fixed可以使元素从DOM树结构中脱离出来独立的存在,而浏览器在需要渲染时只需要渲染该元素 以及位于该元素下方的元素,从而在某种程度上缩短浏览器渲染时间,这在当今越来越多的Javascript动画方面尤其值得考虑。
5. 权衡速度的平滑
比如实现一个动画,以1个像素为单位移动这样最平滑,但reflow就会过于频繁,CPU很快就会被完全占用。如果以3个像素为单位移动就会好很多。
6. 不要用tables布局
不要用tables布局的另一个原因就是tables中某个元素一旦触发reflow就会导致table里所有的其它元素 reflow。在适合用table的场合,可以设置table-layout为auto或fixed,这样可以让table一行一行的渲染,这种做法也是为了限制reflow的影响范围
7. 不要在css里面写expression
很多情况下都会触发reflow,如果css里有expression,每次都会重新计算一遍