前端基础之jquery
一 jQuery是什么?
[1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
[2] jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
[3] 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
[4] jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
[5] jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
二 什么是jQuery对象?
jQuery 对象就是通过jQuery包装DOM对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#test”).html();
$("#test").html()
意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(" test ").innerHTML;
虽然jQuery对象是包装DOM对象后产生的,但是jQuery无法使用DOM对象的任何方法,同理DOM对象也不能使用jQuery里的方法.乱使用会报错
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上$.
var $variable = jQuery 对象
var variable = DOM 对象
$variable[0]:jquery对象转为dom对象 $("#msg").html(); $("#msg")[0].innerHTMLjquery的基础语法:$(selector).action()
参考:
http://jquery.cuishifeng.cn/dom对象和jquery对象的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="p1">PPP</p>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div>DIV</div>
<script src="jquery-3.2.1.js"></script>
<script>
// $("#p1") ------>jquery对象
var ele=document.getElementById("p1"); //ele-----> DOM对象
console.log(ele.innerHTML);
console.log($("#p1").html()); // jquery对象与DOM对象下的方法和属性不能混用
</script>
</body>
</html>输出结果:这样调用才是正确的方式

*****注意jquery对象和dom对象下的方法和属性不能混用
三 寻找元素(选择器和筛选器)
3.1 选择器
3.1.1 基本选择器
$("*") $("#id") $(".class") $("element") $(".class,p,div")示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="p1">PPP</p>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div>
<div>DIV</div>
<script src="jquery-3.2.1.js"></script>
<script>
$("#p1").css({"color":"red","fontSize":"35px"}); //通过id值来定位
$(".c1").css("color","green") //通过class属性来定位
$("div").css("background-color","gold") //通过标签属性来定位
$("*").css("color","green") // 通配符表示所有
</script>
</body>
</html>
3.1.2 层级选择器
$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="outer">
<div class="inner">
<p>p3</p>
<div>DIV</div>
</div>
<p>p2</p>
</div>
<p>p1</p>
<script src="jquery-3.2.1.js"></script>
<script>
$(".outer p").css("color","red") //后代选择器指后面所有的p标签儿子孙子之类的标签
$(".outer>p").css("color","red") //子代选择器指儿子这代的p标签
</script>
</body>
</html>3.1.3 基本筛选器
$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)")示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="outer">
<div class="inner">
<p>p3</p>
<div>DIV</div>
</div>
<p>p2</p>
</div>
<p>p1</p>
<ul class="box">
<li class="item">111</li>
<li class="item">222</li>
<li class="item">333</li>
<li class="item">444</li>
<li class="item">555</li>
<li class="item">666</li>
</ul>
<script src="jquery-3.2.1.js"></script>
<script>
//======================筛选器
//根据index的索引值来进行定位
$(".box .item:eq(5)").css("color","red") //eq是等于,eq(5)表示是等于5的索引值的标签变为红色
$(".box .item:lt(4)").css("color","red") //lt是小于,lt(4)表示是小于4的索引值的标签变为红色
$(".box .item:gt(3)").css("color","red") //gt是大于,ge(3)表示是大于3的索引值的标签变为红色
$(".box .item:odd").css("color","red") //odd是取步长,空一个取一个
</script>
</body>
</html>
3.1.4 属性选择器
$('[id="div1"]') $('["alex="sb"][id]')示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="outer">
<div class="inner">
<p>p3</p>
<div>DIV</div>
</div>
<p>p2</p>
</div>
<p>p1</p>
<ul class="box">
<li class="item">111</li>
<li class="item">222</li>
<li class="item">333</li>
<li class="item">444</li>
<li class="item">555</li>
<li class="item">666</li>
</ul>
<div egon="sb">egon</div>
<div egon="sb" class="c1">egon2</div>
<script src="jquery-3.2.1.js"></script>
<script>
// ==================属性选择器
$("[egon='sb']").css("color","red") //只包含自定义的egon=sb的标签就变红
$("[egon='sb'][class]").css("color","red") //根据后面的class来定位标签 所有这个是后面的egon2字体变红
</script>
</body>
</html>3.1.5 表单选择器
$("[type='text']")----->$(":text") 注意只适用于input标签 : $("input:checked")示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="outer">
<div class="inner">
<p>p3</p>
<div>DIV</div>
</div>
<p>p2</p>
</div>
<p>p1</p>
<ul class="box">
<li class="item">111</li>
<li class="item">222</li>
<li class="item">333</li>
<li class="item">444</li>
<li class="item">555</li>
<li class="item">666</li>
</ul>
<div egon="sb">egon</div>
<div egon="sb" class="c1">egon2</div>
<input type="text">
<input type="text">
<input type="text">
<input type="checkbox">
<script src="jquery-3.2.1.js"></script>
<script>
// 针对input表单
$("[type='text']").css("border","1px solid red"); //这个完整的写法
$(":text").css("border","1px solid green"); //这个是简写,但是只针对input表单两个方法的效果是一样的
</script>
</body>
</html>推荐写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="outer">
<div class="inner">
<p>p3</p>
<div>DIV</div>
</div>
<p>p2</p>
</div>
<p>p1</p>
<ul class="box">
<li class="item">111</li>
<li class="item">222</li>
<li class="item">333</li>
<li class="item">444</li>
<li class="item">555</li>
<li class="item">666</li>
</ul>
<script src="jquery-3.2.1.js"></script>
<script>
var x=3;
$("ul li:eq(x)").css("color","red"); //想通过一个灵活的变量来定位标签,但这种方法是错误的
</script>
</body>
</html>
输出结果:结果没有一点变化

推荐写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="outer">
<div class="inner">
<p>p3</p>
<div>DIV</div>
</div>
<p>p2</p>
</div>
<p>p1</p>
<ul class="box">
<li class="item">111</li>
<li class="item">222</li>
<li class="item">333</li>
<li class="item">444</li>
<li class="item">555</li>
<li class="item">666</li>
</ul>
<div egon="sb">egon</div>
<div egon="sb" class="c1">egon2</div>
<input type="text">
<input type="text">
<input type="text">
<input type="checkbox">
<script src="jquery-3.2.1.js"></script>
<script>
var x=3;
//$("ul li:eq(x)").css("color","red");
$("ul li").eq(x).css("color","red"); // 推荐写法
</script>
</body>
</html>输出结果:可以看到索引值为3的标签变了

3.1.6 表单属性选择器
:enabled
:disabled
:checked
:selected<body>
<form>
<input type="checkbox" value="123" checked>
<input type="checkbox" value="456" checked>
<select>
<option value="1">Flowers</option>
<option value="2" selected="selected">Gardens</option>
<option value="3" selected="selected">Trees</option>
<option value="3" selected="selected">Trees</option>
</select>
</form>
<script src="jquery.min.js"></script>
<script>
// console.log($("input:checked").length); // 2
// console.log($("option:selected").length); // 只能默认选中一个,所以只能lenth:1
$("input:checked").each(function(){
console.log($(this).val())
})
</script>
</body>3.2 筛选器
3.2.1 过滤筛选器
$("li").eq(2) $("li").first() $("ul li").hasclass("test")3.2.2 查找筛选器
查找子标签: $("div").children(".test") $("div").find(".test")
向下查找兄弟标签: $(".test").next() $(".test").nextAll()
$(".test").nextUntil()
向上查找兄弟标签: $("div").prev() $("div").prevAll()
$("div").prevUntil()
查找所有兄弟标签: $("div").siblings()
查找父标签: $(".test").parent() $(".test").parents()
$(".test").parentUntil() 示例:
查找子标签:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<div class="c3">
DIV
<div class="c4">
<p class="p1">P1</p>
</div>
</div>
<p>P2</p>
</div>
[.c4,.c3,]
<div class="c1">
<p class="item" id="d1">p3</p>
<p class="item">p3</p>
<p class="item">p3</p>
<p class="item" id="d4">p3</p>
<p class="item">p3</p>
</div>
<div id="c1" egon="123"></div>
<script src="jquery-3.2.1.js"></script>
<script>
//================================================== find:找所有后代 children:找所有子代
$(".c1").children("p").css("border","1px solid red"); //找所有的子代
$(".c1").find("p").css("border","1px solid red") //找所有的后代向下查找兄弟标签:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<div class="c3">
DIV
<div class="c4">
<p class="p1">P1</p>
</div>
</div>
<p>P2</p>
</div>
[.c4,.c3,]
<div class="c1">
<p class="item" id="d1">p3</p>
<p class="item">p3</p>
<p class="item">p3</p>
<p class="item" id="d4">p3</p>
<p class="item">p3</p>
</div>
<div id="c1" egon="123"></div>
<script src="jquery-3.2.1.js"></script>
<script>
// jquery支持链式操作
//==========================================找兄弟标签
// next
$("#d1").next().css("color","red").next().css("color","green"); //向下查找兄弟标签,还可以通过这个兄弟标签在往下找兄弟标签
$("#d1").nextAll().css("color","red"); //向下找所有的兄弟标签
$("#d1").nextUntil("#d4").css("color","red"); //向下找兄弟标签直到找到指定的兄弟标签停止,但是不顾头和尾,只有中间一段标签会有作用
</script>
</body>
</html> 向上查找兄弟标签:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<div class="c3">
DIV
<div class="c4">
<p class="p1">P1</p>
</div>
</div>
<p>P2</p>
</div>
[.c4,.c3,]
<div class="c1">
<p class="item" id="d1">p3</p>
<p class="item">p3</p>
<p class="item">p3</p>
<p class="item" id="d4">p3</p>
<p class="item">p3</p>
</div>
<div id="c1" egon="123"></div>
<script src="jquery-3.2.1.js"></script>
<script>
//prev
$("#d4").prev().css("color","red"); //向上找兄弟标签
$("#d4").prevAll().css("color","red") //向上找所有的兄弟标签
$("#d4").prevUntil("#d1").css("color","red") // 向上找到指定位置的兄弟标签不顾头和尾。
</script>
</body>
</html>
查找所有的兄弟标签
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<div class="c3">
DIV
<div class="c4">
<p class="p1">P1</p>
</div>
</div>
<p>P2</p>
</div>
[.c4,.c3,]
<div class="c1">
<p class="item" id="d1">p3</p>
<p class="item">p3</p>
<p class="item">p3</p>
<p class="item" id="d4">p3</p>
<p class="item">p3</p>
</div>
<div id="c1" egon="123"></div>
<script src="jquery-3.2.1.js"></script>
<script>
//siblings
$("#d4").siblings().css("color","red"); //查找自己的所有的兄弟标签
</script>
</body>
</html> 输出结果:

查找父标签:
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="c1">
<div class="c3">
<!--DIV-->
<div class="c4">
<p class="p1">P1</p>
</div>
</div>
<p>P2</p>
</div>
[.c4,.c3,]
<div class="c2">
<p class="item" id="d1">p3</p>
<p class="item">p3</p>
<p class="item">p3</p>
<p class="item" id="d4">p3</p>
<p class="item">p3</p>
</div>
<div id="c1" egon="123"></div>
<script src="jquery-3.2.1.js"></script>
<script>
// ===============================================找父标签
console.log($(".p1").parent().parent().attr("class")) //找父级标签,可以通过找父级标签找到爷爷级标签
$(".p1").parents().css("color","red") //找所有的父级标签
$(".p1").parentsUntil(".c1").css("border","1px solid red") //找到指定位置的父级标签.
</script>
</body>
</html>
四 操作元素(属性,css,文档处理)
4.1 事件
页面载入
ready(fn) // 当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){}) -----------> $(function(){}) 事件绑定
//语法: 标签对象.事件(函数)
eg: $("p").click(function(){})示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="box">
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="ite,m46">111</li>
</ul>
<button class="add">ADD</button>
<button class="releave">off</button>
<script src="jquery-3.2.1.js"></script>
<script>
// 一个标签对象.on事件=function(){} //js对象的示例
// 一个jquery对象(集合对象).事件(function(){})
//
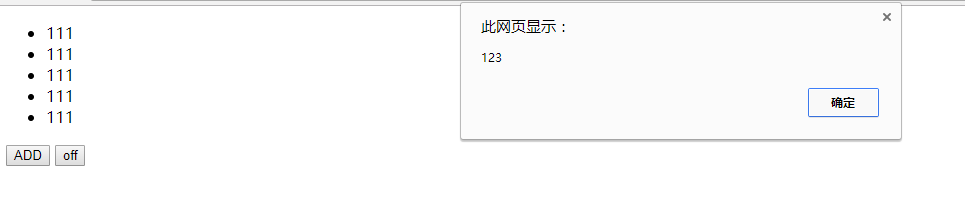
$(".item").click(function (){ //js里面是on加上click在这里不用on了
alert(123)
});
$(".add").click(function () {
$("#box").append("<div class='item'>444</div>")
});
</script>
</body>
</html>输出结果:

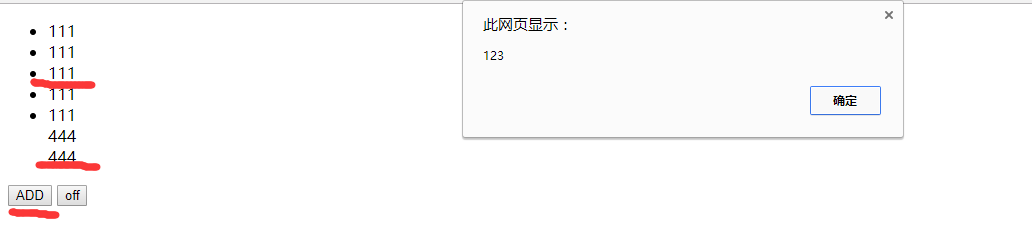
想通过add来添加的数也加上时间
试试bind方法
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="box">
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="ite,m46">111</li>
</ul>
<button class="add">ADD</button>
<button class="releave">off</button>
<script src="jquery-3.2.1.js"></script>
<script>
//废弃的bind方法
$(".item").bind("click",function () {
alert(123)
});
//
$(".add").click(function () {
$("#box").append("<div class='item'>444</div>")
});
</script>
</body>
</html>输出结果:发现点111有事件,但是点add出现的444还是没反应。

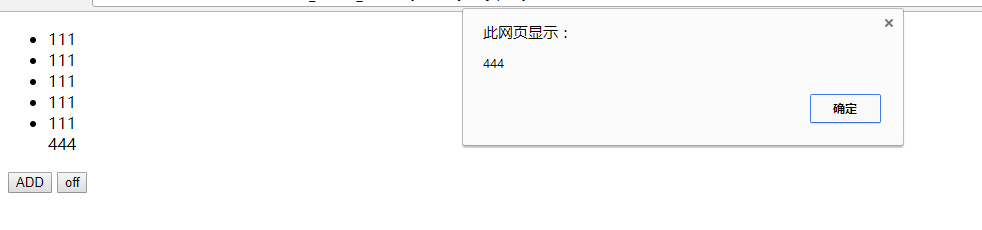
最后用on方法
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="box">
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="ite,m46">111</li>
</ul>
<button class="add">ADD</button>
<button class="releave">off</button>
<script src="jquery-3.2.1.js"></script>
<script>
// on方法
$("#box").on("click",".item",function () { //通过父标签#box,on("事件名称","定义具体操作标签"),方法(){事件}
alert($(this).html());
alert($(this).index());
});
$(".add").click(function () {
$("#box").append("<div class='item'>444</div>")
});
</script>
</body>
</html>输出结果:最后用on方法解决了

哎这个方法解决了,想通过一个按钮来把事件给停止掉
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="box">
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="item">111</li>
<li class="ite,m46">111</li>
</ul>
<button class="add">ADD</button>
<button class="releave">off</button>
<script src="jquery-3.2.1.js"></script>
<script>
$("#box").on("click",".item",function () {
alert($(this).html());
// alert($(this).index());
});
//
$(".add").click(function () {
$("#box").append("<div class='item'>444</div>")
});
$(".releave").click(function () { // 给添加的按钮添加事件
$("#box").off("click") //通过off方法去除了click事件。
});
</script>
</body>
</html> 输出结果:可以看到我再点没触发事件了

事件委派:
$("").on(eve,[selector],[data],fn) // 在选择元素上绑定一个或多个事件的事件处理函数。<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<hr>
<button id="add_li">Add_li</button>
<button id="off">off</button>
<script src="jquery.min.js"></script>
<script>
$("ul li").click(function(){
alert(123)
});
$("#add_li").click(function(){
var $ele=$("<li>");
$ele.text(Math.round(Math.random()*10));
$("ul").append($ele)
});
// $("ul").on("click","li",function(){
// alert(456)
// })
$("#off").click(function(){
$("ul li").off()
})
</script>事件切换
hover事件:
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
over:鼠标移到元素上要触发的函数
out:鼠标移出元素要触发的函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
.test{
200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="test"></div>
</body>
<script src="jquery.min.js"></script>
<script>
// function enter(){
// console.log("enter")
// }
// function out(){
// console.log("out")
// }
// $(".test").hover(enter,out)
$(".test").mouseenter(function(){
console.log("enter")
});
$(".test").mouseleave(function(){
console.log("leave")
});
</script>
</html>4.2 属性操作
--------------------------CSS类
$("").addClass(class|fn)
$("").removeClass([class|fn])
--------------------------属性
$("").attr();
$("").removeAttr();
$("").prop();
$("").removeProp();
--------------------------HTML代码/文本/值
$("").html([val|fn])
$("").text([val|fn])
$("").val([val|fn|arr])
---------------------------
$("#c1").css({"color":"red","fontSize":"35px"})