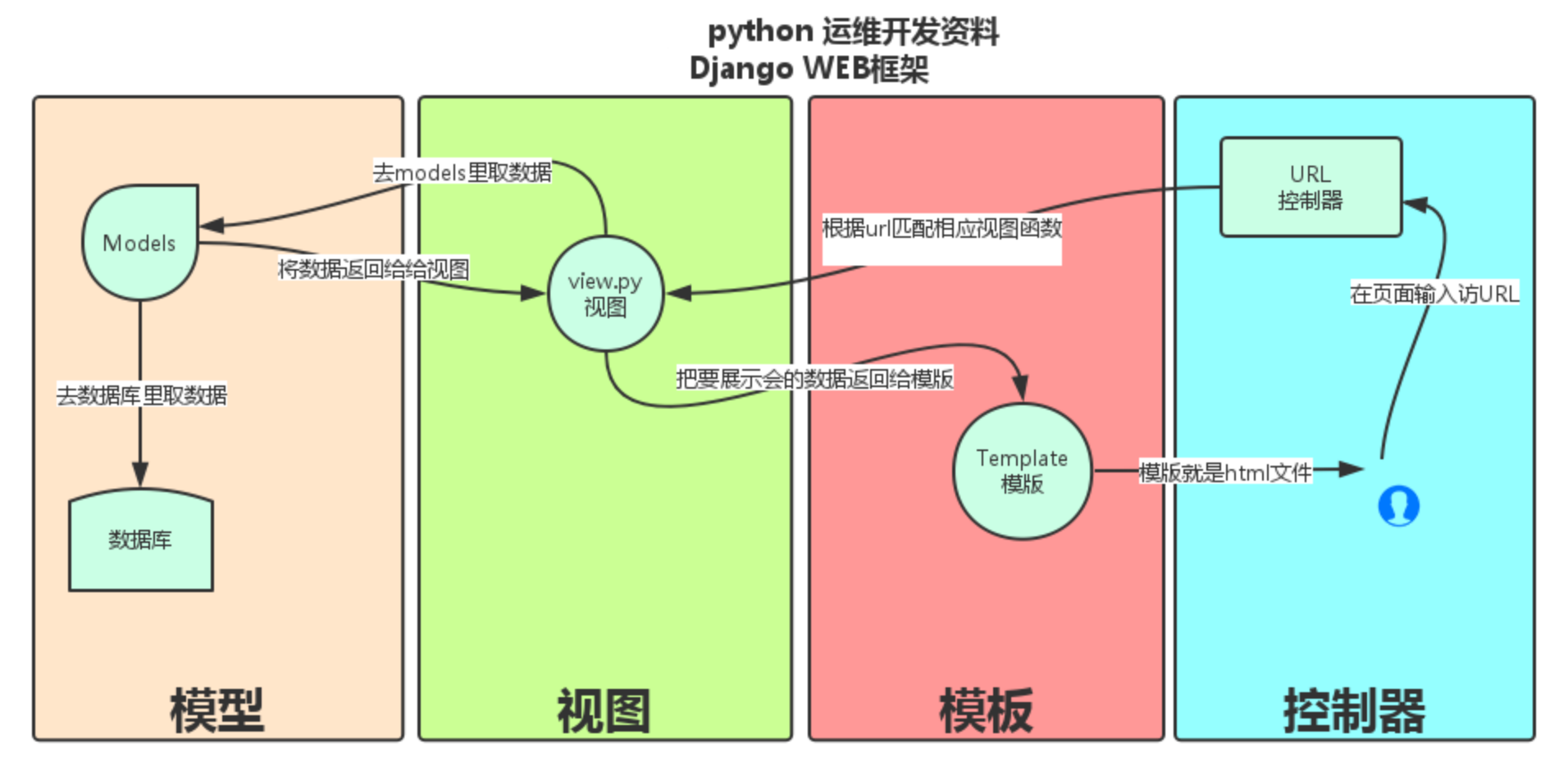
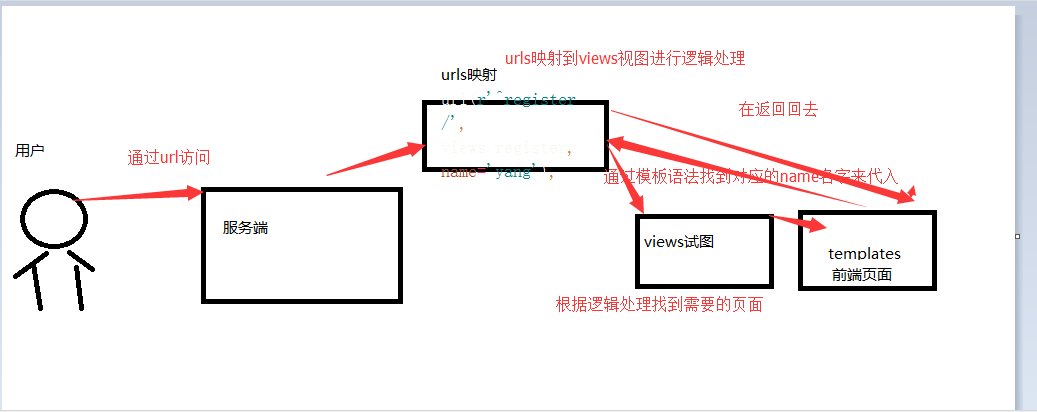
MTV模型
分类:
django 特点:大而全
falsck 特点:小而精
Django的MTV分别代表:
urls:路径与视图函数的映射关系
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户(模板语法)将变量巧妙的嵌入到html页面中
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

Django基本命令
1 下载django:pip3 install django
2 创建django项目: django-admin startproject 项目名
mysite:项目名称
manage.py:启动文件,控制项目命令
mysite :全局文件
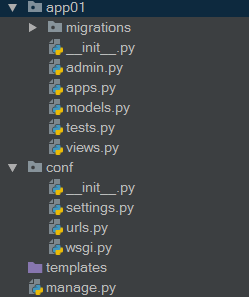
3 创建一个应用:
python manage.py startapp 应用名
4 启动django项目:
python manage.py runserver ip port
python manage.py runserver 80801、下载Django:
pip3 install django2、创建一个django project
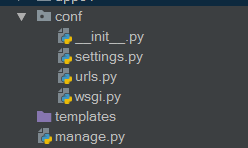
django-admin.py startproject mysite
- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3、在conf目录下创建应用

4、启动django项目
python manage.py runserver 8080
视图层之路由配置系统(views)
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于这个URL调用这段代码,对于那个URL调用那段代码。
'''
urlpatterns = [
url(正则表达式, views视图函数,参数,别名),
]参数说明:
一个正则表达式字符串
一个可调用对象,通常为一个视图函数或一个指定视图函数路径的字符串
可选的要传递给视图函数的默认参数(字典形式)
一个可选的name参数
'''2.1 URLconf的正则字符串参数
2.1.1 简单配置
from django.conf.urls import url
from django.contrib import admin
# from app01 import views
from blog import views
urlpatterns = [
# articles/2006/12
#通过正则来表示
url(r'^articles/d{4}$', views.year), # year(requset)
url(r'^articles/2003/05$', views.year_month2), # year(requset,1990,12) #通过元组进行函数河url的对应
] '''
1 一旦匹配成功则不再继续
2 若要从URL 中捕获一个值,只需要在它周围放置一对圆括号。
3 不需要添加一个前导的反斜杠,因为每个URL 都有。例如,应该是^articles 而不是 ^/articles。
4 每个正则表达式前面的'r' 是可选的但是建议加上。
一些请求的例子:
/articles/2005/3/ 不匹配任何URL 模式,因为列表中的第三个模式要求月份应该是两个数字。
/articles/2003/ 将匹配列表中的第一个模式不是第二个,因为模式按顺序匹配,第一个会首先测试是否匹配。
/articles/2005/03/ 请求将匹配列表中的第三个模式。Django 将调用函数
views.month_archive(request, '2005', '03')。
'''2.1.2 无名分组
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。
#通过()来进行分组来传参,===============注意形参接受的话,有多少实参,就要有多少实参
url(r'^articles/(d{4})/(d{2})$', views.year_month), # year(requset,1990,12) 按位置传参数
2.1.3 有名分组(named group)
上面的示例使用简单的、没有命名的正则表达式组(通过圆括号)来捕获URL 中的值并以位置 参数传递给视图。在更高级的用法中,可以使用命名的正则表达式组来捕获URL 中的值并以关键字 参数传递给视图。
在Python 正则表达式中,命名正则表达式组的语法是(?P<name>pattern),其中name 是组的名称,pattern 是要匹配的模式。
下面是以上URLconf 使用命名组的重写:
# 有名分组
url(r'^articles/(?P<year>d{4})/(?P<month>d{2})$', views.year_month), # year(requset,year=1990,month=12) 按位置传参数
url(r'^articles/2003/$', views.special_case_2003),
url(r'^articles/(?P<year>[0-9]{4})/$', views.year_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$', views.month_archive),
url(r'^articles/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2})/$', views.article_detail), /articles/2005/03/
请求将调用views.month_archive(request, year='2005', month='03')函数
/articles/2003/03/03/
请求将调用函数views.article_detail(request, year='2003', month='03', day='03')。2.2 传递额外的选项给视图函数(了解)
URLconfs 具有一个钩子,让你传递一个Python 字典作为额外的参数传递给视图函数。
django.conf.urls.url() 函数可以接收一个可选的第三个参数,它是一个字典,表示想要传递给视图函数的额外关键字参数。
例如:
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^blog/(?P<year>[0-9]{4})/$', views.year_archive, {'foo': 'bar'}),
]在这个例子中,对于/blog/2005/请求,Django 将调用views.year_archive(request, year='2005', foo='bar')。
这个技术在Syndication 框架中使用,来传递元数据和选项给视图。
2.3 URL 的反向解析
在使用Django 项目时,一个常见的需求是获得URL 的最终形式,以用于嵌入到生成的内容中(视图中和显示给用户的URL等)或者用于处理服务器端的导航(重定向等)。
人们强烈希望不要硬编码这些URL(费力、不可扩展且容易产生错误)或者设计一种与URLconf 毫不相关的专门的URL 生成机制,因为这样容易导致一定程度上产生过期的URL。
换句话讲,需要的是一个DRY 机制。除了其它有点,它还允许设计的URL 可以自动更新而不用遍历项目的源代码来搜索并替换过期的URL。
获取一个URL 最开始想到的信息是处理它视图的标识(例如名字),查找正确的URL 的其它必要的信息有视图参数的类型(位置参数、关键字参数)和值。
Django 提供一个办法是让URL 映射是URL 设计唯一的地方。你填充你的URLconf,然后可以双向使用它:
- 根据用户/浏览器发起的URL 请求,它调用正确的Django 视图,并从URL 中提取它的参数需要的值。
- 根据Django 视图的标识和将要传递给它的参数的值,获取与之关联的URL。
第一种方式是我们在前面的章节中一直讨论的用法。第二种方式叫做反向解析URL、反向URL 匹配、反向URL 查询或者简单的URL 反查。
在需要URL 的地方,对于不同层级,Django 提供不同的工具用于URL 反查:
- 在模板中:使用url 模板标签。
- 在Python 代码中:使用
django.core.urlresolvers.reverse()函数。 - 在更高层的与处理Django 模型实例相关的代码中:使用
get_absolute_url()方法。
例子:
考虑下面的URLconf:
"""zhuce URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from zhu import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^register/', views.register,name='yang'), 对应html页面里面的名字
]
#======================================================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册页面</h1>
<form action="{% url 'yang' %}" method="post"> #{%url 'yang' %} 模板语法
<p>用户名<input type="text" name="user"></p>
<p>密码<input type="password" name="pwd"></p>
<p>提交<input type="submit" ></p>
</form>
</body>
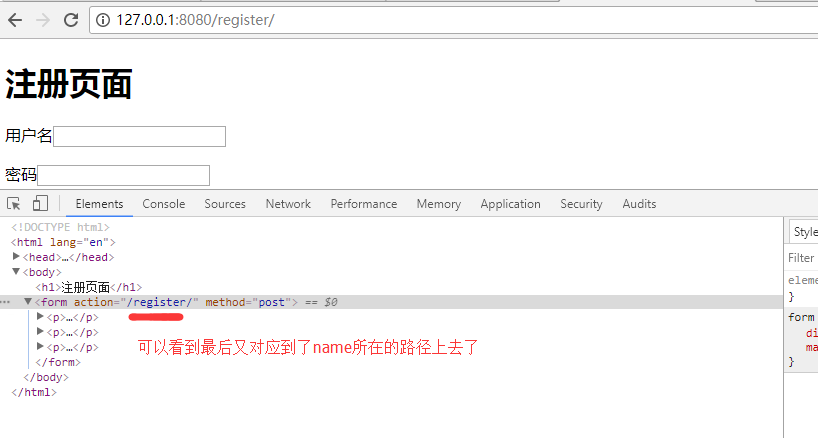
</html>输出结果:


2.4 命名URL 模式
为了完成上面例子中的URL 反查,你将需要使用命名的URL 模式。URL 的名称使用的字符串可以包含任何你喜欢的字符。不只限制在合法的Python 名称。
当命名你的URL 模式时,请确保使用的名称不会与其它应用中名称冲突。如果你的URL 模式叫做comment,而另外一个应用中也有一个同样的名称,当你在模板中使用这个名称的时候不能保证将插入哪个URL。
在URL 名称中加上一个前缀,比如应用的名称,将减少冲突的可能。我们建议使用myapp-comment 而不是comment。
视图层之视图函数(views)
一个简单的视图
from django.http import HttpResponse
import datetime
def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)让我们逐行阅读上面的代码:
首先,我们从 django.http模块导入了HttpResponse类,以及Python的datetime库。
接着,我们定义了current_datetime函数。它就是视图函数。每个视图函数都使用HttpRequest对象作为第一个参数,并且通常称之为request。
注意,视图函数的名称并不重要;不需要用一个统一的命名方式来命名,以便让Django识别它。我们将其命名为current_datetime,是因为这个名称能够精确地反映出它的功能。
这个视图会返回一个HttpResponse对象,其中包含生成的响应。每个视图函数都负责返回一个HttpResponse对象。

HttpRequest对象
'''
path: 请求页面的全路径,不包括域名
method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如
if req.method=="GET":
do_something()
elif req.method=="POST":
do_something_else()
GET: 包含所有HTTP GET参数的类字典对象
POST: 包含所有HTTP POST参数的类字典对象
COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。
FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中
name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys:
filename: 上传文件名,用字符串表示
content_type: 上传文件的Content Type
content: 上传文件的原始内容
user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前
没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你
可以通过user的is_authenticated()方法来辨别用户是否登陆:
if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware
时该属性才可用
session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。
''' 重点:request里包含哪些数据
request.GET: GET请求的数据 {}
request.POST:POST请求的数据 {}
request.method:请求方式:GET 或 POST
请求某个键下多个值时:
request.POST.getlist("hobby")
request.path : 请求路径
请求url:http://127.0.0.1:8000/index.html/23?a=1
request.path:/index.html/23
request.get_full_path()
请求url:http://127.0.0.1:8000/index.html/23?a=1
request.get_full_path():/index.html/23?a=1
#===========================================================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册页面</h1>
<form action="{% url 'yang' %}" method="post">
<p>用户名<input type="text" name="user"></p>
<p>密码<input type="password" name="pwd"></p>
<p>爱好
<input type="checkbox" name="hobby" value="lanqiu">篮球
<input type="checkbox" name ="hobby" value="shuangseqiu">双色球
<input type="checkbox" name ="hobby" value="wenmingguanqiu">文明观球
</p>
<p>提交<input type="submit" ></p>
</form>
<script>
</script>
</body>
</html>
#===========================================================================我是华丽的分割线
from django.shortcuts import render,redirect
# Create your views here.
def register(request):
print(request.method) #请求的数据HTTP方法,全大写表示
print(request.POST.getlist('hobby')) #请求某个键下多个值
print(request.POST) #POST方式接受的数据
print(request.GET) #GET方式接收的数据
print(request.path) #请求页面的全路径,不包括域名
print(request.get_full_path()) #请求页面的全路径,包括数据内容
return render(request,"register.html")
'''
输出结果:
POST #请求的数据HTTP方法,全大写表示
['lanqiu', 'shuangseqiu', 'wenmingguanqiu'] #请求某个键下多个值
<QueryDict: {'user': ['111'], 'pwd': ['111'], 'hobby': ['lanqiu', 'shuangseqiu', 'wenmingguanqiu']}> #POST方式接受的数据
<QueryDict: {}> #GET方式接收的数据
/register/ #请求页面的全路径,不包括域名
/register/ #请求页面的全路径,包括数据内容
'''conf/urls.py
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
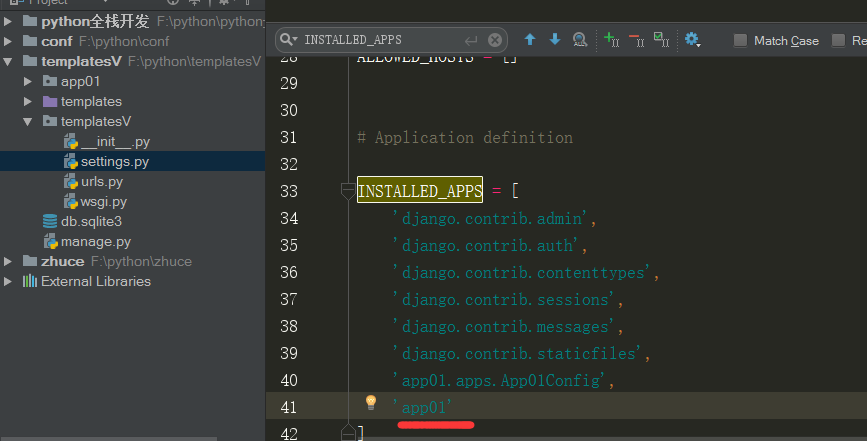
from app01 import views 导入app01应用下的views.py文件
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'time/',views.time) #指向time函数
]
from django.shortcuts import render,HttpResponse
# Create your views here.
def time(request): #定义time函数,request代表所有的数据
return HttpResponse("ok") #HTTPResponse是返回的
render 函数
render(request, template_name[, context])
结合一个给定的模板和一个给定的上下文字典,并返回一个渲染后的 HttpResponse 对象。
参数:
request: 用于生成响应的请求对象。
template_name:要使用的模板的完整名称,可选的参数
context:添加到模板上下文的一个字典。默认是一个空字典。如果字典中的某个值是可调用的,视图将在渲染模板之前调用它。
content_type:生成的文档要使用的MIME类型。默认为DEFAULT_CONTENT_TYPE 设置的值。
status:响应的状态码。默认为200。from django.shortcuts import render,HttpResponse
# Create your views here.
def ss(request):
return render(request,"login.html") #渲染html页面
html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="text">
</form>
</body>
</html>
render方法的运行过程
from django.shortcuts import render,HttpResponse
# Create your views here.
def index(request):
import datetime
time=datetime.datetime.now()
# 方式一
# return HttpResponse(str(time)[:19])
# 方式二 #第二种方式就是方式三的详细步骤,
# from django.template import Template, Context
# template=Template("<h1>hello yang {{time}}</h1>")#页面内容
# context=Context({"time":str(time)}) #嵌入变量html页面
# html=template.render(context) #通过render方法相结合起来
# return HttpResponse(html) #然后在发送给客户端
#方式三
#推荐用法
return render(request,'index.html',{"time":str(time)}) #如果里面有第三个参数则先进行渲染,没有的话就直接返回html页面。
redirect 函数
参数可以是:
- 一个模型:将调用模型的get_absolute_url() 函数
- 一个视图,可以带有参数:将使用urlresolvers.reverse 来反向解析名称
- 一个绝对的或相对的URL,将原封不动的作为重定向的位置。
默认返回一个临时的重定向;传递permanent=True 可以返回一个永久的重定向。
你可以用多种方式使用redirect() 函数。
传递一个对象
将调用get_absolute_url() 方法来获取重定向的URL:from django.shortcuts import redirect
def my_view(request):
...
object = MyModel.objects.get(...)
return redirect(object)传递一个视图的名称
def my_view(request):
...
return redirect('some-view-name', foo='bar')传递要重定向的一个硬编码的URL
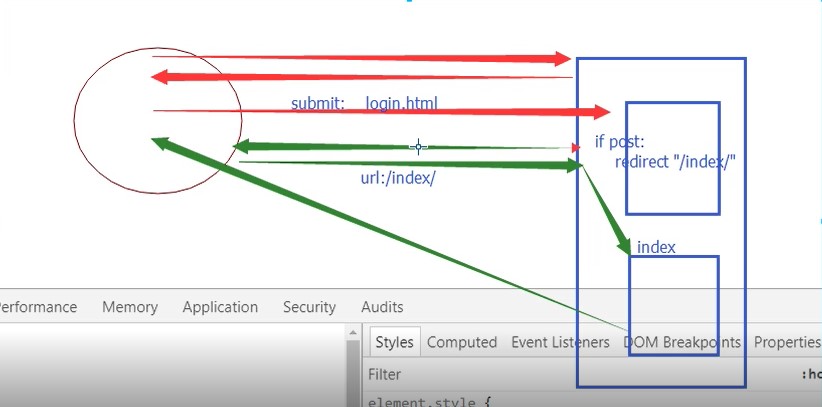
def register(request):
if request.method=='POST':
return redirect("/login/")
return render(request,"register.html")
def my_view(request):
...
return redirect('http://example.com/')跳转(重定向)应用
#=====================================views.py=====================================我是华丽的分割线
from django.shortcuts import render,redirect
# Create your views here.
def register(request):
if request.method=='POST':
return redirect("/login/")
return render(request,"register.html")
def login(request):
global name
name=request.POST.get('user')
if request.method=='POST':
return redirect('/index/')
return render(request,"login.html")
def index(request):
return render(request,"index.html",{"name":name})
#=====================================urls.py=====================================我是华丽的分割线
"""zhuce URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/1.11/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: url(r'^$', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.conf.urls import url, include
2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls'))
"""
from django.conf.urls import url
from django.contrib import admin
from zhu import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^register/', views.register,name='yang'),
url(r'^login/', views.login,name='chen'),
url(r'^index/',views.index)
]
#=====================================register.html=====================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>注册页面</h1>
<form action="{% url 'yang' %}" method="post">
<p>用户名<input type="text" name="user"></p>
<p>密码<input type="password" name="pwd"></p>
<p>爱好
<input type="checkbox" name="hobby" value="lanqiu">篮球
<input type="checkbox" name ="hobby" value="shuangseqiu">双色球
<input type="checkbox" name ="hobby" value="wenmingguanqiu">文明观球
</p>
<p>提交<input type="submit" ></p>
</form>
<script>
</script>
</body>
</html>
#=====================================login.html=====================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>登陆页面</h1>
<form action="{% url 'chen' %} }" method="post">
<p>用户名<input type="text" name="user"></p>
<p>密码<input type="password" name="pwd"></p>
<p>提交<input type="submit" ></p>
</form>
</body>
</html>
#=====================================index.html=====================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello {{ name }}</h1>
</body>
</html>

模板层(template)
尽管这种技术便于解释视图是如何工作的,但直接将HTML硬编码到你的视图里却并不是一个好主意。 让我们来看一下为什么:
对页面设计进行的任何改变都必须对 Python 代码进行相应的修改。 站点设计的修改往往比底层 Python 代码的修改要频繁得多,因此如果可以在不进行 Python 代码修改的情况下变更设计,那将会方便得多。
Python 代码编写和 HTML 设计是两项不同的工作,大多数专业的网站开发环境都将他们分配给不同的人员(甚至不同部门)来完成。 设计者和HTML/CSS的编码人员不应该被要求去编辑Python的代码来完成他们的工作。
程序员编写 Python代码和设计人员制作模板两项工作同时进行的效率是最高的,远胜于让一个人等待另一个人完成对某个既包含 Python又包含 HTML 的文件的编辑工作。
基于这些原因,将页面的设计和Python的代码分离开会更干净简洁更容易维护。 我们可以使用 Django的 模板系统 (Template System)来实现这种模式,这就是本章要具体讨论的问题。
python的模板:HTML代码+模板语法
模版包括在使用时会被值替换掉的 变量,和控制模版逻辑的 标签。def current_datetime(request):
now = datetime.datetime.now()
html = "<html><body>It is now %s.</body></html>" % now
return HttpResponse(html)#推荐写法
def index(request):
return render(request,"index.html",{"name":name})
#===============================================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>hello {{ name }}</h1>
</body>
</html>
模板语法之变量
在 Django 模板中遍历复杂数据结构的关键是句点字符 .
语法:
深度查询: 通过句点符号 .from django.shortcuts import render,HttpResponse
def index(request):
name="hello yang"
i=200
l=[111,[333,444,555],333]
d={"name":"yuan","age":23}
class Person(object):
def __init__(self,name,age):
self.name=name
self.age=age
# def __str__(self):
#
# return self.name+str(self.age)
def dream(self):
return "I am dreaming"
egon=Person('egon',800)
alex=Person('alex',801)
yuan=Person('yuan',902)
return render(request, "index.html", {"name": name,"i": i, "l": l, "d": d,"egon":egon,"alex":alex,"yuan":yuan})
#=========注意
return render(request,"index.html",locals())#这样也可以,locals的意思是所有的变量,但是缺点是耦合性太强,
#===============================================================我是华丽的分割线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
#通过深度查询一级一级的查询
{#<h1>hello {{ time }}</h1>#}
<p>{{ name }}</p>
<p>{{ i }}</p>
<p>{{ l.1.1 }}</p>
<p>{{ d.name }}</p>
<p>{{ egon.name }}</p>
<p>{{ alex.age }}</p>
<p>{{ yuan.dream }}</p>
</body>
</html>
<h4>{{s}}</h4>
<h4>列表:{{ l.0 }}</h4>
<h4>列表:{{ l.2 }}</h4>
<h4>字典:{{ dic.name }}</h4>
<h4>日期:{{ date.year }}</h4>
<h4>类对象列表:{{ person_list.0.name }}</h4><h4>字典:{{ dic.name.upper }}</h4>模板之过滤器
{{obj|filter__name:param}}default
<p>{{ t|default:"怎么说" }}</p> #一个变量的值是否为空或者为false,使用后面指定的默认值,否则使用这个变量原有的值
length
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ l|length }}</p>
</body>
</html>
#===============================================================我是华丽的分割线
from django.shortcuts import render,HttpResponse
def index(request):
l=[111,[333,444,555],333]
return render(request, "index.html", {"l": l}
filesizeformat
'13 KB', '4.1 MB', '102 bytes', 等等)。例如:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ l|filesizeformat }}</p> #将值格式化为一个可读的文件大小单位
</body>
</html>
date
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ time|date:"Y-m-d" }}</p>
</body>
</html>
#==================================================================我是华丽的分割线
def index(request):
import datetime
time=datetime.datetime.now()
return render(request, "index.html", {"time":time}
slice
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
#name=hello yang
<p>{{ name|slice:"0:5" }}</p>
</body>
</html>
truncatechars
<p>{{ name|truncatechars:9 }}</p>
safe
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ lable }}</p>
</body>
</html>
def index(request):
lable="<a href="">点击</a>"
return render(request, "index.html", {"label":label}
<p>{{ lable|safe }}</p> 通过safe告诉后台这段代码是安全的
模板之标签
标签看起来像是这样的: {% tag %}。标签比变量更加复杂:一些在输出中创建文本,一些通过循环或逻辑来控制流程,一些加载其后的变量将使用到的额外信息到模版中。
一些标签需要开始和结束标签 (例如{% tag %} ...标签 内容 ... {% endtag %})。
for标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ lable|safe }}</p>
{% for foo in poret_list %}
{{ foo.name }}
{% endfor %}
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>{{ lable|safe }}</p>
{% for foo in poret_list reversed %}
{{ foo.name }}
{% endfor %}
</body>
</html>#序列号
forloop.counter The current iteration of the loop (1-indexed)
#序列号的第一个
forloop.counter0 The current iteration of the loop (0-indexed)
#反序列号
forloop.revcounter The number of iterations from the end of the loop (1-indexed)
#反序列号的第一个
forloop.revcounter0 The number of iterations from the end of the loop (0-indexed)
forloop.first True if this is the first time through the loop
forloop.last True if this is the last time through the loop<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% for foo in poret_list reversed %}
<p>{{ forloop.counter }}---{{ foo.name }}</p>
{% endfor %}
</body>
</html>
for ... empty
{% for person in person_list %}
<p>{{ person.name }}</p>
{% empty %}
<p>sorry,no person here</p>
{% endfor %}if 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% if i > 100 %}
<p>优秀</p>
{% elif i == 100 %}
<p>中等</p>
{% else %}
<p>还凑合把</p>
{% endif %}
</body>
</html>
with
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}csrf_token

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
#随便在哪里添加csrf_token
{% csrf_token %}
<div class="form-group">
<label for="exampleInputEmail1">编号</label>
<input type="text" class="form-control" id="exampleInputEmail1" name="name">
</div>
<div class="form-group">
<label for="exampleInputPassword1">书名</label>
<input type="text" class="form-control" id="exampleInputPassword1" name="bookname">
</div>
<div class="form-group">
<label for="exampleInputPassword1">作者</label>
<input type="text" class="form-control" id="exampleInputPassword1" name="author">
</div>
<div class="form-group">
<label for="exampleInputPassword1">时间</label>
<input type="date" class="form-control" id="exampleInputPassword1" name="time">
</div>
<div class="form-group">
<label for="exampleInputPassword1">价格</label>
<input type="text" class="form-control" id="exampleInputPassword1" name="price">
</div>
<div>
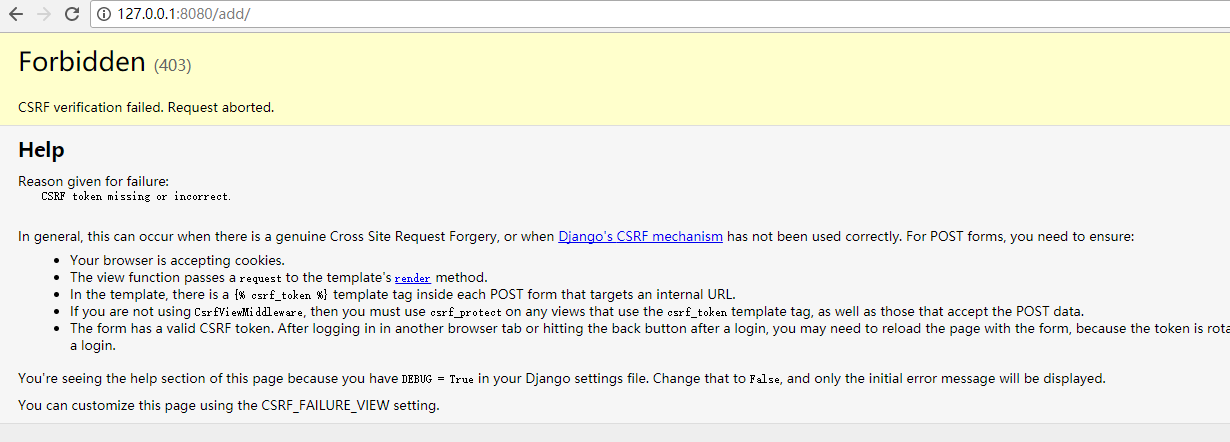
<a href="/add/"><button>提交</button></a>
</div>
</form>
</body>
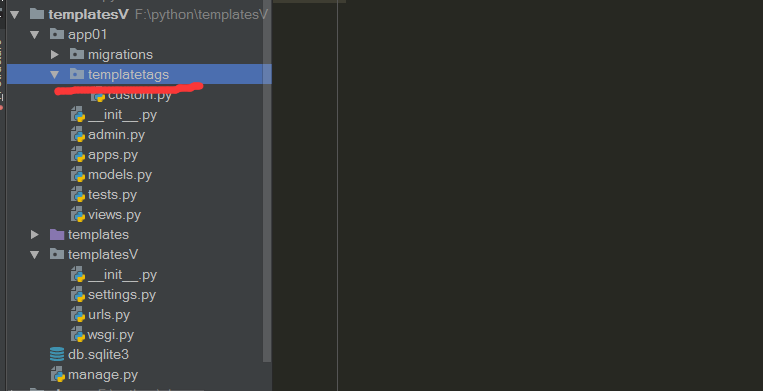
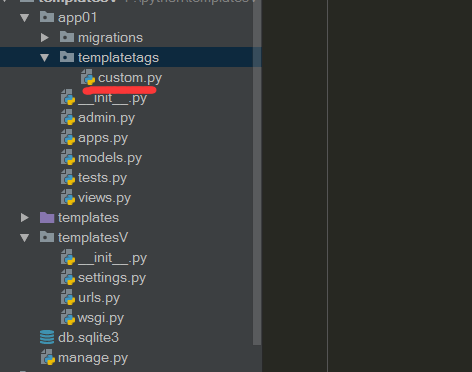
</html>自定义标签和过滤器



from django import template
from django.utils.safestring import mark_safe
register = template.Library() # register的名字是固定的,不可改变from django import template
from django.utils.safestring import mark_safe #mark_safe 如果返回的是一个标签的话,加上mark_safe(content) 就认定是安全的
register = template.Library() # register的名字是固定的,不可改变
def mulit(x,y):
return x*y

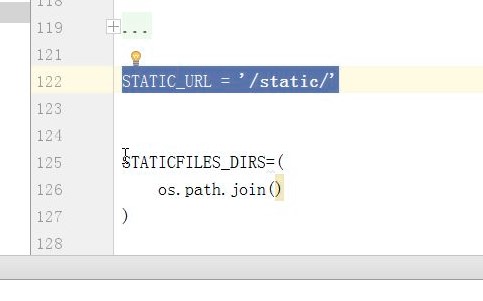
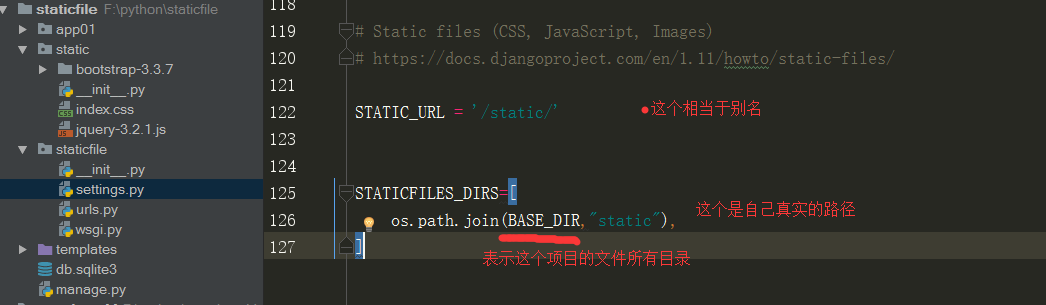
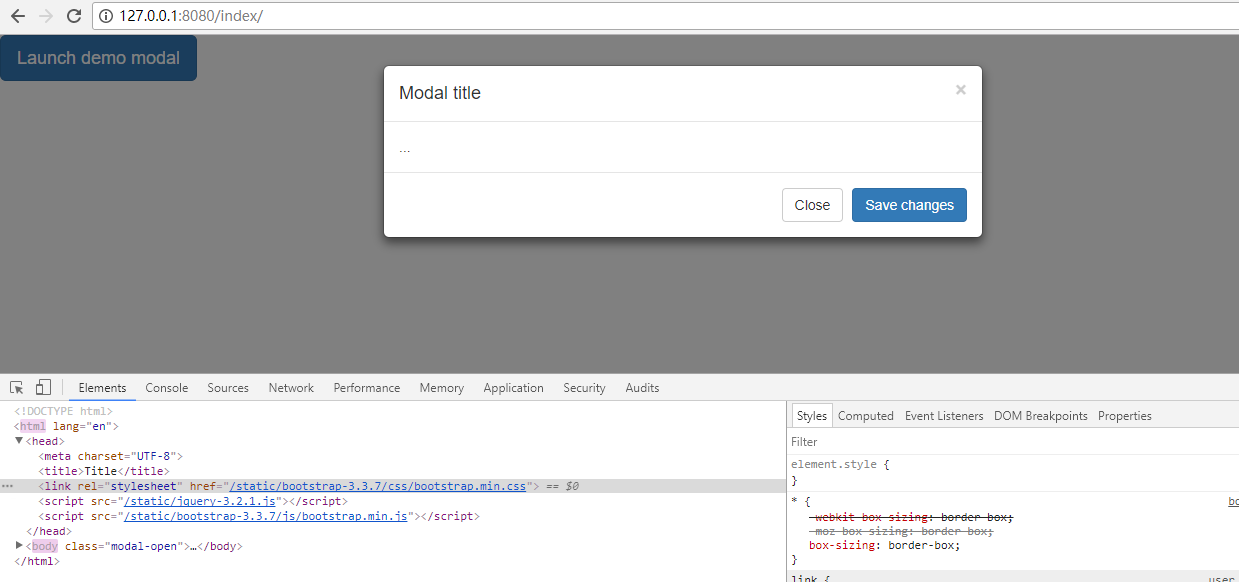
导入静态文件



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css"> #这里导入静态文件
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
</html>
模板继承 (extend)
Django模版引擎中最强大也是最复杂的部分就是模版继承了。模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过从下面这个例子开始,可以容易的理解模版继承:
语法:
模板继承的三种使用方式方式:
#方式一:通过名字直接使用,当子版使用的时候通过名字来找到添加内容
{% block con %}
{% endblock %}
#方式二:
特点:当母版有内容的话,子版没加入内容,则使用母版的内容,子版有内容话则覆盖母版的内容
母版
{% block con %}
<ul>
<li><a href="/index1/1">s6</a></li>
<li><a href="/index1/2">s7</a></li>
<li><a href="/index1/3">s8</a></li>
</ul>
{% endblock %}
继承的子版:
{% block con %}
{{ block.super }} #可以通过block.super使代码即有母版的内容又有子版的内容
<p>红酥手,黄藤酒,满城春色宫墙柳。东风恶,欢情薄,一怀愁绪,几年离索。错、错、错!</P>
{% endblock %}
#方式三:
特点:闭合的时候加上 名字,这个当块级盒子里面嵌套块级盒子的时候不会混乱
{% block con %}
{% endblock con%}
示例:
#=======================================================我是华丽的分割线
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/jquery-3.2.1.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
<style>
.c1{
100%;
height: 500px;
}
.c2{
20%;
height: 500px;
background-color: #cccccc;
float: left;
}
.c3{
80%;
height: 500px;
background-color: #2aabd2;
float: left;
}
</style>
</head>
<body>
<div class="container-fluid">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="c1">
<div class="c2">
<ul>
<li><a href="/index1/1">s6</a></li>
<li><a href="/index1/2">s7</a></li>
<li><a href="/index1/3">s8</a></li>
</ul>
</div>
<div class="c3">
{% block con %} #通过块级盒子的名字来查找
{% endblock %}
</div>
</div>
</div>
</body>
</html>
#==============================================================我是华丽的分割线
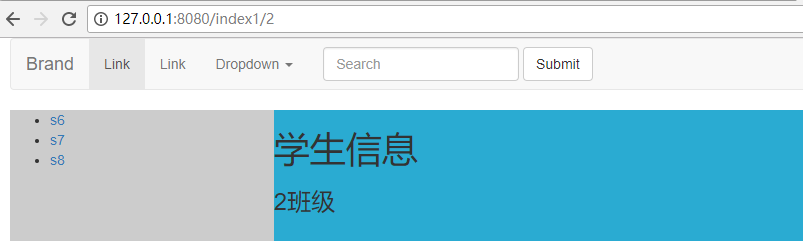
#index1.html
{% extends "index.html" %} #通过extends 来引入母板 来继承母版的代码
{% block con %} #通过母版的块级来给母版添加内容
<h1>学生信息</h1>
<h3>{{ id }}班级</h3>
{% endblock %}