http协议
HTTP简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP特点
1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
3.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
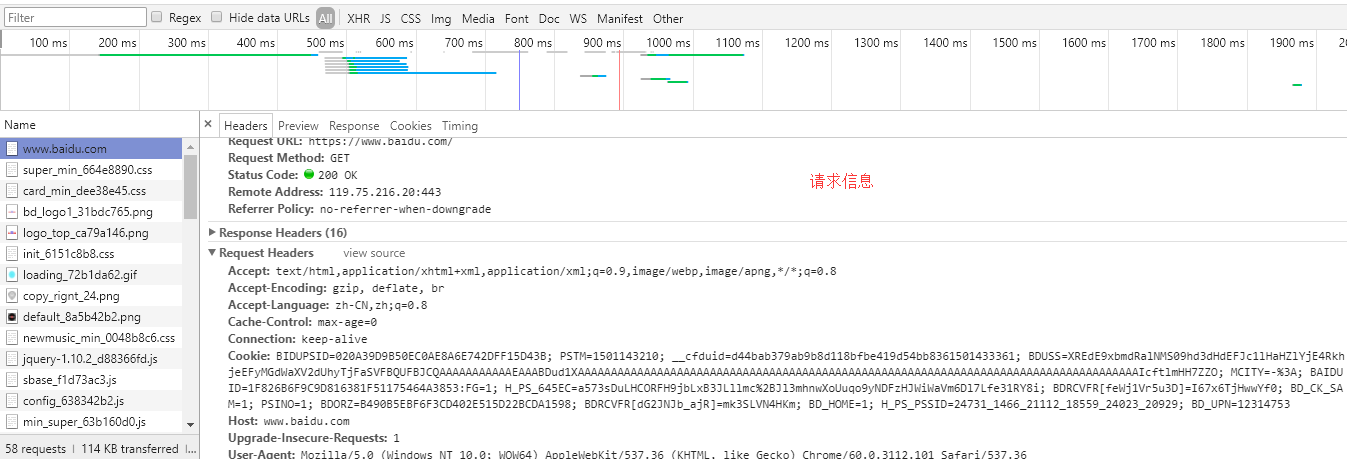
HTTP请求协议(request)
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1
请求头信息; // 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost
空行; // 用来与请求体分隔开
请求体。 // GET没有请求体,只有POST有请求体。get请求
GET /562f25980001b1b106000338.jpg HTTP/1.1
Host img.mukewang.com
User-Agent Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/51.0.2704.106 Safari/537.36
Accept image/webp,image/*,*/*;q=0.8
Referer http://www.imooc.com/
Accept-Encoding gzip, deflate, sdch
Accept-Language zh-CN,zh;q=0.8
HTTP默认的请求方法就是GET
* 没有请求体
* 数据量有限制!
* GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
1. 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
2. 点击页面上的超链接也一定是GET请求
3. 提交表单时,表单默认使用GET请求,但可以设置为POST
1、Host
请求的web服务器域名地址
2、User-Agent
HTTP客户端运行的浏览器类型的详细信息。通过该头部信息,web服务器可以判断出http请求的客户端的浏览器的类型。
3、Accept
指定客户端能够接收的内容类型,内容类型的先后次序表示客户都接收的先后次序
4、Accept-Lanuage
指定HTTP客户端浏览器用来展示返回信息优先选择的语言
5、Accept-Encoding
指定客户端浏览器可以支持的web服务器返回内容压缩编码类型。表示允许服务器在将输出内容发送到客户端以前进行压缩,以节约带宽。
而这里设置的就是客户端浏览器所能够支持的返回压缩格式。
6、Accept-Charset
HTTP客户端浏览器可以接受的字符编码集
7、Content-Type
显示此HTTP请求提交的内容类型。一般只有post提交时才需要设置该属性
有关Content-Type属性值有如下两种编码类型:
(1)“application/x-www-form-urlencoded”: 表单数据向服务器提交时所采用的编码类型,默认的缺省值就是“application/x-www-form-urlencoded”。
然而,在向服务器发送大量的文本、包含非ASCII字符的文本或二进制数据时这种编码方式效率很低。
(2)“multipart/form-data”: 在文件上载时,所使用的编码类型应当是“multipart/form-data”,它既可以发送文本数据,也支持二进制数据上载。
当提交为表单数据时,可以使用“application/x-www-form-urlencoded”;当提交的是文件时,就需要使用“multipart/form-data”编码类型。
8、Keep-Alive
表示是否需要持久连接。如果web服务器端看到这里的值为“Keep-Alive”,或者看到请求使用的是HTTP 1.1(HTTP 1.1默认进行持久连接),它就可以利用持久连接的优点post请求
POST / HTTP1.1
Host:www.wrox.com
User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022)
Content-Type:application/x-www-form-urlencoded
Content-Length:40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley第一部分:请求行,第一行明了是post请求,以及http1.1版本。
第二部分:请求头部,第二行至第六行。
第三部分:空行,第七行的空行。
第四部分:请求数据,第八行。
总结:
get请求和post请求的区别
get请求的方式放在url地址栏上
post
post请求是放在协议里面的内容里HTTP响应协议(response)
响应格式
一般情况下,服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
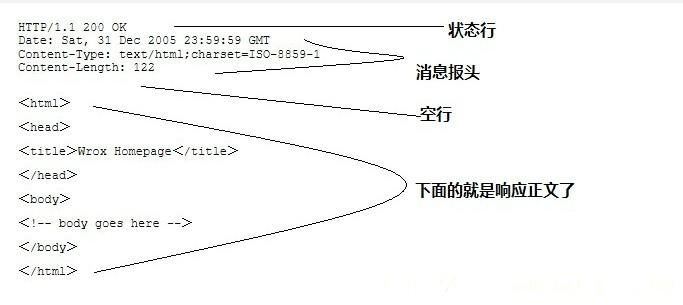
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

http响应消息格式.jpg
例子
HTTP/1.1 200 OK
Date:Thu, 19 Oct 2017 09:15:29 GMT
Content-Type: text/html; charset=UTF-8
<html>
<head></head>
<body>
<!--body goes here-->
</body>
</html>第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。
第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok)
第二部分:消息报头,用来说明客户端要使用的一些附加信息
第二行和第三行为消息报头,
Date:生成响应的日期和时间;Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8
第三部分:空行,消息报头后面的空行是必须的,通过空行来区分哪些是消息报头和正文
第四部分:响应正文,服务器返回给客户端的文本信息。空行后面的html部分为响应正文。
响应状态码
状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别:
1xx:指示信息--表示请求已接收,继续处理
2xx:成功--表示请求已被成功接收、理解、接受
3xx:重定向--要完成请求必须进行更进一步的操作
4xx:客户端错误--请求有语法错误或请求无法实现
5xx:服务器端错误--服务器未能实现合法的请求
常见状态码:
200 OK //客户端请求成功
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
403 Forbidden //服务器收到请求,但是拒绝提供服务
404 Not Found //请求资源不存在,eg:输入了错误的URL
500 Internal Server Error //服务器发生不可预期的错误
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常GET和POST请求的区别
GET请求
GET /books/?sex=man&name=Professional HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Connection: Keep-Alive
注意最后一行是空行
POST请求
POST / HTTP/1.1
Host: www.wrox.com
User-Agent: Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US; rv:1.7.6)
Gecko/20050225 Firefox/1.0.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 40
Connection: Keep-Alive
name=Professional%20Ajax&publisher=Wiley1、GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2、传输数据的大小:首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。
因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
GET和POST的区别
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
web应用与web框架
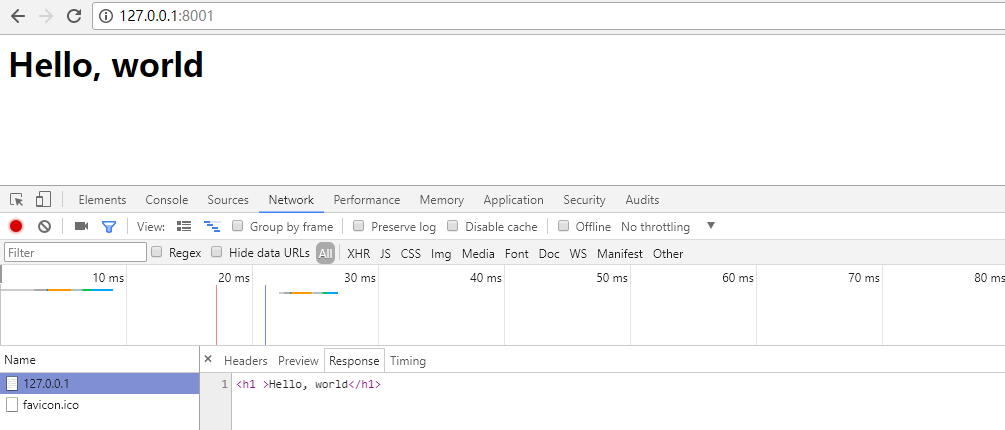
web应用
import socket
def head_request(conn):
fun1=conn.recv(1024)
print(fun1)
conn.send("HTTP/1.1 200 OK
<h1>hello world</h1>".encode("utf-8")) #send过去的内容不加上HTTP/1.1 200OK
浏览器是无法解析的这就是只有客户端和服务端都遵守http协议才能互相识别
是表示空行,通过空行来区分文本的内容
def main():
server=socket.socket(socket.AF_INET,socket.SOCK_STREAM)
server.bind(('localhost',8000))
server.listen(5)
while True:
conn,client_addr=server.accept()
head_request(conn)
conn.close()
if __name__ == '__main__':
main()
最简单的Web应用就是先把HTML用文件保存好,用一个现成的HTTP服务器软件,接收用户请求,从文件中读取HTML,返回。
如果要动态生成HTML,就需要把上述步骤自己来实现。不过,接受HTTP请求、解析HTTP请求、发送HTTP响应都是苦力活,如果我们自己来写这些底层代码,还没开始写动态HTML呢,就得花个把月去读HTTP规范。
正确的做法是底层代码由专门的服务器软件实现,我们用Python专注于生成HTML文档。因为我们不希望接触到TCP连接、HTTP原始请求和响应格式,所以,需要一个统一的接口,让我们专心用Python编写Web业务。
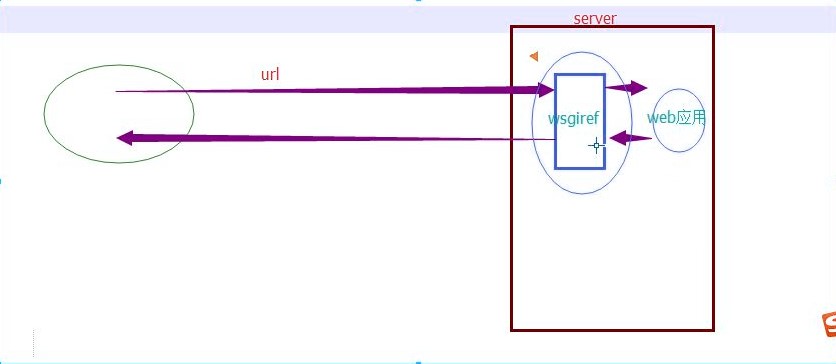
这个接口就是WSGI:Web Server Gateway Interface。
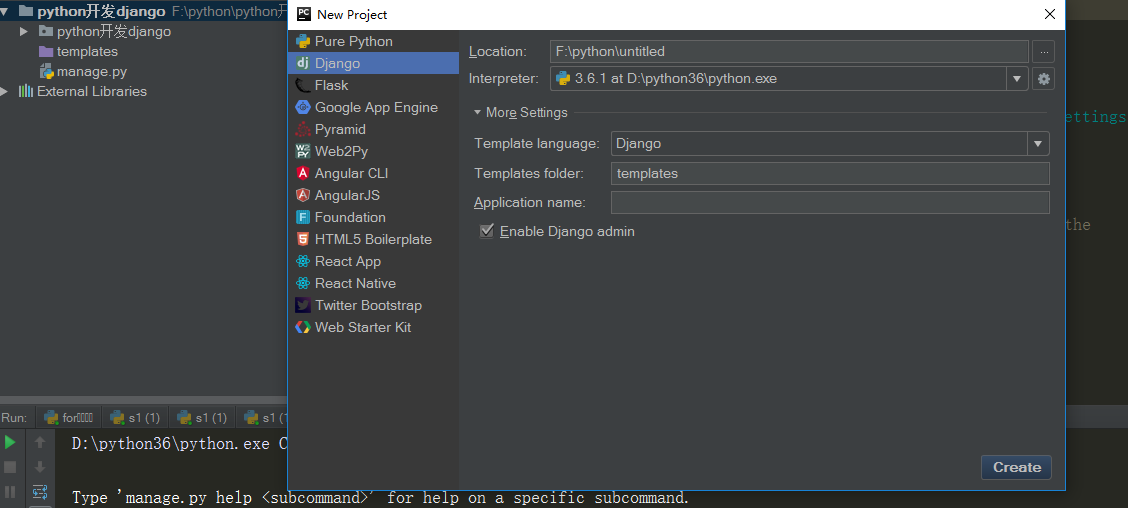
先下载django
通过cmd运行pip3来把django下载到scrip文件夹里面

新建django项目

wsgiref

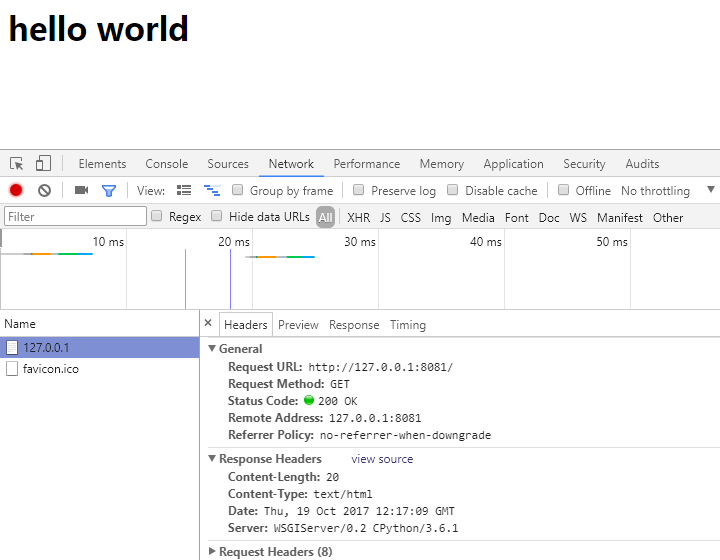
#!/usr/bin/env python
import os
import sys
from wsgiref.simple_server import make_server
def application(environ,start_respon):
#environ 所有请求的数据
start_respon('200 OK',[('Content-Type','text/html')]) #添加信息头,还可以通过元组的方式来添加报文头的信息
return [b"<h1>hello world</h1>"]
server=make_server("localhost",8081,application)
print("staring...")
server.serve_forever()

tmplate/longin.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8086/auth" method="get"> //method是以什么方式提交 action是通过submit提交的信息放在哪里了,通过哥action="http://127.0.0.1:8086/auth"放在/auth路径下
<p><input type="text" name="user"></p>
<p><input type="password" name="pwd"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
#==================================================================================我是华丽的分割线
from wsgiref.simple_server import make_server
def application(environ, start_response):
print("environ",environ)
# print("path",environ.get("PATH_INFO")) # /login
start_response('200 OK', [('Content-Type', 'text/html')])
path=environ.get("PATH_INFO") # /auth
if path=="/login":
with open("tmplate/login.html","rb") as f:
data=f.read()
return [data]
else:
return [b"<h1>hello</h1>",]
s=make_server("127.0.0.1",8085,application)
print("server is working...")
s.serve_forever()
#==================================================================================我是华丽的分割线
#拿到用户名和密码
from wsgiref.simple_server import make_server
def application(environ, start_response):
print("environ",environ)
# print("path",environ.get("PATH_INFO")) # /login 'PATH_INFO': '/login',
start_response('200 OK', [('Content-Type', 'text/html')])
# 找到environ所有数据里面get出PATH_INFO对应的路径 'PATH_INFO': '/login',
path=environ.get("PATH_INFO") # /auth
#通过路径来判断
if path=="/login":
with open("tmplate/login.html","rb") as f:
data=f.read()
return [data]
elif path=="/auth":
#所有的数据都放在environ里面所有也要从里面拿
print("QUERY_STRING",environ.get("QUERY_STRING")) #找到QUERY_STRING
s=make_server("127.0.0.1",8086,application)
print("server is working...")
s.serve_forever()
#==================================================================================我是华丽的分割线
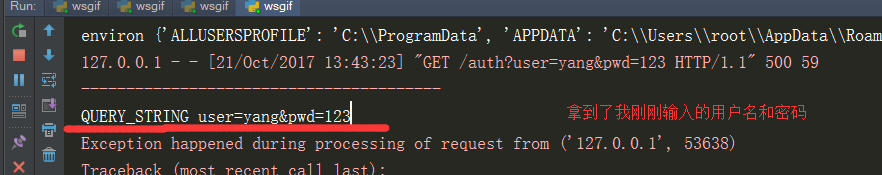
拿到用户名和密码
from wsgiref.simple_server import make_server
def application(environ, start_response):
# print("environ",environ)
# print("path",environ.get("PATH_INFO")) # /login 'PATH_INFO': '/login',
start_response('200 OK', [('Content-Type', 'text/html')])
# 找到environ所有数据里面get出PATH_INFO对应的路径 'PATH_INFO': '/login',
path=environ.get("PATH_INFO") # /auth
#通过路径来判断
if path=="/login":
with open("tmplate/login.html","rb") as f:
data=f.read()
return [data]
elif path=="/auth":
# print("QUERY_STRING",environ.get("QUERY_STRING"))
#这样就能拿到用户名和密码啦
user,pwd=environ.get("QUERY_STRING").split("&") #user=yang pwd=123
print(user,pwd) #user=yang pwd=123
_,username=user.split("=") #yang
_,passwd=pwd.split("=") #123
print(username,passwd) #yang 123
s=make_server("127.0.0.1",8086,application)
print("server is working...")
s.serve_forever()

from wsgiref.simple_server import make_server
# def route():
# URLpatten=(
# ("/register",register)
# ("/auth",auth)
# )
# return URLpatten
def application(environ, start_response):
# print("environ",environ)
# print("path",environ.get("PATH_INFO")) # /login 'PATH_INFO': '/login',
start_response('200 OK', [('Content-Type', 'text/html')])
# 找到environ所有数据里面get出PATH_INFO对应的路径 'PATH_INFO': '/login',
path=environ.get("PATH_INFO") # /auth
#通过路径来判断
# URLpatten=route()
# func=None
# for i in URLpatten:
# if path==i[0]:
# func=i[1]
if path=="/login":
with open("tmplate/login.html","rb") as f:
data=f.read()
return [data]
elif path=="/auth":
# print("QUERY_STRING",environ.get("QUERY_STRING"))
#这样就能拿到用户名和密码啦
user,pwd=environ.get("QUERY_STRING").split("&") #user=yang pwd=123
print(user,pwd) #user=yang pwd=123
_,username=user.split("=")
_,passwd=pwd.split("=")
print(username,passwd)
import pymysql
# 连接数据库
conn=pymysql.connect(host='',port=3306,user='root',passwd='',db='db2')
# 创建游标
cur=conn.cursor()
SQL="insert into db1.userinfo values(%s,%s,%s)"%(1,username,passwd)
cur.execute(SQL)
if cur.fetchone():
with open("tmplate/logins.html",'rb')as f:
data=f.read()
data=data%username #通过变量嵌入到html标签里
return [data.encode("utf-8")]
return [b"jj"]
s=make_server("127.0.0.1",8086,application)
print("server is working...")
s.serve_forever()