1.zoom模式下初始和结束的偏移位置问题

这个功能其实本身是没有问题的,可以实现缩略图轮播中点击查看原图和放大缩小原图的功能(自己实现很麻烦),但是用了之后发现,放大和还原后元素的位置不对,造成这个问题的原因是swiper的样式中使用了transform的translate属性。
使用了平移属性是元素剧中,但是room的时候忘记了算-50%,所以导致刚开始放大的时候位置由-50%直接变为0然后再慢慢变化,缩小的时候也是,会重置为0,但是不是重置-50%,位置就跑了。
我这边的解决办法就是改了下源码.....(毕竟自己写起来还是很麻烦的)
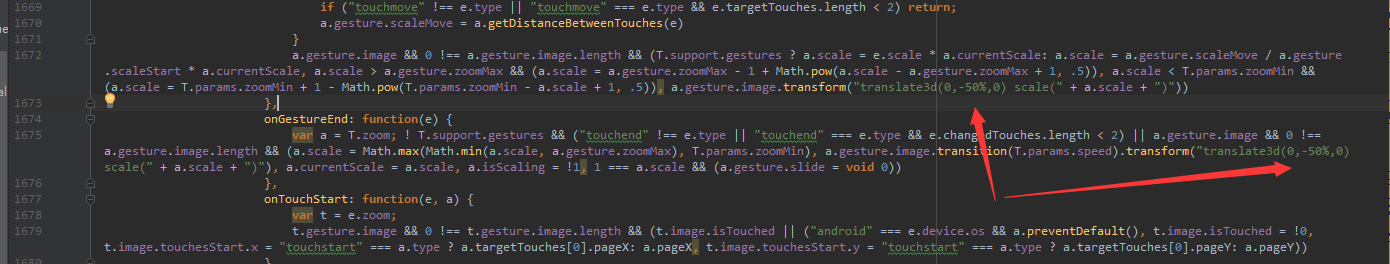
把swiper.min.js的代码格式化一遍,在1672行、1675行、1746行和1753行的
translate3d(0,0,0)
改成
translate3d(0,-50%,0)


问题就解决了....(虽然很没啥意思,不过解决了就好~~)
2.swiper的监听元素变化,自动更新(observer)
当初始化swiper的时候swiper内部并没有元素的情况下,开始监听,当ajax请求结束,dom生成后插入文档,swiper监听到变化,然后触发更新。
功能是可以的,只是更新后会出现一个bug,更新过后开启loop的情况下最后一个view划过的时候不是到了第一个view,而是到了第二个??
很尴尬,所以就老实点,ajax执行完毕再触发swiper的初始化喽(开不开心,我没有改源码 -_-! )。