1创建一个Chart
public Chart(
int width,宽度
int height,高度
string theme = null,主题由System.Web.Helpers.ChartTheme 静态类提供
string themePath = null 主题地址 xml格式
);
new Chart( 600, height: 400
, theme: ChartTheme.Green
,themePath:null
)
2添加标题
public Chart AddTitle(
string text = null, 添加标题
string name = null
//设置唯一标示 System.Web.UI.DataVisualization.Charting.Title object.
);
.AddTitle(text:"chat title",name:"chat1")
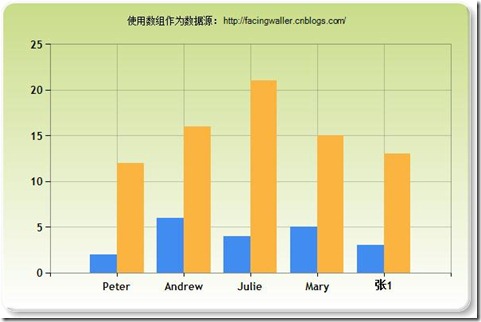
3添加数据源
public Chart AddSeries(string name = null,
string chartType = "Column",
//System.Web.UI.DataVisualization.Charting.SeriesChartType 下的枚举值
string chartArea = null,
//获取或设置用于绘制数据系列的 ChartArea 对象(如果有)的名称。
string axisLabel = null, 获取或设置系列的轴标签文本。
string legend = null, 获取或设置与 Legend 对象关联的系列的名称。
int markerStep = 1, //获取或设置用于决定数据点标记的显示频率的值。
IEnumerable xValue = null, x轴的数据源
string xField = null, x轴的数据绑定的字段。
IEnumerable yValues = null, Y轴的数据源
string yFields = null Y轴的数据绑定的字段。
);
.AddSeries(
name: "Stuednt"
, xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "张1" }
,yValues: new[] { "2", "6", "4", "5", "3" }
, chartType: type.ToString()
, axisLabel: "获取或设置系列的轴标签文本"
, legend: xVal[3]
, markerStep :3
)
3.1反复调用AddSeries可以添加多个
3.2重复绑定
如果同时指定 yValues 和yFields ,会同时显示
同时指定 xValues 和xFields ,xFields优先。
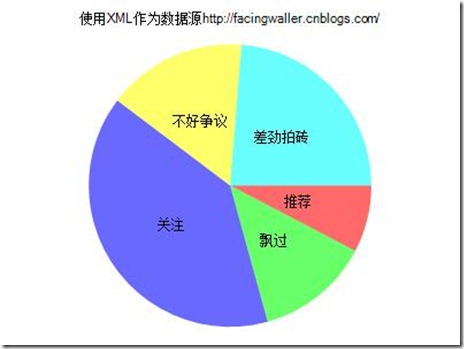
3.3使用xml作为数据源
@using System.Data;
@{var dataSet = new DataSet();
dataSet.ReadXmlSchema(Server.MapPath("/App_Data/data.xsd"));
dataSet.ReadXml(Server.MapPath("/App_Data/data.xml"));
var dataView = new DataView(dataSet.Tables[0]);
new Chart( 400, height: 300
, theme: ChartTheme.Vanilla
)
.AddSeries("Default", chartType: "Pie",
xValue: dataView, xField: "Name",
yValues: dataView, yFields: "Sales")
.Write();
}
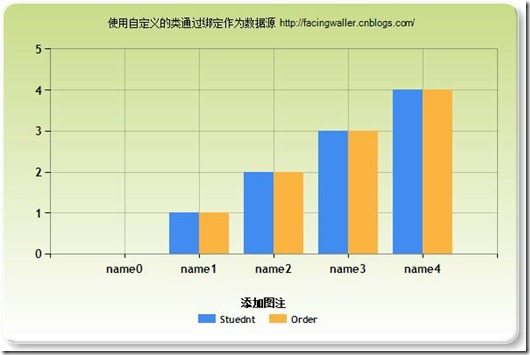
4数据绑定
public Chart DataBindTable(IEnumerable dataSource, 数据源
string xField = null ,x轴字段
);
List<CMS5_Razor.Models.Test> list = new List<CMS5_Razor.Models.Test>();
for (int i = 0; i < 5; i++) {
list.Add(new CMS5_Razor.Models.Test() { Name = "name" + i, Order = i, Content = "Content"+i });
}
//----------------------------
.DataBindTable(list, xField: "Name")
5添加图注
.AddLegend(title:"添加图注")
6保存数据
string xmlPath = "savedchart.xml";
chart.SaveXml(xmlPath);
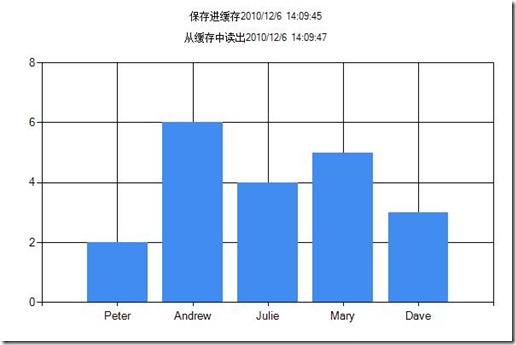
7图表与缓存
1保存图表到缓存
public string SaveToCache(string key = null,
int minutesToCache = 20,缓存时间,分钟为单位
bool slidingExpiration = true 是否平滑显示
);
2从缓存中读出
Chart.GetFromCache( string key = null );
@{
//保存到缓存
var mychart = Chart.GetFromCache("mychartkey");
if (mychart != null) {
mychart.AddTitle("从缓存中读出"+DateTime.Now);
mychart.Write();
} else {
mychart = new Chart( 600, height: 400)
.AddTitle("保存进缓存"+DateTime.Now)
.AddSeries(
name: "Employee",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" })
.Write() ;
mychart.SaveToCache(key: "mychartkey", minutesToCache: 11, slidingExpiration: false);
}
}
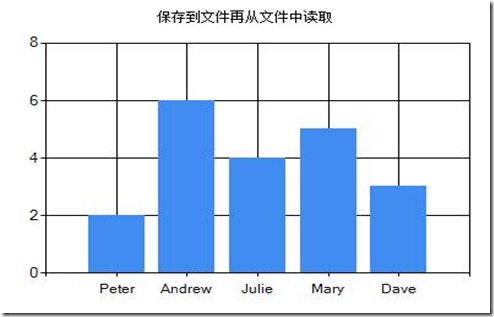
8保存到文件
@{//保存到文件
var mychart = new Chart( 400, height: 300)
.AddTitle("保存到文件再从文件中读取")
.AddSeries(
name: "Employee",
xValue: new[] { "Peter", "Andrew", "Julie", "Mary", "Dave" },
yValues: new[] { "2", "6", "4", "5", "3" });
var path = "~/Content/Image/mychart.jpg";
var imgpath = Server.MapPath(path);
mychart.Save(path: imgpath, format: "jpeg");
}
<img src="@Href(path)" />
9其他
1 更多图表的样式
|
成员名称 |
说明 |
|
|
Point |
点图类型。 |
|
|
FastPoint |
快速点图类型。 |
|
|
Bubble |
气泡图类型。 |
|
|
Line |
折线图类型。 |
|
|
Spline |
样条图类型。 |
|
|
StepLine |
阶梯线图类型。 |
|
|
FastLine |
快速扫描线图类型。 |
|
|
Bar |
条形图类型。 |
|
|
StackedBar |
堆积条形图类型。 |
|
|
StackedBar100 |
百分比堆积条形图类型。 |
|
|
Column |
柱形图类型。 |
|
|
StackedColumn |
堆积柱形图类型。 |
|
|
StackedColumn100 |
百分比堆积柱形图类型。 |
|
|
Area |
面积图类型。 |
|
|
SplineArea |
样条面积图类型。 |
|
|
StackedArea |
堆积面积图类型。 |
|
|
StackedArea100 |
百分比堆积面积图类型。 |
|
|
Pie |
饼图类型。 |
|
|
Doughnut |
圆环图类型。 |
|
|
Stock |
股价图类型。 |
|
|
Candlestick |
K 线图类型。 |
|
|
Range |
范围图类型。 |
|
|
SplineRange |
样条范围图类型。 |
|
|
RangeBar |
范围条形图类型。 |
|
|
RangeColumn |
范围柱形图类型。 |
|
|
Radar |
雷达图类型。 |
|
|
Polar |
极坐标图类型。 |
|
|
ErrorBar |
误差条形图类型。 |
|
|
BoxPlot |
盒须图类型。 |
|
|
Renko |
砖形图类型。 |
|
|
ThreeLineBreak |
新三值图类型。 |
|
|
Kagi |
卡吉图类型。 |
|
|
PointAndFigure |
点数图类型。 |
|
|
Funnel |
漏斗图类型。 |
|
|
Pyramid |
棱锥图类型。 |
2参考
Series 成员
http://msdn.microsoft.com/zh-cn/library/system.web.ui.datavisualization.charting.series_members.aspx
3源码下载
http://files.cnblogs.com/facingwaller/learn2UseRazor3.rar
之前的是
http://files.cnblogs.com/facingwaller/learn2UseRazor1-2.rar
4尚未完成的问题
1 themePath的使用。
2 各种图表的具体使用,有些能兼容。
3 来自同学的提醒,似乎还不能精确控制。 在到处的xml中似乎可以比较精确的控制,
但是由于时间问题,不做深入探究。欢迎大家交流。