2018-2019-2 网络对抗技术 20165115 Exp 8 Web基础
-
实验基础内容
- 基础问题回答
-
实验过程记录
- 1.Web前端:HTML
- 2.Web前端:使用JavaScript编程
- 3.Web后端:MySQL基础
- 4.Web后端:使用PHP编写网页
- 5.最简单的SQL注入,XSS攻击测试
-
实验总结体会
一、实验基础内容
1、基础问题回答
- (1)什么是表单
表单时在网页中负责数据采集功能的控件,一般的表单由三个基本部分组成:
- 表单标签
- 表单域
- 表单按钮
-
(2)浏览器可以解析运行什么语言
- 一般的浏览器都会支持HTML、XML、Python、PHP、JavaScript和ASP等多种脚本语言
-
(3)WebServer支持哪些动态语言? 目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http://www.php.net) 自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
二、实验过程记录
1、Web前端:HTML
-
kali中默认安装了我们需要的Apache攻击,直接使用
service apache2 statrt指令打开Apache服务即可。如图,没出现任何错误提示即表明开启成功。

-
完成后在浏览器中输入IP地址就可打开Apache的默认网页。

-
进入Apache的目录(/var/www/html)下新建一个含有表单的简单html文件,命名为
simple.html,文件的内容如下
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
- 在浏览器中输入
/var/www/html/simple.html就可以打开登录界面的网页

2、Web前端:使用JavaScript编写网页
- 在上一步的simple.html文件的基础上,通过添加一段JavaScript代码,可以实现对用户是否填写了邮箱和密码的判断。经过修改的文件内容如下:
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("Please Enter User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please Enetr Password!");
return false ;
}
}
</script>
</body>
</html>
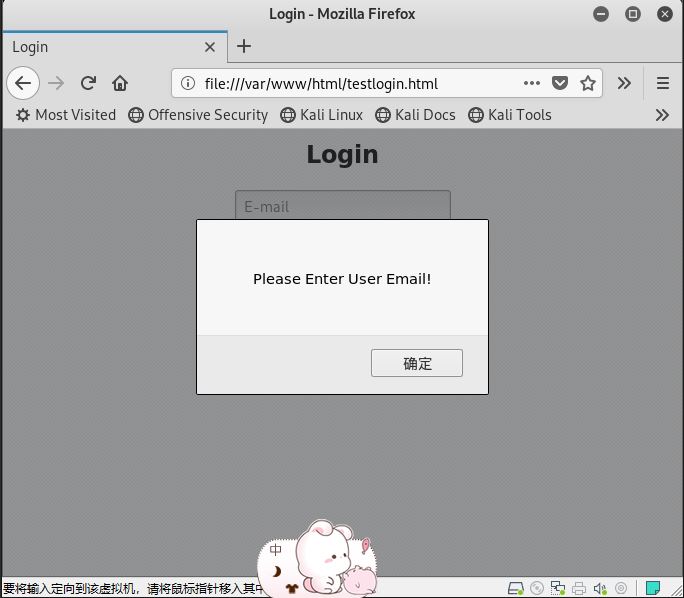
- 之后进入浏览器再次访问
var/www/html/simple.html,如果不输入用户名或者密码就会出现下面的提示


3、Web后端:MySQL基础
-
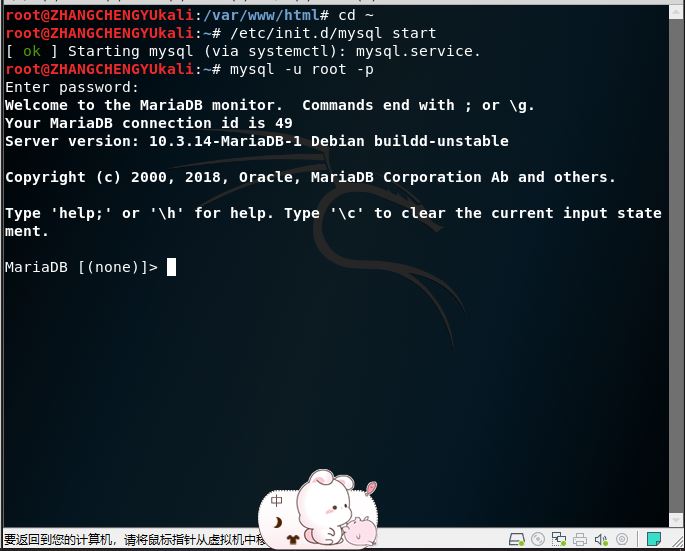
输入指令
/etc/init.d/mysql start开启MySQL服务 -
输入
mysql -u root -p使用root权限登录数据库,默认的密码是password

-
使用
show databases;查看数据库基本信息

-
输入
use mysql;使用mysql数据库 -
输入
select user, password, host from user;查看当前用户信息 -
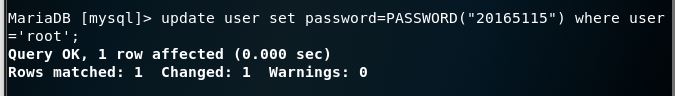
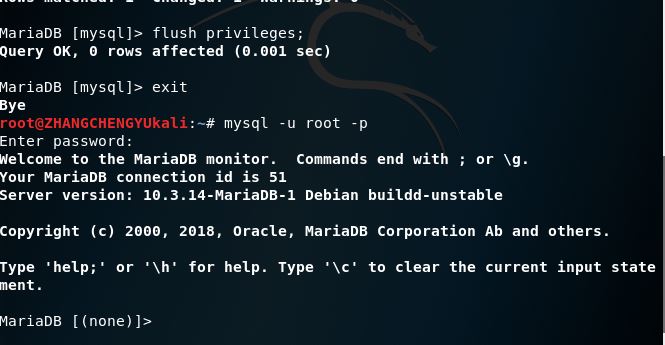
修改密码,更新权限,退出数据库后使用新的密码登录


-
使用
create database创建新的数据库并使用

-
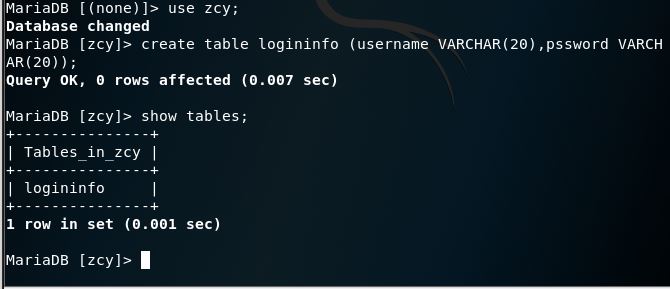
在新的数据库当中使用
create table建立数据库表并设置字段信息 -
使用
insert into table values('值')插入数据,插入完成可以使用select * from table查询表中的数据

-
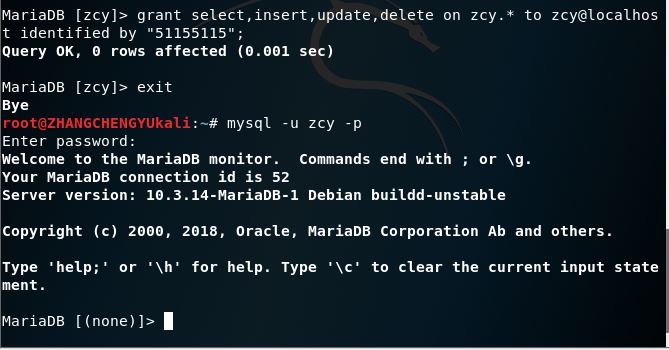
使用使用
grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";在MySQL中增加新用户,退出并使用新的用户名密码登录

4、Web后端:使用PHP编写网页
- 在/var/www/html目录下新建文件login.php内容如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("192.168.1.132", "zcy", "51155115", "zcy");
$query_str1="use zcy;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

5、最简单的SQL注入,XXS攻击测试
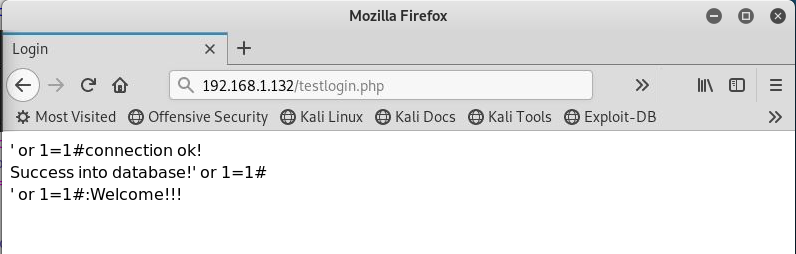
1、SQL注入:
- 在用户名框中输入
' or 1=1#并输入任意密码即可成功登录

2、XSS攻击
- 将一张图片放在/var/www/html目录下,登录时在用户名框中输入
 及任意密码就可以读取图片了。
及任意密码就可以读取图片了。

三、实验总结与心得
在网上找了非常多的登录界面,尝试使用SQL注入绕开登录认证阶段,但是事实上大部分的网站是无法以现有水平进行攻击的,现在的用户名可能不是使用用户输入的原样,合成SQL语句进行数据库访问,而是进行了一些处理和防范。有些网站会在页面上写入JavaScript进行用户名格式判断,过滤掉不符合要求的用户名格式,用户即使不点提交也会提示格式错误,这样可以在极大程度上避免纯粹的SQL注入设计好的字符直接对数据库进行处理,也是比较廉价的方式,相对应的,这个方式如果使用其它的手段绕过JavaScript检测也是可行的,要斟酌一下这个代价是否划算。还有一种可能带有防范措施,当服务器察觉到传输数据可能造成SQL注入,则会断开连接,使浏览器与网站失去连接,也是比较常见的一种防护措施。再有就是不直接使用用户名进行查找,这个虽然是我自己想的但是很有可能规避SQL注入攻击,将输入的这些字段进行哈希运算,近似一一对应很难撞库暂不考虑这个特殊情况,利用哈希值进行比对;由于密码哈希算法是不可逆的,从哈希值逆运算找到对应的明文计算上不可行,很难找到对应可以SQL注入的明文,所以可以实现SQL注入的防御。
总而言之,本次实验能教给我们的只是需要预防SQL,仅仅做实验达到效果是远远不够的,更需要我们理解原理,想出应对之策,避免自身损失。