
当文件中有错误时,且使用的模式是production,打包后的文件是压缩的形式,不好定位找到错误的位置。而source-map就是一个映射文件,点进去看到的错误是源码,而不是压缩后的格式,方便调试。
源码映射:会单独生成一个sourcemap文件,出错了会标识当前报错的列和行,主要有四种形式,需要在配置文件webpack.config.js中添加配置:
//1.增加映射文件,可以帮我们调试源代码 devtool:'source-map'
打包后的目录dist下会增加一个新的映射文件


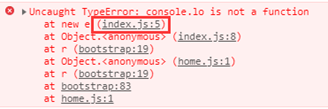
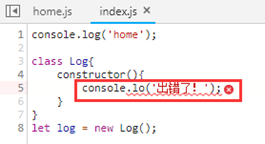
 映射成功
映射成功
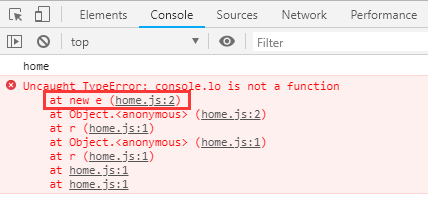
//2.不会产生单独的文件,但是可以显示行和列 devtool: 'eval-source-map'
//3.不会产生列,但是是一个单独的映射文件,产生后可以保留起来,便于调试 devtool: 'cheap-module-source-map' //用的不是很多
//不会产生文件,而是集成在打包后的文件中,不会产生列 devtool:'cheap-module-eval-source-map'