flex是flexble Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设置为flex布局以后,子元素的float(浮动)、clear(清除浮动)和vertical-align(垂直居中,margin: 0 auto是水平居中)属性将失效。vertical-align不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
- flex布局远远由于浮动,浮动会出现很多问题,还要清除浮动,而flex则不需要考虑这么多问题
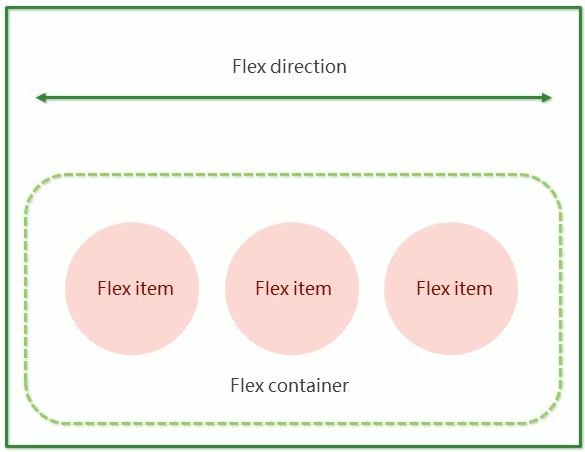
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称”项目“。
flex布局的原理就是通过给父盒子添加flex属性(display: flex),来控制子盒子的位置和排列方式。子容器可以横向排列也可以纵向排列。

以下6个属性是对父元素设置的:
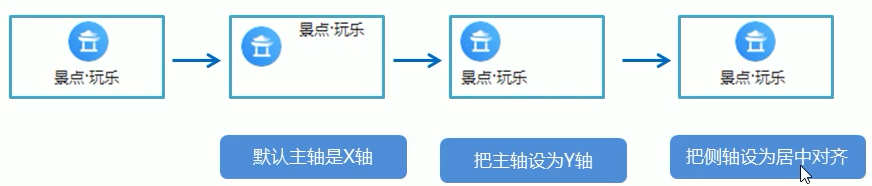
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-items:设置侧轴上的子元素排列方式(单行)
- align-content:设置侧轴上的子元素的排列方式(多行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
下面对上述的6个属性作一一介绍:
flex-direction:flex-direction属性决定主轴的方向,即项目的排列方向。
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的。
| 属性值 | 说明 |
| row | 默认值,从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column-reverse | 从下到上 |
justify-content:justify-content属性定义了项目在主轴上的对齐方式。
注意:使用这个属性之前一定要确定好主轴是哪个。
| 属性值 | 说明 |
| flex-start | 默认值,从头部开始,如果主轴是x轴,则从左到右排列 |
| flex-end | 从尾部开始排列 |
| center | 在主轴居中对齐(如果主轴是x轴,则水平居中) |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间(重要) |
flex-wrap:在flex布局中,默认的子元素是不换行的,项目都排在一条线上,如果装不下,会缩小子元素的宽度。
| 属性值 | 说明 |
| nowrap | 默认值,不换行 |
| wrap | 换行 |
align-items:该属性是控制子项在侧轴(默认是y轴)上的排列方式,在子项为单行的时候使用
| 属性值 | 说明 |
| flex-start | 默认值,从上到下 |
| flex-end | 从下到上 |
| center | 垂直居中(挤在一起居中) |
| stretch | 拉伸 |
align-content:设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(即多行显示),在单行下是没有效果的。
| 属性值 | 说明 |
| flex-start | 默认值,从侧轴的头部开始排列 |
| flex-end | 从侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素的高度 |
align-items和align-content的区别:
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值。
- 总结就是单行找align-items,多行找align-content
flex-flow:该属性是flex-direction和flex-wrap属性的复合属性
flex-flow: row wrap;
flex布局子项常见属性:
- flex子项目占的份数
- align-self控制子项自己在侧轴的排列方式
- order属性定义子项的排列顺序(前后顺序)
下面对上述的3个属性作一一介绍:
flex:该属性定义子项目分配剩余空间,用flex来表示占多少份
.item { flex: 1; /* 表示占一份,默认是0份 */ }
align-self:该属性允许单个项目有与其他项目不一样的对齐方式,可以覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
span:nth-child(2) { /* 设置自己再侧轴上的排列方式 */ align-self: flex-end; }
下面介绍一个常见的flex布局思路: