从以下4个方面介绍移动端特效:
- 触屏事件
- 移动端常见特效
- 移动端常用开发插件
- 移动端常用开发框架
1. 触屏事件
移动端浏览器兼容性较好,我们不需要考虑以前JS的兼容性问题,可以放心的使用原生JS书写效果,但是移动端也有自己独特的地方。比如触屏事件touch(也称触摸事件),Android和IOS都有。
touch对象代表一个触摸点,触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可相应用户手指(或触控笔)对屏幕或者触控板操作。
① 常见的触屏事件如下:

② 触摸事件对象(TouchEvent)
TouchEvent是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等。
touchstart、touchmove、touchend三个事件都会各自有事件对象。
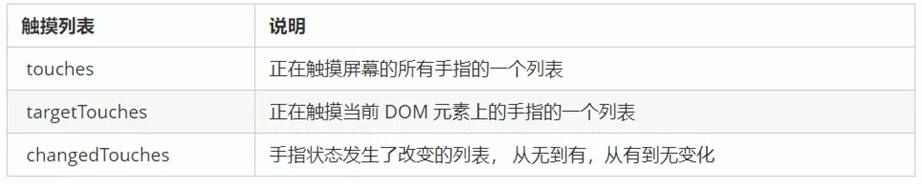
触摸事件对象重点看下面这三个常见对象列表:

因为平时我们都是给元素注册触摸事件,所以重点记住targetTouches。
注意:
- touches是正在触摸屏幕的所有手指的列表
- targetTouches是正在触摸当前DOM元素的手指列表
- 如果侦听的是一个DOM元素,那它们两个是一样的
- changedTouches是手指状态发生了改变的列表:从无到有或者从有到无
- 当我们手指离开屏幕的时候,就没有了touches和targetTouches列表,但是会有changedTouches
③ 移动端拖动元素:
touchstart、touchmove、touchend都可以实现拖动元素
但是拖动元素需要当前手指的坐标值,我们可以使用targetTouches[0]里面的pageX和pageY
移动端拖动的原理:手指移动中,计算出手指移动的距离,然后用盒子原来的位置 + 手指移动的距离
手指移动的距离:手指滑动中的位置减去手指刚开始触摸的位置
拖动元素三部曲:
(1)触摸元素touchstart:获取手指初始坐标,同时获得盒子原来的位置
(2)移动手指touchmove:计算手指的滑动距离,并且移动盒子
(3)离开手指touchend:根据滑动的距离分不同的情况
注意,手指移动也会触发滚动屏幕,所以这里要阻止默认的屏幕滚动e.preventDefault();
<script> //(1)触摸元素touchstart:获取手指初始坐标,同时获得盒子原来的位置 //(2)移动手指touchmove:计算手指的滑动距离,并且移动盒子 //(3)离开手指touchend:根据滑动的距离分不同的情况 var div = document.querySelector('div'); var startX = 0; // 获取手指初始坐标 var startY = 0; var x = 0; // 获得盒子原来的位置 var y = 0; div.addEventListener('touchstart', function(e) { // 获取手指初始坐标 startX = e.targetTouches[0].pageX; startY = e.targetTouches[0].pageY; x = this.offsetLeft; y = this.offsetTop; }); div.addEventListener('touchmove', function(e) { // 计算手指的滑动距离:手指移动之后的坐标减去手指初始的坐标 var moveX = e.targetTouches[0].pageX - startX; var moveY = e.targetTouches[0].pageY - startY; // 移动盒子:盒子原来的位置 + 手指移动的距离 this.style.left = x + moveX + 'px'; this.style.top = y + moveY + 'px'; // 阻止屏幕滚动的默认行为 e.preventDefault(); }); </script>
2. 移动端常见特效
案例1:移动端轮播图
案例2:移动端返回顶部效果
classList属性:classList属性是HTML5新增的一个属性,返回元素的类名。IE10以上版本支持。
该属性用于在元素中添加,移除以及切换CSS类。有以下方法:
- 添加类:element.classList.add('类名');
- 移除类:element.classList.remove('类名');
- 切换类:element.classList.toggle('类名');
注意:原生的JS中类名样式操作 element.className 方法会覆盖原先里面的类名;classList不会影响原先的类名。
click延时解决方案:
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放页面(double tap to zoom)。
解决方案:
① 禁用缩放。浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟。
<meta name="viewport" content="user-scalable=no">
② 利用touch事件自己封装这个事件解决300ms延迟。
原理就是:
- 当我们手指触摸屏幕,记录当前触摸时间
- 当我们手指离开屏幕,用离开的时间减去触摸的时间
- 如果时间小于150ms,并且没有滑动过屏幕,那么我们就定义为点击
// 封装tap,解决click的300ms延时 function tap(obj, callback) { var isMove = false; var startTime = 0; // 记录触摸时候的时间变量 obj.addEventListener('touchstart', function(e) { startTime = Date.now(); // 记录触摸时间 }); obj.addEventListener('touchmove', function(e) { isMove = true; // 看看是否有滑动,有滑动算拖拽,不算点击 }); obj.addEventListener('touchend', function(e) { // 如果手指触摸和离开时间小于150ms算点击 if (!isMove && (Date.now() - startTime) < 150) { callback && callback(); // 执行回调函数 } isMove = false; // 取反 重置 startTime = 0; }); } // 调用 tap(div, function() { // 执行代码 });
③ 使用插件。fastclick插件解决300ms延迟。GitHub官网地址:http://github.com/ftlabs/fastclick
3. 移动端常用开发插件
移动端要求的是快速开发,所以我们经常会借助于一些插件来帮我们完成操作,那么什么是插件呢?
JS插件是js文件,它遵循一定规范编程,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
① 插件的使用:
- 首先引入js插件文件
- 其次按照其规范的语法进行使用
② 常用的移动端插件:
- Swiper:http://www.swiper.com.cn/
- superslide:http://www.superslide2.com/
- iscroll:http://github.com/cubiq/iscroll
③ 插件的使用总结:
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
例如移动端视频插件 zy.media.js。H5给我们提供了video标签,但是浏览器的支持情况不同。不同的视频格式文件,可以通过source解决。但是外观样式,还有暂停,播放,全屏等功能我们只能自己写代码解决。在这个时候我们就可以使用插件来制作。
4. 移动端常用开发框架
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
前端常用的框架有Bootstrap、Vue、Angular、React等。既能开发PC端,也能开发移动端。
前端常用的移动端插件有swiper、superslide、iscroll等。
框架:大而全,一整套解决方案
插件:小而专一,某个功能的解决方案
Bootstrap:
Bootstrap是一个简洁、直观、强悍的前端开发框架,它让web开发更迅速、简单。
它能开发PC端,也能开发移动端。
Bootstrap JS插件的使用步骤:
- 引入相关js文件
- 复制HTML结构
- 修改对应样式
- 修改相应JS参数