- Ajax基础
- Ajax运行原理及实现
- Ajax异步编程
1. Ajax基础
传统网站啊中存在的问题:
- 网速慢的情况下,页面加载时间长,用户只能等待
- 表单提交后,如果一项内容不合格,需要重新填写所有表单内容
- 页面跳转,重新加载页面,造成资源浪费,增加用户等待时间
Ajax是浏览器提供的一套方法,可以实现页面无刷新更新数据,提高用户浏览网站应用的体验。
Ajax的应用场景:
① 页面上拉加载更多数据
② 列表数据无刷新分页
③ 表单项离开焦点数据验证
④ 搜索框提示文字下拉列表
Ajax的运行环境:
Ajax技术需要运行在网站环境中才能生效,可以使用Node创建的服务器作为网站服务器。
注意,运行Ajax的html页面需要放在网站服务器下运行, 或者以localhost域名方式打开页面,不能直接双击html页面打开,否则Ajax代码不会生效。
2. Ajax运行原理及实现
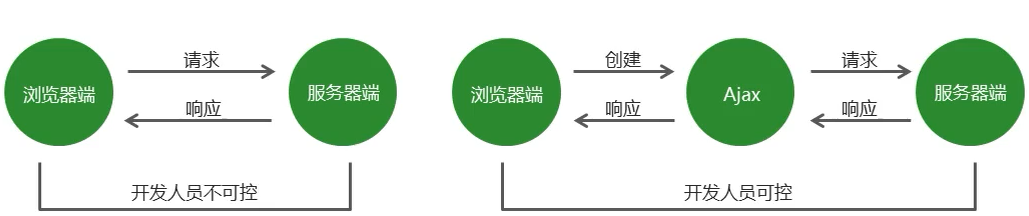
① Ajax的运行原理:
Ajax相当于浏览器发送请求与接收响应的代理人,以实现在不影响用户浏览页面的情况下,局部更新页面数据,从而提高用户体验。

② Ajax的实现步骤:
(1)创建Ajax对象
var xhr = new XMLHttpRequest();
(2)告诉Ajax请求地址以及请求方式
xhr.open('get', 'http://www.example.com');
(3)发送请求
xhr.send();
(4)获取服务器端给客户端的响应数据
由于这个请求是由客户端发往服务器端的,要经过网络,所以这个请求一定会受到网速快慢的影响,所以这个相应需要一段时间才能接收到,而且这是一个不确定事件,所以我们不能在send()方法后面直接拿到这个请求结果。
那如何解决呢?Ajax对象有一个onload事件,当接收完服务器端的相应事件之后就会触发这个事件。
xhr.onload = function () { console.log(xhr.responseText); }
③ 服务器端响应的数据格式:
在真实的项目中,服务器端大多数情况下会以JSON对象作为响应数据的格式。当客户端拿到响应数据时,要将JSON数据和HTML字符串进行拼接,然后将拼接的结果展示在页面中。
在http请求与响应的过程中,无论是请求参数还是响应内容,如果是对象类型,最终都会被转换为对象字符串进行传输。
JSON.parse() // 将 json 字符串转换为json对象
④ 请求参数传递:
传统网站的表单提交:
<form method="get" action="http://www.example.com"> <input type="text" name="username"/> <input type="password" name="password"> </form> <!-- http://www.example.com?username=zhangsan&password=123456 -->
传统的表单提交中,get和post参数都是自动帮我们拼接好的。GET 请求把所有的内容编码到访问路径中,POST 请求的内容全部都在请求体中。
在Ajax中,我们需要自己拼接请求参数,根据请求方式的不同,需要将请求参数放在对应的位置上:
- GET请求方式
xhr.open('get', 'http://www.example.com?name=zhangsan&age=20');
- POST请求方式
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') xhr.send('name=zhangsan&age=20');
GET请求与POST请求最大的区别是:POST请求必须在请求报文中明确设置请求参数内容的类型,也就是Content-Type属性。
对于“参数名称=参数值”,多个参数之间用&隔开的形式,内容类型是'application/x-www-form-urlencode',这是固定的写法。
Ajax中setRquestHeader方法就是用来设置请求报文的。
⑤ 请求报文:
在HTTP请求和响应的过程中传递的数据块就叫报文,包括要传送的数据和一些附加信息,这些数据和信息要遵守规定好的格式。

在服务器端,接收get请求参数的方式是req.query;
但是在node中并没有能接收post的请求参数,必须要借助第三方模块body-parser,在代码中引入该模块,并且加上
然后使用req.body才能接收到请求参数。
⑥ 请求参数的格式:
- application/x-www-form-ulrencoded
// 接收参数的格式为 name=zhangsan&age=20&sex=男
- application/json
// 接收参数的格式为 {name: 'zhangsan', age: '20', sex: '男'}
在请求头setRquestHeader中指定Content-Type属性的值是application/json,告诉服务器当前请求参数的格式是json。
注意:
- 需要将json格式的数据转换为json字符串,然后才能放到send()方法中,因为在传递请求参数的时候,参数必须以字符串的形式进行传递,这是规定。
- get请求是不能提交json对象数据格式的,传统网站的表单提交也是不支持json对象数据格式的。只能使用application/x-www-form-urlencoded的请求方式。
⑦ 获取服务器端的响应
(1)Ajax状态码:在创建ajax对象,配置ajax对象,发送请求,以及接收完服务器端响应数据,这个过程中的每一个步骤都会对应一 个数值,这个数值就是ajax状态码。
- 0:请求未初始化(还没有调用open())
- 1:请求已经建立,但是还没有发送(还没有调用send())
- 2:请求已经发送
- 3:请求正在处理中,通常响应中已经有部分数据可以用了
- 4:响应已经完成,可以获取并使用服务器的响应了
xhr.readyState // 获取Ajax状态码
(2)onreadystatechange事件:当Ajax状态码发生变化时将自动触发该事件。
在事件处理函数中可以获取Ajax状态码并对其进行判断,当状态码为4时就可以通过xhr.responseText获取服务器端的响应数据了。
注意:在请求发送的过程中(但是还未完成发送),Ajax的状态码处于不断变化的状态(2/3/4),此时如果在send()方法后面输出Ajax的状态码是看不到效果的,如果想要看到变化,则使用onreadystatechange方法。注意,该方法要写在send()方法前面,请求已经发送了,再去监听就已经晚了。所以应该先去添加事件,再去发送。
当状态码为4的时候就可以接收数据了。
// 当Ajax状态码发生变化时 xhr.onreadystatechange = function () { // 判断当Ajax状态码为4时 if (xhr.readyState == 4) { // 获取服务器端的响应数据 console.log(xhr.responseText); } }
onload()和onreadystatechange()两种获取服务器端响应方式的区别:

⑧ Ajax错误处理:
(1)网络畅通,服务器端能接收到请求,服务器端返回的结果不是预期结果。
可以判断服务器端返回的状态码,分别进行处理。xhr.status 获取http状态码
(2)网络畅通,服务器端没有接收到请求,返回404状态码。
检查请求地址是否错误。
(3)网络畅通,服务器端能接收到请求,服务端返回500状态码。
服务器错误,找后端程序代码的问题。
(4)网络中断,请求无法发送到服务器端。
会触发xhr对象下面的onerror事件,在onerror事件处理函数中对错误进行处理。
- Ajax状态码:表示Ajax请求的过程状态是Ajax对象返回的,使用xhr.readyState获取Ajax状态码。
- HTTP状态码:表示请求的处理结果是服务器端返回的,使用xhr.status获取http状态码。
具体的请参看Ajax状态码与HTTP状态码的区别
⑨ 低版本IE浏览器的缓存问题:
问题:在低版本的IE浏览器中,Ajax请求有严重的缓存问题,即在请求地址不发生变化的情况下,只有第一次请求会真正发送到服务器端,后续的请求都会从浏览器的缓存中获取结果。即使服务器端的数据更新了,客户端依然拿到的是缓存中的旧数据。
解决方案:在请求地址的后面加请求参数,保证每次请求中的请求参数的值不相同。
xhr.open('get', 'http://www.example.com?t=' + Math.random());
注意:IE浏览器不支持onload方法,只能使用onreadStateChange方法。
3. Ajax异步编程
(1)同步:
- 一个人同一时间只能做一件事情,只有一件事情做完,才能做另外一件事情。
- 落实到代码中,就是上一行代码执行完成后,才能执行下一行代码,即代码逐行执行。
console.log('before');
console.log('after');
(2)异步:
- 一个人一件事情做了一半,转而去做其他事情,当其他事情做完以后,再回过头来继续做之前未完成的事情。
- 落实到代码上,就是异步代码虽然需要花费时间去执行,但程序不会等待异步代码执行完成后再继续执行后续代码,而是直接执行后续代码,当后续代码执行完成后再回头看异步代码是否返回结果。如果已有返回结果,再调用事先准备好的回调函数处理异步代码执行的结果。
console.log('before');
setTimeout(
() => { console.log('last');
}, 2000);
console.log('after');
(3)Ajax封装:
问题:发送一次请求代码过多,发送多次请求代码冗余且重复。
解决方案:将请求代码封装到函数中,发请求时调用函数即可。
在JavaScript中,事件处理函数也是回调函数。
ajax({ type: 'get', url: 'http://www.example.com', success: function (data) { console.log(data); } })
封装好的ajax.js代码如下:
<script type="text/javascript">
function ajax (options) {
// 存储的是默认值
var defaults = {
type: 'get',
url: '',
data: {},
header: {
'Content-Type': 'application/x-www-form-urlencoded'
},
success: function () {},
error: function () {}
};
// 使用options对象中的属性覆盖defaults对象中的属性
Object.assign(defaults, options);
// 创建ajax对象
var xhr = new XMLHttpRequest();
// 拼接请求参数的变量
var params = '';
// 循环用户传递进来的对象格式参数
for (var attr in defaults.data) {
// 将参数转换为字符串格式
params += attr + '=' + defaults.data[attr] + '&';
}
// 将参数最后面的&截取掉
// 将截取的结果重新赋值给params变量
params = params.substr(0, params.length - 1);
// 判断请求方式
if (defaults.type == 'get') {
defaults.url = defaults.url + '?' + params;
}
/*
{
name: 'zhangsan',
age: 20
}
name=zhangsan&age=20
*/
// 配置ajax对象
xhr.open(defaults.type, defaults.url);
// 如果请求方式为post
if (defaults.type == 'post') {
// 用户希望的向服务器端传递的请求参数的类型
var contentType = defaults.header['Content-Type']
// 设置请求参数格式的类型
xhr.setRequestHeader('Content-Type', contentType);
// 判断用户希望的请求参数格式的类型
// 如果类型为json
if (contentType == 'application/json') {
// 向服务器端传递json数据格式的参数
xhr.send(JSON.stringify(defaults.data))
}else {
// 向服务器端传递普通类型的请求参数
xhr.send(params);
}
}else {
// 发送请求
xhr.send();
}
// 监听xhr对象下面的onload事件
// 当xhr对象接收完响应数据后触发
xhr.onload = function () {
// xhr.getResponseHeader()
// 获取响应头中的数据
var contentType = xhr.getResponseHeader('Content-Type');
// 服务器端返回的数据
var responseText = xhr.responseText;
// 如果响应类型中包含applicaition/json
if (contentType.includes('application/json')) {
// 将json字符串转换为json对象
responseText = JSON.parse(responseText)
}
// 当http状态码等于200的时候
if (xhr.status == 200) {
// 请求成功 调用处理成功情况的函数
defaults.success(responseText, xhr);
}else {
// 请求失败 调用处理失败情况的函数
defaults.error(responseText, xhr);
}
}
}
ajax({
type: 'post',
// 请求地址
url: 'http://localhost:3000/responseData',
success: function (data) {
console.log('这里是success函数');
console.log(data)
}
})
/*
请求参数要考虑的问题
1.请求参数位置的问题
将请求参数传递到ajax函数内部, 在函数内部根据请求方式的不同将请求参数放置在不同的位置
get 放在请求地址的后面
post 放在send方法中
2.请求参数格式的问题
application/x-www-form-urlencoded
参数名称=参数值&参数名称=参数值
name=zhangsan&age=20
application/json
{name: 'zhangsan', age: 20}
1.传递对象数据类型对于函数的调用者更加友好
2.在函数内部对象数据类型转换为字符串数据类型更加方便
*/
</script>
注意:变量不能用.点的形式,只能用中括号的形式:options.data[attr]