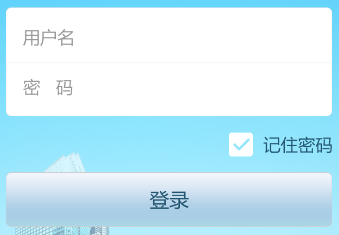
在制作网页的过程中,经常需要实现点击切换背景图片的效果,本文关注的是表单中checkbox背景图片切换的实现。如图,在输入用户名和密码后,用户需要选择是否记住密码

图片背景为白色表示未勾选状态 ![]() ,背景为蓝色表示勾选状态
,背景为蓝色表示勾选状态 ![]() 。
。
HTML源码如下:
1 <div class="check"> 2 <input id="checkbox1" class="checkbox" type="checkbox" checked ="checked" /><label>记住密码</label> 3 </div>
其中checkbox 默认为勾选状态。
设置样式,CSS代码如下:
1 .check{ 2 text-align: right; 3 font-size:24px; 4 height: 50px; 5 width: 150px; 6 background: url(img/btn_1.png) left center no-repeat; 7 } 8 .checkbox{ 9 width:50px; 10 height: 50px; 11 vertical-align: middle; 12 filter:alpha(opacity=0); 13 -moz-opacity:0; 14 -khtml-opacity: 0; 15 opacity: 0; 16 } 17 label { 18 vertical-align: middle; 19 }
将checkbox透明度设为0,再以背景图片来代替复选框就能得到带有勾选图片的效果。默认为记住密码的勾选状态,btn_1.png 即为背景为蓝色的勾选图片。值得注意的是,将 input 标签与 label 标签同时加上 vertical-align: middle; 属性才能实现文字与复选框垂直居中对齐。
接下来实现单击切换checkbox背景图片的效果,1.9版本以下的 jQuery 里的 toggle() 方法可以直接实现切换:
1 toggle(objs) { 2 $(objs).each(function(){ 3 if ($(this).is(':hidden')) $(this).show(); else $(this).hide(); 4 }); 5 }
然而 jQuery 1.9及以上版本已经删除了该方法,因此可以用原生 javascript 来实现,具体代码如下:
$(document).ready(function(){ var flag = 1; $(".check").click(function(){ if(flag == 1){ $(".check").css("background","url(img/btn_1.png) left center no-repeat"); flag = 0; } else{ $(".check").css("background","url(img/btn_2.png) left center no-repeat"); flag = 1; } }) });
其中 btn_2.png 为背景为白色的未勾选图片。
至此,点击复选框,就可实现背景图片的任意切换。