1.DatePickerDialog
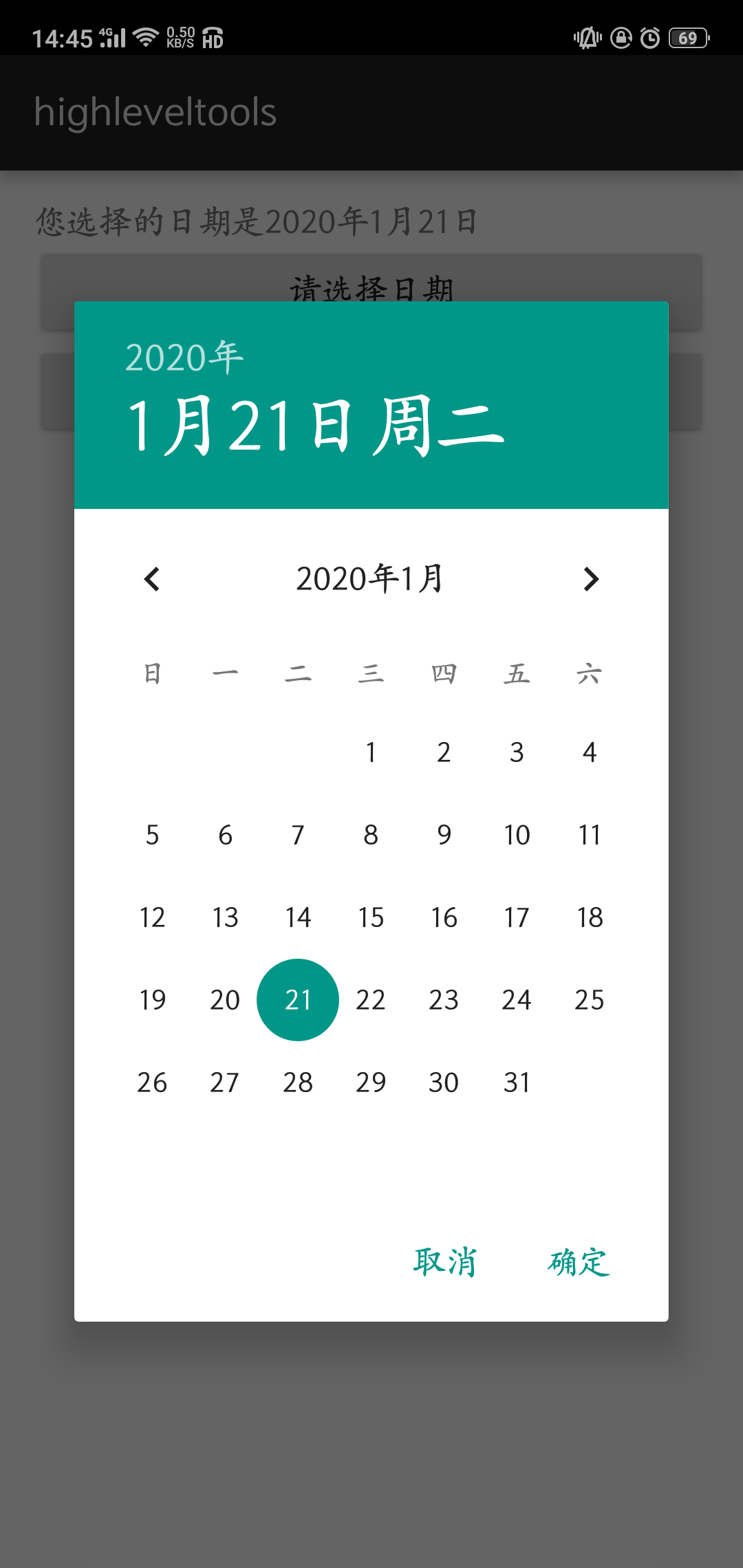
在一些万年历、日程表等APP上我们经常可以看到日期选择控件,由于很少有用户会老老实实的手工输入日期,所以该控件的作用就是为了控制用户的输入格式,在Android中有一个日期选择控件叫DatePicker,但是该空间并非弹窗模式,而是在页面上占据一块区域,这种方式很影响布局的美观性,所以更多我们是采用弹窗作为日期控件的显示方式,这个以弹窗方式显示的日期控件叫做DatePickerDialog,显示效果如下

代码获取控件选择时间的方法如下:
public class MainActivity extends ActionBarActivity implements View.OnClickListener,DatePickerDialog.OnDateSetListener{ private TextView textView; @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView=(TextView)findViewById(R.id.tv_date); findViewById(R.id.btn_date).setOnClickListener(this); findViewById(R.id.btn_ok).setOnClickListener(this); } @Override public void onClick(View view) { if(view.getId()==R.id.btn_date){ //获取日历的一个实例,里面包含了当前的年月日 Calendar calendar=Calendar.getInstance(); //构建一个日期对话框,该对话框已经集成了日期选择器 //DatePickerDialog的第二个构造参数指定了日期监听器 DatePickerDialog dialog=new DatePickerDialog(this,this, calendar.get(Calendar.YEAR), calendar.get(Calendar.MONTH), calendar.get(Calendar.DAY_OF_MONTH)); //把日期对话框显示在界面上 dialog.show(); }else if(view.getId()==R.id.btn_ok){ //获取日期选择器dp_date设定的年月份 String desc=String.format("您选择的日期是%d年%d月%d日",dp_date.getYear(),dp_date.getMonth()+1,dp_date.getDayOfMonth()); textView.setText(desc); } } //一旦点击日期对话框上的确定按钮,就会触发监听器的onDateSet方法 @Override public void onDateSet(DatePicker datePicker, int i, int i1, int i2) { //获取日期对话框设定的年月份 String desc=String.format("您选择的日期是%d年%d月%d日",i,i1+1,i2); textView.setText(desc); } }
2.TimePickerDialog
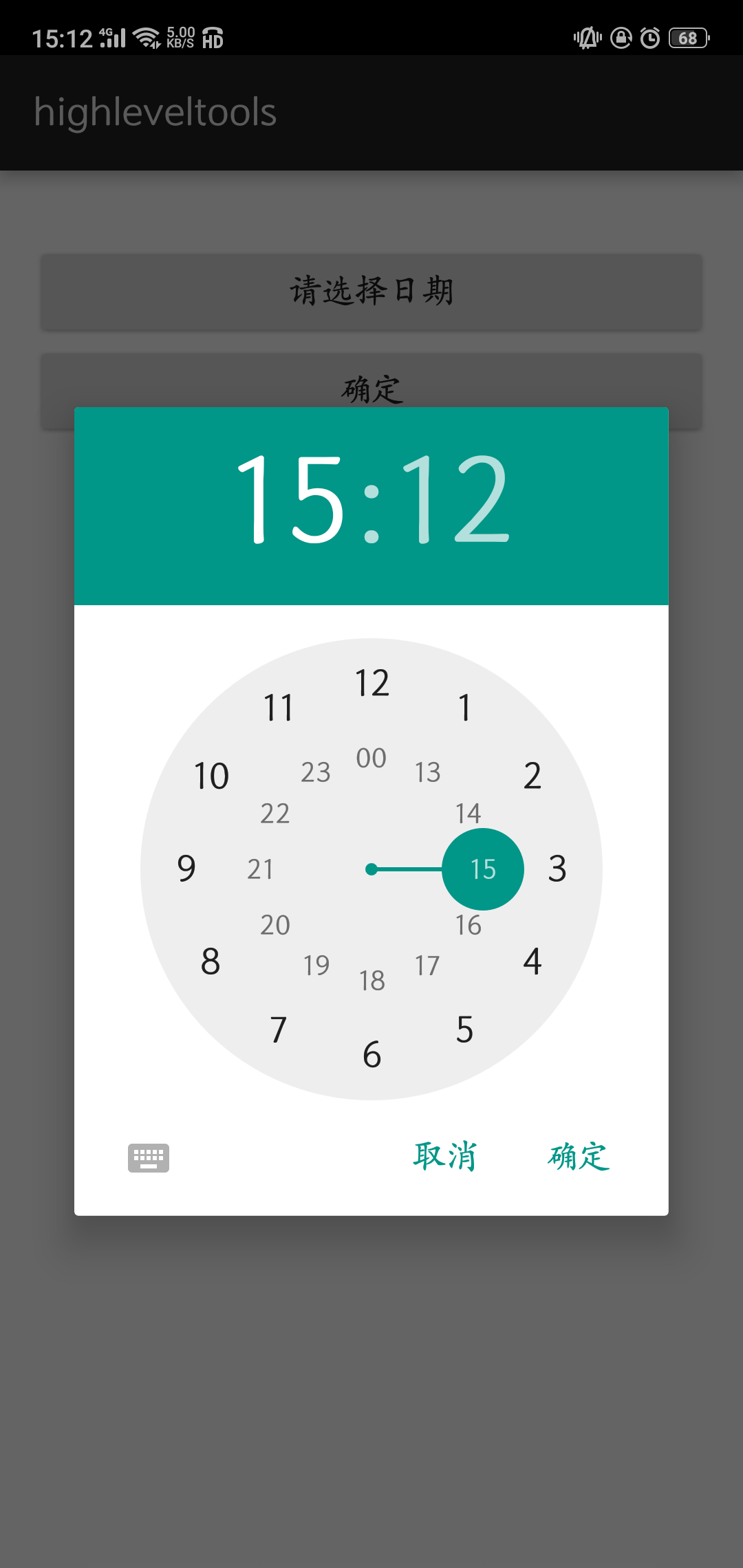
同日期选择器一样,时间选择器也有普通控件和弹框控件两种方式,而且实际开发中也是很少用普通控件(TimePicker),而是常用封装好的TimePickerDialog,该对话框的用法类似于DatePickerDialog,不同之处有两个:
(1)构造函数传的是当前的小时与分钟,最后一个参数表示是否采用二十四小时制,一般传true,表示小时数范围0~23
(2)时间选择监听器是OnTimeSetListenser,对应需要实现的方法是onTimeSet,在该方法中可以获得用户选好的小时和分钟

代码获取选择的时间的方法如下:
public class MainActivity extends ActionBarActivity implements View.OnClickListener,TimePickerDialog.OnTimeSetListener{ private TextView textView; @Override protected void onCreate(Bundle savedInstanceState){ super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); textView=(TextView)findViewById(R.id.tv_date); findViewById(R.id.btn_time).setOnClickListener(this); findViewById(R.id.btn_ok).setOnClickListener(this); } @Override public void onClick(View view) { if(view.getId()==R.id.btn_time){ //获取日历的一个实例,里面包含了当前的时分秒 Calendar calendar=Calendar.getInstance(); //构建一个时间对话框,该对话框已经集成了时间选择器 //TimePickerDialog的第二个构造参数指定了事件监听器 TimePickerDialog dialog=new TimePickerDialog(this,this, calendar.get(Calendar.HOUR_OF_DAY), calendar.get(Calendar.MINUTE), true);//true表示使用二十四小时制 //把时间对话框显示在界面上 dialog.show(); } } //一旦点击对话框上的确定按钮,触发该方法 @Override public void onTimeSet(TimePicker timePicker, int i, int i1) { //获取时间对话框设定的小时和分钟数 String desc=String.format("您选择的时间是%d时%d分",i,i1); textView.setText(desc); } }