一、前言

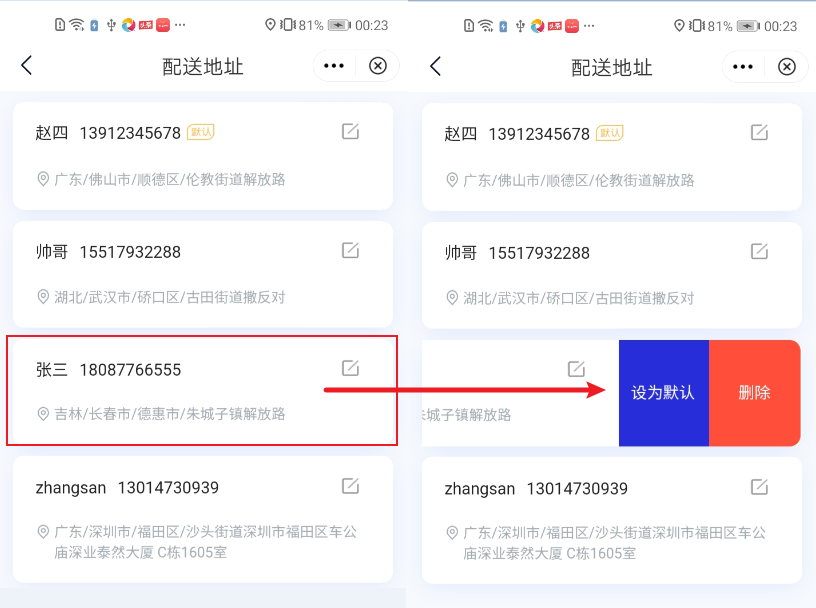
在做App自动化测试时,我们会遇到如上图所示的列表数据页面左滑删除场景,一般可以通过location、rect方法获取对应列表的元素坐标,然后使用TouchAction或者swipe滑动需要的元素,这种通过坐标滑动的方式只能适用于原生App环境,webview环境获取的坐标与屏幕像素点不一致,具体介绍可以看我博客的上一篇文章。
Webview环境处理这种问题,可以使用TouchActions里面的flick_element()方法。
二、用到的方法
TouchActions里面的flick_element()方法是先找到元素,然后以元素中心为原点沿着X、Y轴移动像素点,不需要获取元素的坐标。
1、 flick_element(on_element, xoffset, yoffset, speed)
从 on_element 开始轻弹,然后以指定的速度移动 xoffset 和 yoffset。
参数:
- on_element: Flick 将从元素的中心开始。
- xoffset: X 轴偏移量
- yoffset: Y 轴偏移量
- speed: 每秒偏移的像素
上面的参数中on_element为定位到的元素对象。
xoffset、yoffset为偏移的像素点,原点是元素的中心,向右和向下偏移为正数、向左和向上偏移为负数。如下图:

Speed为每秒偏移的像素,也就是移动的速度,可以根据手机的性能来设置。
三、 示例

执行的代码:
from selenium.webdriver.common.touch_actions import TouchActions # 获取屏幕的宽度 width = driver.get_window_size()['width'] # 拖拽的元素 ele_str = driver.find_element(By.XPATH, "//span[text()='张三']/../following-sibling::div[@class='edit']") # X负方向左滑宽度的40%,以每秒1000个像素点的速度移动 TouchActions(driver).flick_element(ele_str, -width * 0.4, 0, 1000).perform()