js获取url原有参数,增加页面select值拼接url后跳转页面,获取对象keyValue方法,get提交html5页面模版
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>选择时长</title> <style type="text/css"> body { margin-left: 30px; margin-top: 30px; } </style> <script type="text/javascript"> function mysubmit(){ var preurl = "http://api.test.com/test/Date?datelong="; var datelong = document.getElementById("datelong").value; //页面参数 var url = preurl + datelong; //url原来的参数,可能多个 var inputurl = window.location.href; var temp1 = inputurl.split('?'); //原url没有参数则只获取页面的参数 if(temp1.length>1){ var pram = temp1[1]; var keyValue = pram.split('&'); for (var i = 0; i<keyValue.length; i++){ var item = keyValue[i].split('='); var key = item[0]; var value = item[1]; //可能有多个参数都需要传过去 url = url + "&" + key + "=" + value; } } //拼接url后跳转页面 window.location.href = url; } </script> </head> <body> <div> <p> <label for="datelong">选择时长<br /></label> <select name="datelong" id="datelong"> <option value="7">7天</option> <option value="15">15天</option> <option value="30">1个月</option> <option value="60">2个月</option> <option value="90">3个月</option> <option value="-1">全开</option> <option value="-2">拒绝</option> </select> </p> <p> <input type="submit" id="submitBtn" onclick="mysubmit()" value="提交"/> </p> </div> </body> </html>
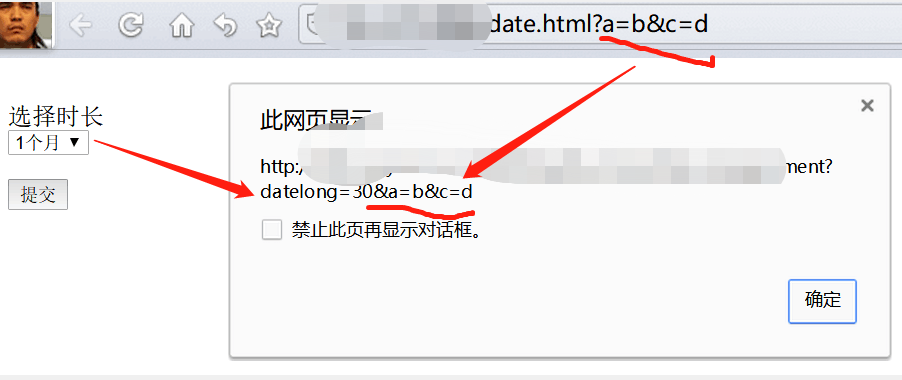
这个页面功能已经是很灵活的了,原url有没有参数都可以,有多少个参数都可以自动动态获取传过去的,示例效果:

要在手机版上显示正常需要使用html5标签,主要有下面几行代码:

扩展知识:
js实现获取对象key value var obj = { "name" : "zdz", "id" : 8, } for(var key in obj){ //遍历对象的所有属性,包括原型链上的所有属性 if(obj.hasOwnProperty(key){ //判断是否是对象自身的属性,而不包含继承自原型链上的属性 console.log(key); //键名 console.log(obj[key]); //键值 } } 输出是key名为"name","id" 输出value值为"zdz",8
js获取url参数值的方法:
//url原来的参数,可能多个 var inputurl = window.location.href; var temp1 = inputurl.split('?'); //原url没有参数则只获取页面的参数 if(temp1.length>1){ var pram = temp1[1]; var keyValue = pram.split('&'); for (var i = 0; i<keyValue.length; i++){ var item = keyValue[i].split('='); var key = item[0]; var value = item[1]; //可能有多个参数都需要传过去 url = url + "&" + key + "=" + value; } }