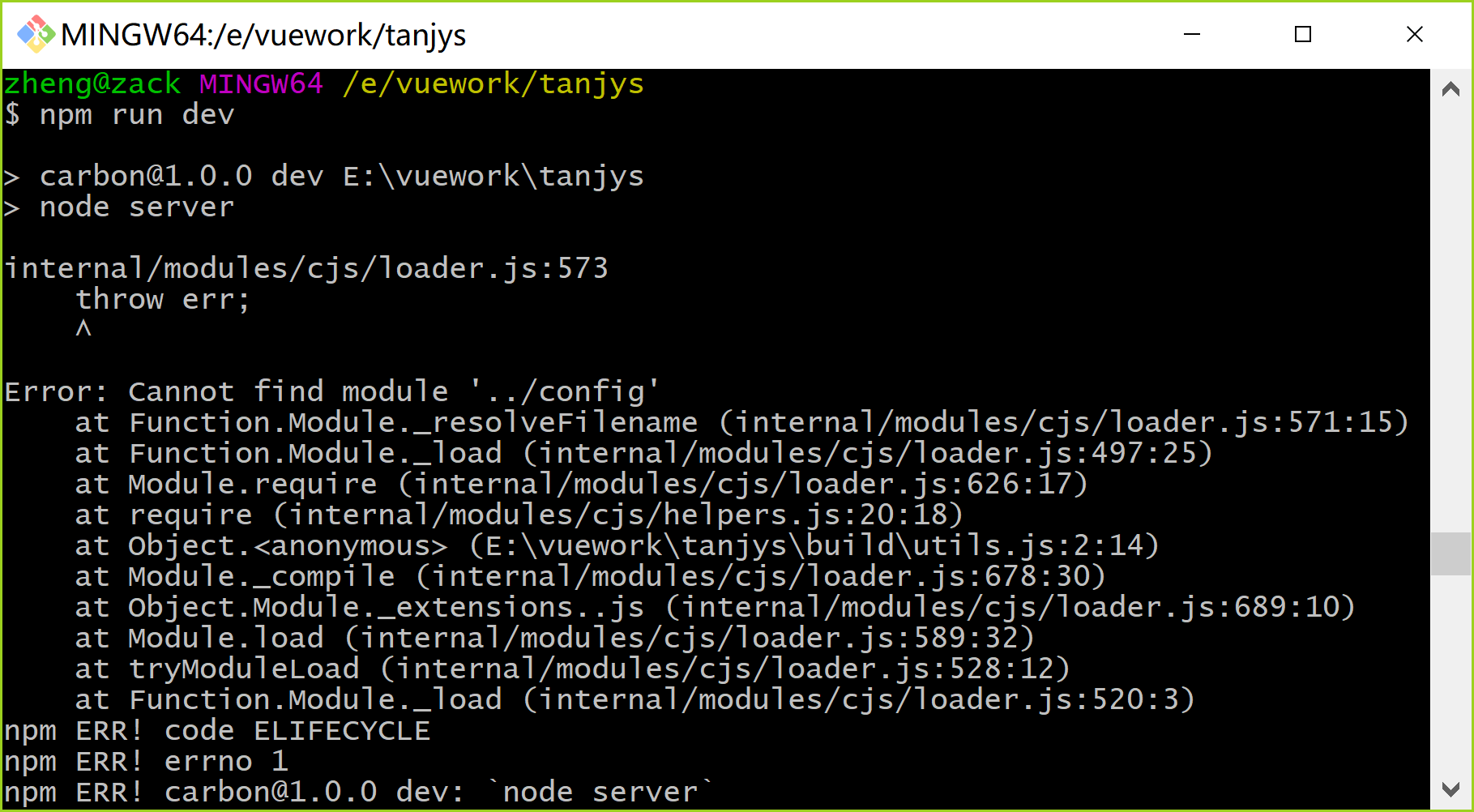
vue解决启动报错cjs loader.js Error: Cannot find module '../config'问题
今天下载了一个开源项目一直运行不了,折腾了半天才找到问题所在,config目录下缺少了index.js文件导致的
liurongliurong/vue: vue框架编写的数字碳交易所
https://github.com/liurongliurong/vue

18 verbose node v10.1.0
19 verbose npm v6.5.0
20 error code ELIFECYCLE
21 error errno 1
22 error carbon@1.0.0 dev: `node server`
22 error Exit status 1
23 error Failed at the carbon@1.0.0 dev script.
错误日志:提示npm要6.5.0的,查询下
>npm -version
5.6.0
升级命令:npm install -g npm
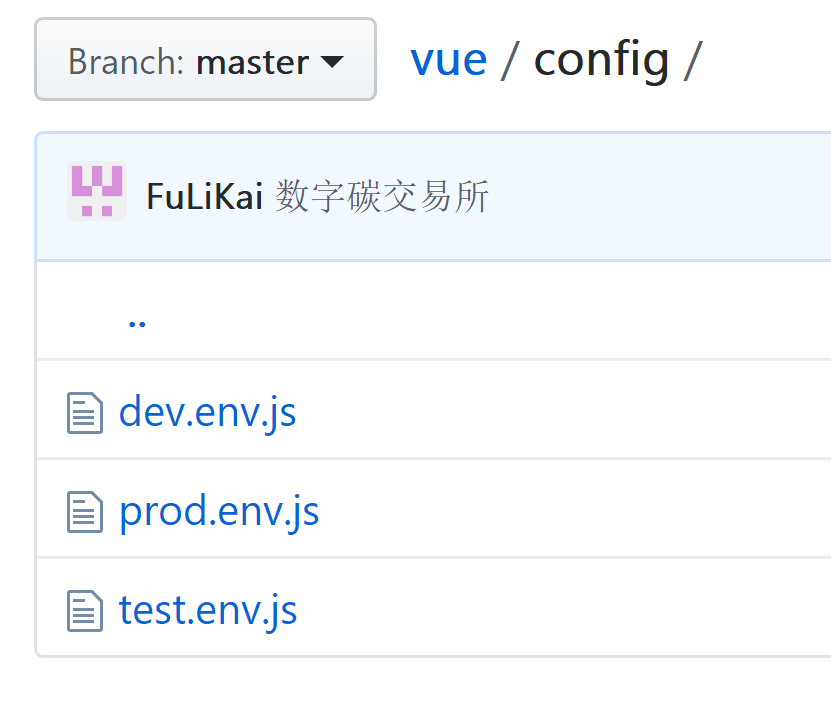
升级后仍然是不行,后面发现原来是config目录下缺少index.js导致的,应该是开源作者漏传了这个文件。


index.js内容可以随便拷贝另外一个项目的过来修改,本人测试可以用的内容如下:
'use strict' // Template version: 1.3.1 // see http://vuejs-templates.github.io/webpack for documentation. const path = require('path') module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', proxyTable: {}, // Various Dev Server settings host: 'localhost', // can be overwritten by process.env.HOST port: 8088, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined autoOpenBrowser: true, errorOverlay: true, notifyOnErrors: true, poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions- /** * Source Maps */ // https://webpack.js.org/configuration/devtool/#development devtool: 'cheap-module-eval-source-map', // If you have problems debugging vue-files in devtools, // set this to false - it *may* help // https://vue-loader.vuejs.org/en/options.html#cachebusting cacheBusting: true, cssSourceMap: true }, build: { // Template for index.html index: path.resolve(__dirname, '../dist/index.html'), // Paths assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: '/', /** * Source Maps */ productionSourceMap: true, // https://webpack.js.org/configuration/devtool/#production devtool: '#source-map', // Gzip off by default as many popular static hosts such as // Surge or Netlify already gzip all static assets for you. // Before setting to `true`, make sure to: // npm install --save-dev compression-webpack-plugin productionGzip: false, productionGzipExtensions: ['js', 'css'], // Run the build command with an extra argument to // View the bundle analyzer report after build finishes: // `npm run build --report` // Set to `true` or `false` to always turn it on or off bundleAnalyzerReport: process.env.npm_config_report } }
===============
安装慢的问题可以切换到淘宝镜像命令:npm install -g cnpm --registry=http://registry.npm.taobao.org
之后所有用到的 npm 命令都可以使用 cnpm 来代替进行 install。但是 cnpm 不支持 publish 命令,需要注意。