vue用hbuilderX打包app嵌入h5方式云打包和遇到的问题
vue用hbuilderX打包app就可以了,不过有兼容性问题,转换rem的用不了,嵌入到app的webview里面变得很小了,另外还有返回键监听的问题需要处理,否则按手机上的返回键不起作用,另外缓存问题,加载页跳转白屏问题也需要优化。
======================
安卓本地打包要用这个安卓的sdk项目,参考官网这个链接:http://ask.dcloud.net.cn/article/38
安卓本地打包我没去搞,用的是它的云打包
你下载一个hbuilderX
用hbuilderX打开Android打包源项目,点击发行->云打包即可
------------------------
ios的也可以直接用hbuilderX打包吗?需要用苹果电脑xcode工具吗?
iOS项目,在mac电脑用xcode,打开HBuilder-Hello文件夹,就可以进行打包发布
iOS它也可以云打包,但是那个是打包发布到appstore的,我们要本地打包,发布企业签名版本
得弄台苹果电脑用xcode才能打包企业签名的
具体的怎么打包就比较通用,你可以任意百度一个ios xcode打包发布的方法都可以了,网上有很多
Manifest.json文档说明 manifest配置 - DCloud问答
http://ask.dcloud.net.cn/article/94
================
vue打包成app你们用什么方式的?
有接管路由的方式(打包了部分页面和静态文件剩下部分动态api调用的),有打包成原生的方式(体验比较好,升级麻烦),有嵌入h5的方式(升级容易体验不好),要频繁升级的用那种比较好?
webpack只是开发和编译build用的
网上看到很多用 hbuild工具打包app的
要打包成app给用户安装,打包成 apk ipa
还有很多功能要做的,要每周发布一个版本的
页面和菜单都会变动的,功能还有很多要改的
还是直接嵌入个h5 webview才方便升级吧
你将生成的dist文件放进app工程里。
用android studio生成apk
下载disk静态文件升级
下载资源包
关键什么时候让用户下载,怎么下载?
自己写接口判断
webview加载本地html
热更新就别想了,ios都上不了架
上架肯定是上架不了的,区块链的app都别想上架
区块链的一开始就上不了应用市场的
--------------
还有一种方式是支持热更新的
集成腾讯的Bugly支持热更的(bugly热更去掉了)
移动端热更新方案(iOS+Android)
https://www.cnblogs.com/qiyer/p/6399692.html
===============
解决rem的用不了,嵌入到app的webview里面变得很小的方法:
main.js 加 import 'amfe-flexible'
responsive 改成px2rem-loader 兼容打包成app的rem转换
注意:px2rem-loader amfe-flexible 插件要先用npm命令安装,有报错直接根据报错信息找原因了。
=================
build/util.js
-------------------
exports.cssLoaders = function (options) {
options = options || {}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap
}
}
const postcssLoader = {
loader: 'postcss-loader',
options: {
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 //设计稿宽度/10
}
};
// generate loader string to be used with extract text plugin
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}
// https://vue-loader.vuejs.org/en/configurations/extract-css.html
return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
}
=================
需要增加一个loading的界面
loading的界面是一张loading的图(占满屏幕),解释:因为它现在是先加载app本地的一个html,然后再跳转webview去miningGloabl h5网站
loading的界面不要和h5的启动图一样,这样就重复了
不是启动页,加载页,类似打开天猫app那样
app启动过程解释:
app会先访问本地网页(这个网页需要全屏显示一张图),再跳转访问miningGlobal网页(这里也有两个启动图,给浏览器用户看的)
还没有进入到app,看不到菜单的过程
===============
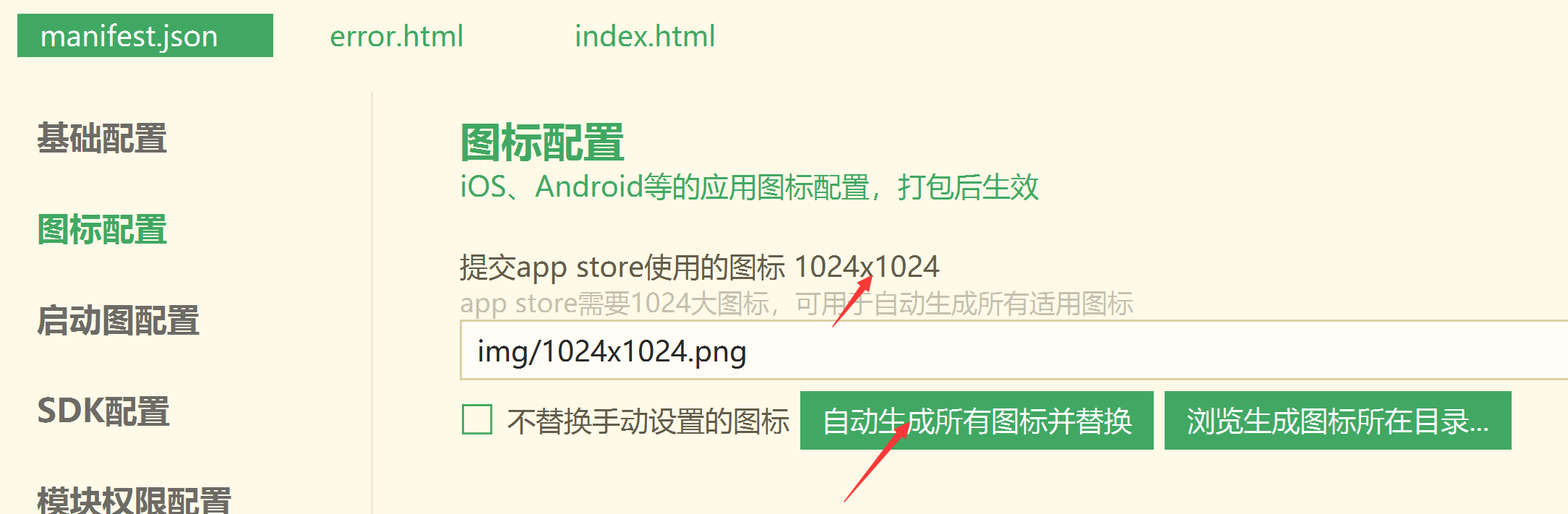
注:只要准备一个logo 1024x1024.png的可以自动生成需要的规格图标
(二)安卓 app打包:
1、安卓图标配置
1)48*48
2)72*72
3)96*96
4)144*144
5)192*192
2、安卓启动图片设置
1)480*762
2)720*1242
3)1080*1882
---------------
ios app打包:
1、iphone图标配置:
1)1024*1024
2、ipad图标配置:
1)76*76
2)152*152
3)167*167
4)40*40
5)80*80
6)29*29
7)58*58
8)20*20
9)40*40
3、iphone启动图配置:
1)640*960
2)640*1136
3)1136*640(横屏)
4)750*1334
5)1334*750(横屏)
6)1242*2208
7)2208*1242
8)1125*2436
9)2436*1125(横屏)
10)828*1792
11)1792*828(横屏)
12)1242*2688
13)2688*1242(横屏)
4、ipad启动图片配置
1)768*1024
2)1536*2048
3)1024*768
4)2048*1536
5)1668*2224
6)2224*1668
7)1668*2388
8)2388*1668
9)2018*2732
10)2732*2018
===============
vue 监听安卓返回键
网上看到很多是用mui框架来实现的
单独为了监听返回键这功能加入一个ui框架感觉不行
看了源码就监听一个backbutton事件
自己写个方法实现就可以了:
var listenerBackbutton = function() {
var time = new Date().getTime() // 用来存上一次按键时间
var url = location.hash.split('/')[1];
// 处于app首页、login、start页,满足退出app操作
if (url === 'home' || url === 'login' || url === 'start') {
if (new Date().getTime() - time < 2000) { // 小于2s,退出程序
// navigator.app.exitApp();
plus.runtime.quit();
} else { // 大于2s,重置时间戳,
time = new Date().getTime();
}
return;
} else {
history.back(); // 不满足退出操作,,返回上一页
}
}
// 设置系统状态栏背景色
document.addEventListener('plusready', function() {
plus.navigator.setStatusBarBackground("#0a122c");
plus.navigator.setStatusBarStyle('light');
plus.key.addEventListener('backbutton', listenerBackbutton, false);
});
======================
app嵌入h5接管启动页和监听返回键功能
做个app壳嵌入webview的基本搞定了,加个监听来源的判断,app的就不加载启动页,直接在app那里加载启动页然后跳转到h5首页。返回键的也是监听事件然后做对应处理就可以了。看起来基本上跟原生app没有差别了。
================
服务器不稳定导致的,现在设置的是5秒加载时间,正常情况下不会白屏,韩总应该还没有把网站切换到另外一台服务器上,如果大部分用户会白屏就只能加长时间了
================
使用android app封装了vuejs。 一个 activity中挑来挑去的那种。
结果发现,app对于html请求,仅仅请求一次,以后就全都缓存。
这一点对于寻常的 html页面没问题
但是对于vuejs来说,每次部署,都要把所有的js文件都重新编译一下,js, css 文件名称会变化。index.html文件内容也会变化。
直接导致vuejs部署后,app全面白屏.
所以,就必须不要缓存 index.html
解决办法很简单:
WebSettings settings = webView.getSettings();
//加上这句就可以了.
settings.setCacheMode(WebSettings.LOAD_NO_CACHE);
==================
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
index.html 单纯加了上面几个也没用,打包的地方也需要配置下
==================
Manifest.json文档说明 manifest配置 - DCloud问答
http://ask.dcloud.net.cn/article/94
cache
可选项,程序的缓存配置信息,JSON格式对象,包括以下字段:
mode:Webview窗口默认使用的缓存模式,可取值: "default" - 根据cache-control决定是否使用缓存数据,如果存在缓存并且没有过期则使用本地缓存资源,否则从网络获取; "cacheElseNetwork" - 只要存在缓存(即使过期)数据则使用,否则从网络获取; "noCache" - 不使用缓存数据,全部从网络获取; "cacheOnly" - 仅使用缓存数据,不从网络获取(注:如果没有缓存数据则会导致加载失败)。 默认使用"default"。
"plus" : { "error" : { "url" : "error.html" }, "cache": { "mode":"noCache" },
"cache": {
"mode": "Webview窗口的默认缓存模式,可取值default、cacheElseNetwork、noCache、cacheOnly"
},
"noCache" - 不使用缓存数据
==================
A5云打包-免费试用,网站打包APP,wap网站转APP,网站封装app,手机网站打包app
http://www.yundabao.com/
这个是收费的,初级版1500元/年,有很多功能不能使用的,建议还是用工具自己打包吧
==================
只要准备一个logo 1024x1024.png的可以自动生成需要的规格图标



[HBuilder] 15:25:15.747 打包成功后会自动返回下载链接。
[HBuilder] 15:25:15.747 打包过程查询请点菜单发行-查看云打包状态。
[HBuilder] 15:25:15.747 周五傍晚等高峰期打包排队较长,请耐心等待。
[HBuilder] 15:25:15.747 如果是为了三方SDK调试,请使用自定义基座(菜单运行-手机或模拟器-制作自定义基座),不要反复打包。
等待一段时间(大概几十分钟)会显示下载链接(这个是临时链接只能下载5次)。。。。
[HBuilder] 15:48:39.177 项目 toapp [H512111E9]的打包状态:
[HBuilder] 15:48:39.177 时间: 2019-03-28 15:47:38 类型: Android 正在打包
[HBuilder] 15:49:40.449 项目 toapp [H512111E9]打包成功:
下载地址: https://service.dcloud.net.cn/build/download/3adec3e0-510c-11e9-a737-xxxxxxxx (注意该地址为临时下载地址,只能下载5次)